目录
一、Ajax
1、XMLHttpRequest 对象
(1)、XHR 的用法
(2)、HTTP 头部信息
(3)、GET 请求
(4)、POST 请求
2、XMLHttpRequest 2 级
(1)、FormData 类型
(2)、超时设定(了解)
(3)、overrideMimeType() 方法
3、进度事件(了解)
4、Ajax 状态码
5、跨域
6、安全
二、Ajax + PHP
1、XMLHttpRequest 对象
(1)、XMLHttpRequest 对象有两个级别
(2)、XMLHttpRequest 对象的属性
(3)、XMLHttpRequest 对象的方法
(4)、XMLHttpRequest 对象的事件
(5)、XMLHttpRequest 对象侦听服务器对 ajax 请求的响应的方式
2、Ajax 的运用实例——注册功能的实现
三、Ajax + Node.js
一、Ajax
- ajax 是 Asynchronous JavaScript + XML 的简写。
- ajax 的出现取代了流行一时的 iframe。
- ajax 是异步的,在无需重新加载整个网页的情况下能够更新部分网页——局部刷新。
- ajax 是可靠的,因为浏览器使用 socket(TCP连接)实现 HTTP 协议并充当服务端,对 ajax 的 HTTP 请求进行处理。
- ajax 分为两个级别,是因为 XMLHttpRequest 对象有两个级别。
- ajax 的核心是 XMLHttpRequest 对象。
1、XMLHttpRequest 对象
IE5 是第一款引入 XHR 对象的浏览器,是通过 MSXML 库中的一个 ActiveX 对象实现的,知道 IE7 及其之后的版本才支持原生的 XHR 对象。如果开发中你需要兼容 IE7 之前的版本,可以像下面这样封装一个 createXHR() 方法:
function createXHR(){
if(typeof XMLHttpRequest != "undefined"){
return new XMLHttpRequest();
}else if(typeof ActiveXObject != "undefined"){// 兼容 IE7 及其之前的版本
if(typeof arguments.callee.activeXString != "string"){
var versions = ["MSXML2.XMLHttp.6.0", "MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp"];
for(var i=0, len=versions.length; i<len; i++){
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
break;
}catch(error){
// 跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString)
}else{
throw new Error("No XHR object available.")
}
}然后,我们就可以使用 createXHR() 方法创建 XHR 对象了:
var xhr = createXHR();由于其他浏览器中对 XHR 的实现与 IE 最早的实现是兼容的,所以就可以在所有浏览器中都以相同方式使用上面创建的 xhr 对象。
XHR 对象包括以下属性:
- readyState:在异步请求时,表示 “请求/响应” 过程的当前活动阶段。该属性可取的值如下:
- 0:未初始化。尚未调用 open() 方法。
- 1:启动。已经调用 open() 方法,但尚未调用 send() 方法。
- 2:发送。已经调用 send() 方法,但尚未接收到响应。
- 3:接收。已经接收到部分响应数据。
- 4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了。
- responseText:作为响应主体被返回的文本。
- responseXML:如果响应的内容类型是“text/html”或“application/xml”,这个属性中将保存包含着响应数据的 XML DOM 文档。
- status:返回响应的 HTTP 状态码。该属性可取得值很多:
- 200:成功。
- 404:失败。
- 304:资源未更新。
- 其他 HTTP 状态码请戳这里:网络 http 状态码和 ajax 状态码_weixin79893765432...的博客-CSDN博客
- statusText:HTTP 状态的说明。
注意:对于 xhr.status 属性,有的浏览器会错误地报告 204 状态码。IE 中 xhr 的 ActiveX 版本会将 204 设置为 1223,而 IE 中原生的 xhr 则会将 204 规范化为 200。Opera 会在取得 204 时报告 status 的值为 0。所以需要如下这样检测 xhr.status 的状态:
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}XHR 对象包括以下方法:
- open() 方法:开启一个请求以备发送。该方法接受 3 个参数——要发送的请求的类型(“get、post等”)、请求的 URL(相对路径 或 绝对路径均可) 和 表示是否异步发送请求的布尔值。
