一、jQuery的概述
在引入jQuery的js文件后,他的调用有两种方式,一是直接用jQuery调用,二是简单的$符号调用,二者是全等的,调用的是同一个对象。
使用方式:
作为一个函数,我们可以通过函数的形式执行它,同样函数作为一种特殊的对象,我们也可以用.语法使用他身上的属性和方法。
方法的分类
一、局部方法$().xxx() 主要指对DOM以及动画的操作
二、全局方法$.xxx() 主要是ajax请求 例: $ .ajax();
注意点
jq的获取和操作的DOM对象,都是以数组形式存在的,不能直接使用原生DOM操作对象的属性和方法,需要对数组进行解析后才能使用
同理,
原生的DOM对象,也不能直接使用jq的DOM对象的属性和方法,也需要转成jq的DOM对象,才能使用
因此,
原生的DOM对象与jq的DOM对象不相等!!!
二、jq和css的对比记忆和使用
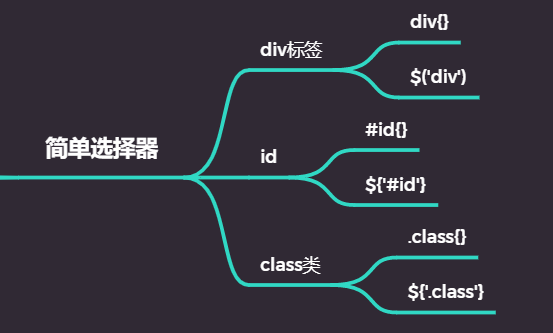
- 简单选择器

ID选择器的失明现象。
ID在一个页面中只能出现一次,这是一个唯一标识符。在jQuery中就会存在问题。
- 进阶选择器

通配选择器:选择所有;对性能有极大的浪费所以不能在全局范围内使用,最好的方法就是在局部环境下使用;
例:
$(‘ul li a,ul li em,ul li strong’);
简化成通配选择器:
$(‘ul li *’)
-
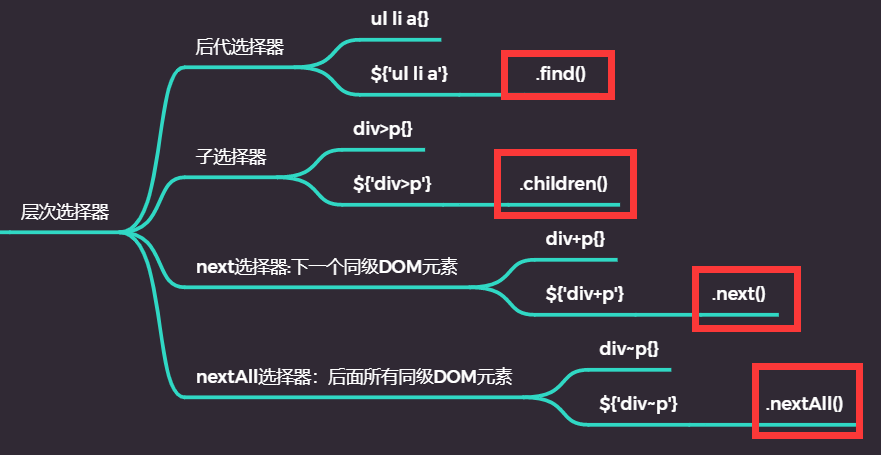
层次选择器

每一个选择器后面都带了一个方法,传递的参数就是想要获取的标签或节点 -
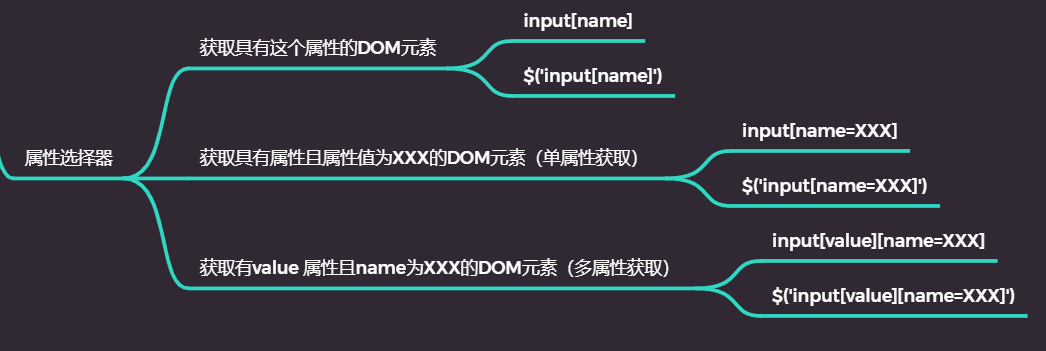
属性选择器

