一、最终效果
最终的效果图:



最终的效果:用户可以单机per next按钮来控制视频的左右滚动,同时,点击圆点也能实现同样的效果。
实现的具体效果有:
-
当视频处于最后一个页面时,点击Next则会跳至第一个页面。
-
当视频处于第一个页面时,点击Pre则会跳至最后一个页面。
-
在页面滚动效果完成后,圆点会显示出相应的页面(第一个页面则第一个圆点为红色)
二、HTML的布局
<img src="https://img-blog.csdn.net/20150922161958670?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" alt="" /><span id="_xhe_temp" width="0" height="0"><br /></span>
<br />
三、JQuery实现效果
实现此效果的主要的jquery函数为.animate({},speed)。
$content.animate({'left': '-' + (width * 4) * page + 'px'}, 1000);
要循环播放视频页面,当page处于最后一个页面时,继续按下next理论上应该要跳转到第一个页面,而不是一个空页面。这时候,需要判断当前处于哪个页面(从0开始数);当处于最后一个页面时,点击next应该要自动跳转至第一个页面(代码中的第0个页面);相应的在第一个页面中点击pre要跳至最后一个页面。判断代码如下:
if (page == 0) {page = pagecount;}
else page--;
上面的代码,当慢慢点击next时,并没有任何问题。但是如果快速点击这两个按钮则会发现:移开光标,动画仍在进行。这是因为动画队列引起的。当快速点击按钮时,单击产生的动画会追加到动画队列中,从而出现了该问题。
为了解决这个办法,可以在动画方法外围加以判断,判断该元素是否处于动画状态:if(!$("元素").is(":animated")){执行相对应的动画}
if (!$content.is(':animated')) {
if (page == pagecount) {page = 0;}
else page++;
$content.animate({'left': '-' + (width * 4) * page + 'px'}, 1000);
}
接下来就是要处理小圆点的显示问题。
$(".tip span").eq(page).addClass('current').siblings().removeClass('current');
上述代码的意思是:把第page个圆点变为当前点,并将其他的圆点去除表示当前的class。
则最终代码如下:
$("#next").click(function(event) {
if (!$content.is(':animated')) {
if (page == pagecount) {page = 0;}
else page++;
$content.animate({'left': '-' + (width * 4) * page + 'px'}, 1000);
$(".tip span").eq(page).addClass('current').siblings().removeClass('current');
}
return false;
});
运行上述代码,next按钮的交互效果完成了,pre的代码也是类似的,只需要判断稍微做下修改即可。
pre和next按钮的交互完成后,下面就要设置小圆点的交互:点击先对应的小圆点,要切换至相应的页面。要切换页面,首先要获取点击的圆点的位置,从而判断要切换至哪一个页面
page = $(this).index();
在获取到当前的页面之后,就可以开始动画,其动画效果和之前pre的动画一样,因此代码也相应的一致:
if (!$content.is(':animated')) {
page = $(this).index();
$content.animate({'left': '-' + (width * 4) * page + 'px'}, 1000);
$(this).addClass('current').siblings('span').removeClass('current');
}
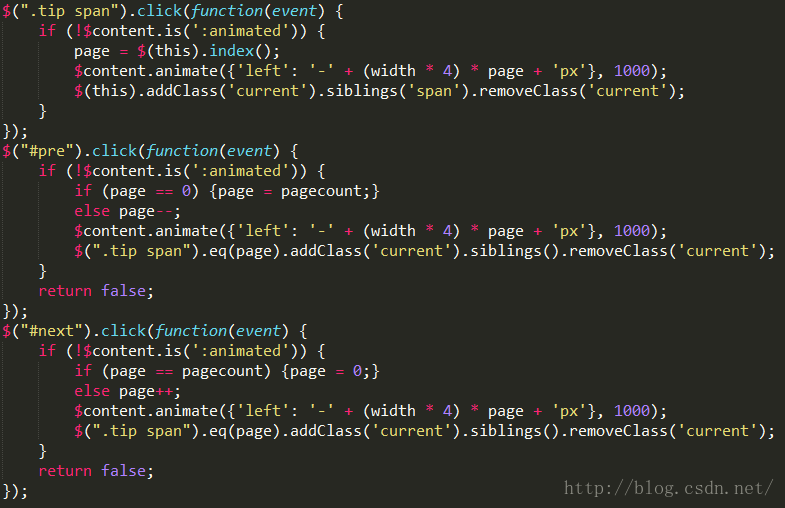
整理所有的jquery的代码为:

至此,所有功能均能实现,动画效果也能展示
四、写成自定义插件
正在组织语言....
最后
以上就是清爽月亮最近收集整理的关于jquery实现视频展示效果的全部内容,更多相关jquery实现视频展示效果内容请搜索靠谱客的其他文章。








发表评论 取消回复