文章目录
- 一、数据类型的转换
- 1.各类型转换为字符串
- 1.使用运算符+
- 2.使用toString()
- 3.使用String()
- 2.各类型number转换
- 1.字符串转number
- 2.Number方法转换数字
- 3.运算符方法
- 4.布尔值的转换
一、数据类型的转换
1.各类型转换为字符串
let str="str" //字符串
let num = 1 //number
let bool = true //布尔
let fun = function() {} //函数
let arr = [] //数组
let obj = {} //对象
let symbol = Symbol("sym"); //Symbol
let let_null = null //null
let let_undefined = undefined //undefined
let list = [str,num, bool, fun, arr, obj, let_null, let_undefined, symbol]
//针对这些类型操作
BigInt没涉及过就不提了
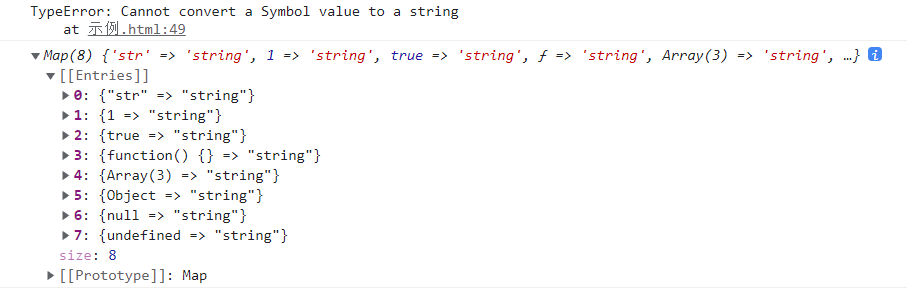
1.使用运算符+

可以看出来Symbol类型不能用这种方法
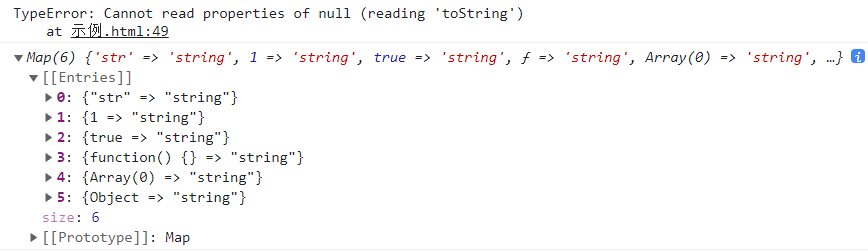
2.使用toString()
可以看到转换的类型少了很多,null,undefined,Symbol都报错了

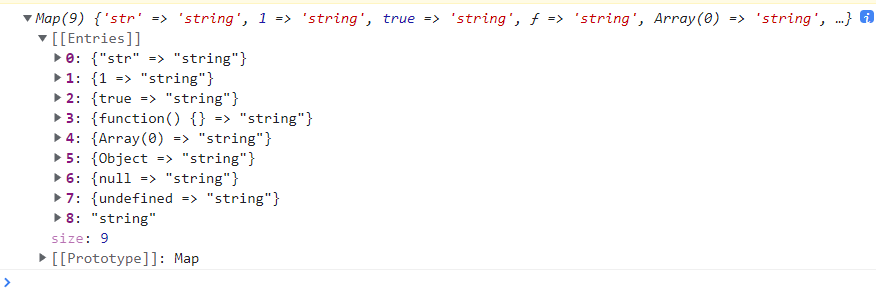
3.使用String()
所有的类型都能强制转换

值得注意的是 String()方法中,数组输出所有元素,函数输出整个函数字符串形式,对象只输出[object Object]
let obj={a:1,b:2}
let arr=[1,2]
let fun=function(){
console.log(1);
}
console.log(String(obj)); //[object Object]
console.log(String(arr)); //1,2
console.log(String(fun)); //function(){console.log(1);}
可以用JSON.stringify()来转换
let obj={a:1,b:2}
console.log(JSON.stringify(obj)); //{"a":1,"b":2}
2.各类型number转换
1.字符串转number
//parseInt()
// 空字符串 0 小数 整数 整数中间字母 字母开头整数 0开头整数 字母结尾整数 前空 中空 后空
let list=["","0","0.123456789","123456789","1234se56789","a123456789","0123456789","123456789wsagt"," 12","1 2","12 "]
结果 NaN 0 0 123456789 1234 NaN 123456789 123456789 12 1 12
for(li of list){
console.log(parseInt(li));
}
//parseFloat()
// 空字符串 0 小数 0结尾小数 整数 整数+字母 字母开头 0开头小数 小数中间字母 字母结尾小数 前空 中空 后空
let list=["","0","1.2","0.10020","123456789","1.525se5","a1.234567","012ay.3456","12w.3watg","10.124wsagt"," 12","1 2","12 "]
结果 NaN 0 1.2 0.1002 123456789 1.525 NaN 12 12 10.124 12 1 12
for(li of list){
console.log(parseFloat(li));
}
总结 :parseInt和parseFloat
1.遇到非数字字母就停
2.字母开头,空字符串,非数字 输出NaN
3.字符串中前后空格不影响,中间遇到空格停止
parseInt特别的
1.小数部分直接舍弃
2.有第二个参数指定进制
parseFloat特别的:
1小数点后无意义的0省略
2.Number方法转换数字
Number我用的不多,只知道可以用来转换对象的
let str =new Boolean(true)
console.log(parseInt(str)); //NaN
console.log(Number(str)); //1
let arr=[null,undefined]
结果 0 NaN
for(li of arr){
console.log(Number(li));
}
也可以正常转化基本数据类型
如果转换字符串 那么与parseInt和parseFloat区别
1空字符串为0,而不是NaN
2字符串中间有字母不会停止,而是直接输出NaN
3可以同时解析整数和小数
3.运算符方法
let str="374"
console.log(typeof(str*1)); /输出number
用的不多,没啥研究
4.布尔值的转换
list=[""," ",0,1,-1,undefined,null,NaN,[],{}]
结果 0 1 0 1 1 0 0 0 1 1
for(li of list){
let bool = Boolean(li);
console.log("值"+li+" "+bool);
}
总结
其他类型转换为布尔值
0,空字符串,undefined,null,NaN 为false
最后
以上就是听话母鸡最近收集整理的关于JS学习总结2数据类型转换一、数据类型的转换的全部内容,更多相关JS学习总结2数据类型转换一、数据类型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复