vite 中引入eslint
依赖安装
pnpm install -D eslint vite-plugin-eslint
初始化eslint
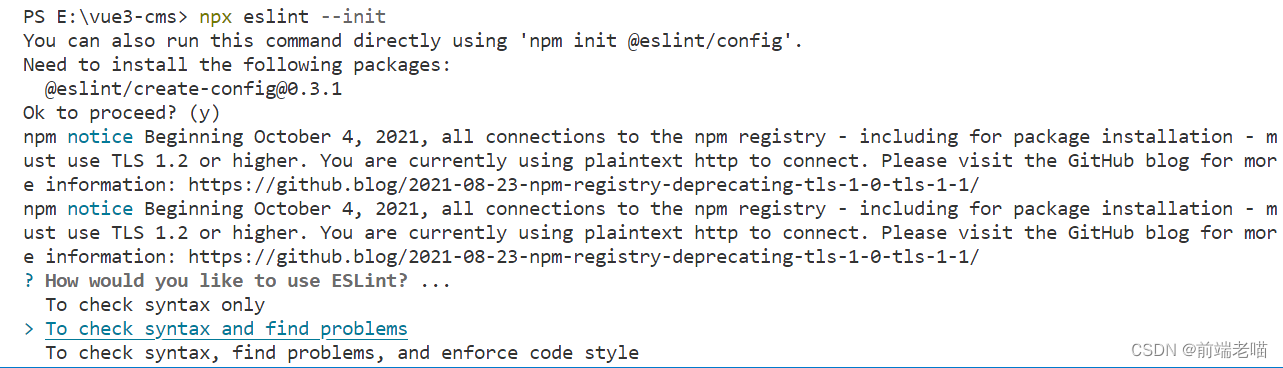
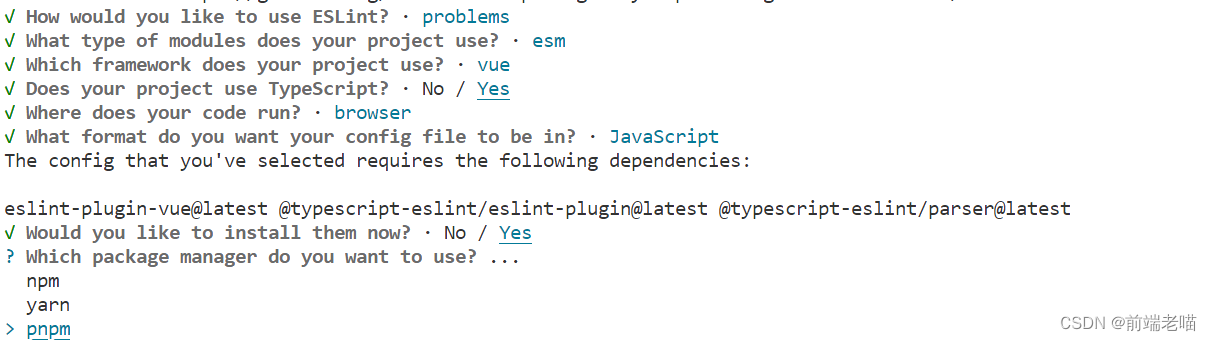
npx eslint --init


依次进行选择对应内容,等待依赖安装完成,即可在项目根目录下看到 .eslintrc.cjs 文件,该文件就是eslint的配置文件。内容如下:
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}
由于测试项目选择的是vue3,所以还需对eslint配置文件继续一些改动:

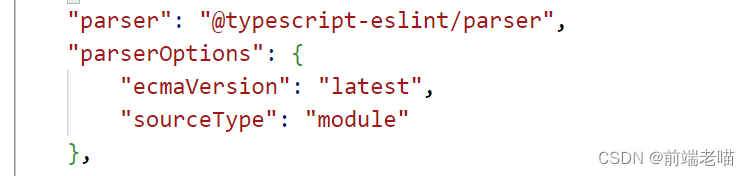
修改上述内容为:
{
/*...*/
"parser": "vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"parser": "@typescript-eslintslint"
}
}
即可。当然,还可以在 rules 字段内容添加自己的规则,可参考[官方文档: List of available rules - ESLint中文文档](https://eslint.bootcss.com/docs/rules/)
设置 vite-plugin-eslint 插件
在 vue.config.ts 文件中引入依赖,并在plugins中注入即可:
// ...
import eslintPlugin from "vite-plugin-eslint";
export default defineConfig({
plugins: [
// ...
eslintPlugin()
]
})
最后
以上就是柔弱电源最近收集整理的关于前端项目添加eslint代码验证vite 中引入eslint的全部内容,更多相关前端项目添加eslint代码验证vite内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复