
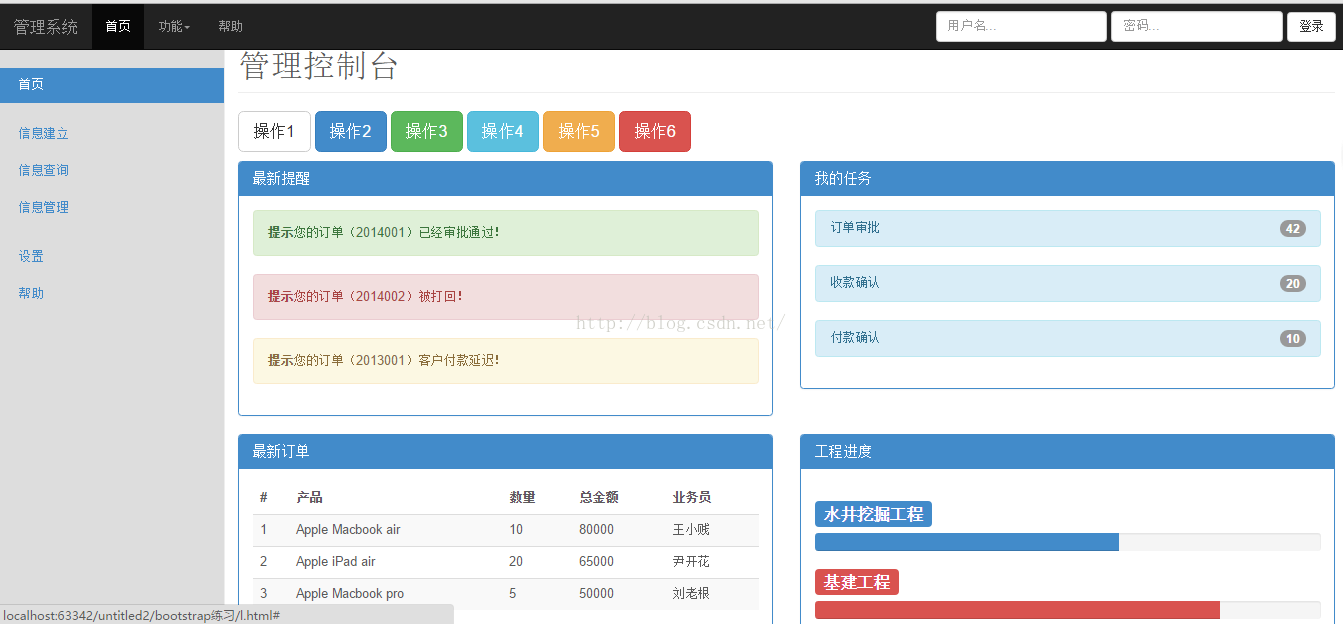
感觉bootstrap做出来的页面还挺好看的,熟练以后开发网页也快很多了
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>管理系统</title> <link href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet"> <style> body{ padding-top: 50px; padding-bottom: 40px; color: #5a5a5a; } #zuo{ position: fixed; top: 51px; bottom: 0; left: 0; z-index: 1000; display: block; padding: 20px; overflow-x: hidden; overflow-y: auto; background-color: #ddd; border-right: 1px solid #eee; } .nav-sb{ margin-right: -21px; margin-bottom: 16px; margin-left: -20px; } .nav-sb > .active > a, .nav-sb > .active > a:hover, .nav-sb > .active > a:focus { color: #fff; background-color: #428bca; } .nav-sb > li > a { padding-right: 20px; padding-left: 20px; } #you{ padding: 15px; } .page-header { margin-top: -15px; } </style> </head> <body> <nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">管理系统</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 功能<span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#">信息建立</a></li> <li><a href="#">信息查询</a></li> <li><a href="#">信息管理</a></li> </ul> </li> <li><a href="#">帮助</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="用户名..."> <input type="text" class="form-control" placeholder="密码..."> </div> <button type="submit" class="btn btn-default">登录</button> </form> </div> </div> </nav> <!--导航来结束--> <!--两列布局开始--> <div class="container-fluid"> <div class="row"> <div class="col-sd-3 col-md-2 " id="zuo" sidebar> <ul class="nav nav-tab nav-sb" role="tablist"> <li role="presentation" class="active"><a href="#">首页</a></li> </ul> <ul class="nav nav-tab nav-stacked nav-sb " role="tablist"> <li role="presentation"><a href="#">信息建立</a></li> <li role="presentation"><a href="#">信息查询</a></li> <li role="presentation"><a href="#">信息管理</a></li> </ul> <ul class="nav nav-tab nav-stacked nav-sb " role="tablist"> <li role="presentation"><a href="#">设置</a></li> <li role="presentation"><a href="#">帮助</a></li> </ul> </div> <div class="col-md-10 col-md-offset-2 col-sd-9 col-sm-offset-3" id="you"> <h1 class="page-header">管理控制台</h1> <p> <button type="button" class="btn btn-default btn-lg">操作1</button> <button type="button" class="btn btn-primary btn-lg">操作2</button> <button type="button" class="btn btn-success btn-lg">操作3</button> <button type="button" class="btn btn-info btn-lg">操作4</button> <button type="button" class="btn btn-warning btn-lg">操作5</button> <button type="button" class="btn btn-danger btn-lg">操作6</button> </p> <div class="row"> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"> 最新提醒 </h3> </div> <div class="panel-body"> <div class="alert alert-success" role="alert"> <strong>提示</strong>您的订单(2014001)已经审批通过! </div> <div class="alert alert-danger" role="alert"> <strong>提示</strong>您的订单(2014002)被打回! </div> <div class="alert alert-warning" role="alert"> <strong>提示</strong>您的订单(2013001)客户付款延迟! </div> </div> </div> </div> <div class="col-md-6 "> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"> 我的任务 </h3> </div> <div class="panel-body"> <ul class="nav nav-pills nav-stacked " role="tablist"> <li role="presentation" > <a href="#" class="alert alert-info"> <span class="badge pull-right">42</span> 订单审批 </a> </li> <li role="presentation"> <a href="#" class="alert alert-info"> <span class="badge pull-right">20</span> 收款确认 </a> </li> <li role="presentation"> <a href="#" class="alert alert-info"> <span class="badge pull-right">10</span> 付款确认 </a> </li> </ul> </div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"> 最新订单 </h3> </div> <div class="panel-body"> <table class="table table-striped"> <thead> <tr> <th>#</th> <th>产品</th> <th>数量</th> <th>总金额</th> <th>业务员</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Apple Macbook air </td> <td>10</td> <td>80000</td> <td>王小贱</td> </tr> <tr> <td>2</td> <td>Apple iPad air </td> <td>20</td> <td>65000</td> <td>尹开花</td> </tr> <tr> <td>3</td> <td>Apple Macbook pro</td> <td>5</td> <td>50000</td> <td>刘老根</td> </tr> </tbody> </table> <button type="button" class="btn btn-primary">查看详细» </button> </div> </div> </div> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"> 工程进度 </h3> </div> <div class="panel-body"> <h3> <span class="label label-primary ">水井挖掘工程</span></h3> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> <span class="sr-only">40% 完成</span> </div> </div> <h3> <span class="label label-danger ">基建工程</span></h3> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"> <span class="sr-only">80% 完成(危险)</span> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src=" http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
最后
以上就是如意背包最近收集整理的关于按着网上bootstrap练习做出来的页面的全部内容,更多相关按着网上bootstrap练习做出来内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复