-
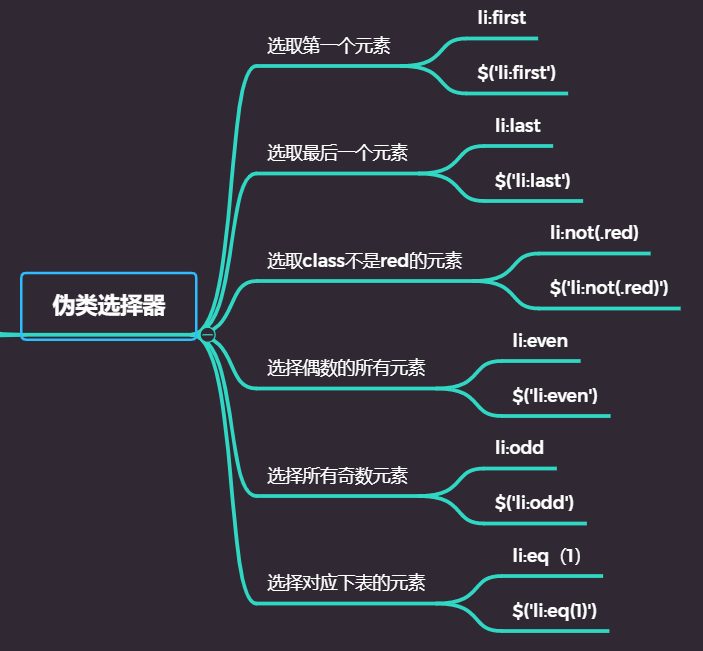
伪类选择器

04.29修改,上图xmind中最后一个分支是“选择对应下标”而不是下表,错字,以此订正。 -
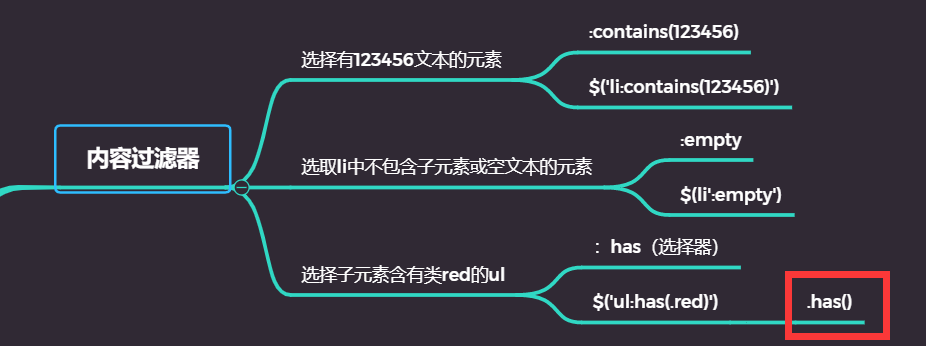
内容过滤器

jQuery为了优化:has选择器性能,提供了一个方法.has()$ (‘ul:has(.red)’)==$ (‘ul’).has(’.red’)
-
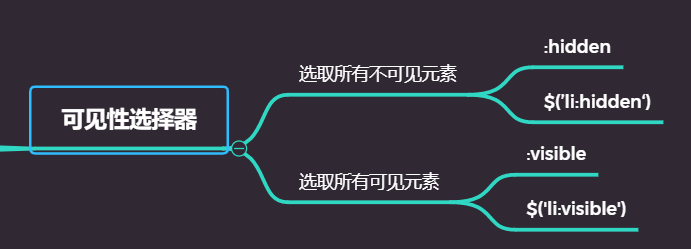
可见性选择器

是否可见的判定因素为display:block & display :none
三、jQuery在选择器和过滤器的基础上提供了一些常用的方法
is方法和hasClass方法
.is()检测xxx元素下是否有某个类/标签/id ,返回值是布尔值
.hasClass()检测xxx元素下是否有某个类名, 返回值是布尔值,其实第二个方法就是在第一个方法的基础上改造而来===>就是is(’.’+class)
最后
以上就是忧心煎蛋最近收集整理的关于jQuery和原生CSS的对比与使用的全部内容,更多相关jQuery和原生CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复