- send() 方法:发送请求。该方法接受 1 个参数——发送的数据。如果不需要通过请求主体发送数据,则必须传入 null。
- abort() 方法:取消异步请求。
- setRequestHeader() 方法:设置自定义的请求头部信息。该方法接收 2 个参数——头部字段的名称 和 头部字段的值。
- getRequestHeader() 方法:获取指定的响应头部信息。接受 1 个参数——设置的头部字段名称。
- getAllRequestHeaders() 方法:获取一个包含所有头部信息的长字符串。
XHR 对象还有一个事件:onreadystatechange 事件。该事件用来在异步请求时检测每次状态变化后 xhr.readyState 的值。只要 xhr.readyState 属性的值发生了变化,就会触发一次 readystatechange 事件。由于并非所有浏览器都支持 DOM2 级事件处理程序,所以侦听 onreadystatechange 事件时采用的是 DOM0 级事件处理程序。
var xhr = createXHR();
xhr.onreadystatechange = function(){
alert(xhr.status);
}(1)、XHR 的用法
①、同步请求
同步请求会等到服务器响应之后在继续执行,所以代码执行顺序如下:
xhr.open("get", "example.php", false);
xhr.send(null);
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}②、异步请求
异步请求不等待服务器的响应就会继续执行同步的代码,所以发送异步请求之前必须检测 XHR 对象的 readyState 属性,然后还要检测 XHR 对象的 status 属性。
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);(2)、HTTP 头部信息
每个 HTTP 请求和响应都会带有相应的头部信息。
默认情况下,在发送 XHR 请求时,还会发送下列头部信息:
- Accept:浏览器能够处理的内容类型。
- Accept-Charset:浏览器能够显示的字符集。
- Accept-Encoding:浏览器能够处理的压缩编码。
- Accept-Language:浏览器当前设置的语言。
- Connection:浏览器与服务器之间连接的类型。
- Cookie:当前页面设置的任何 Cookie。
- Host:发出请求的页面所在的域。
- Referer:发出请求的页面的 URI。注意,HTTP 规范将这个头部字段品写错了,而为保证与规范一致,也只能将错就错了。(这个英文单词的正确拼法应是 referrer。)
- User-Agent:浏览器的用户代理字符串。
虽然不同的浏览器实际发送的头部信息会有所不同,但以上列出的基本上是所有浏览器都会发送的。
若要设置自定义的请求头部,可以使用 setRequestHeader() 方法。使用该方法时,必须在调用 open() 方法之后且调用 send() 方法之前调用 setRequestHeader() 方法,如下面的例子所示:
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}
}
};
xhr.open("get", "text.txt", true);
// 设置请求头
xhr.setRequestHeader("myHeader", "value");
xhr.send(null);要获取自定义的请求头部信息,可以使用 getRequestHeader() 方法和 getAllRequestHeaders() 方法。
var myHeader = xhr.getRequestHeader();
var allHeaders = xhr.getAllRequestHeaders();(3)、GET 请求
GET 请求常用于向服务器查询某些信息。可以将查询字符串参数追加到 URL 的末尾。查询字符串每个参数的名称和值必须使用 encodeURIComponent() 进行编码,,而且所有名-值对儿都必须由和好(&)分割。例如:
xhr.open("get", "test.php?name1=value1&name2=value2", true);为了方便向现有的 URL 末尾添加查询字符串参数,可以封装一个函数:
function addURLParam(url, name, value){
url += (url.indexOf("?" == -1 ? "?" : "&"));
url += encodeURIComponent(name) + "=" + encodeURIComponent(value);
return url;
}下面是使用这个函数的例子:
var url = "test.php";
url = addURLParam(url, "name", "Zhouyu");
url = addURLParam(url, "heroAttribute", "Fashi");
xhr.open("get", url, false);(4)、POST 请求
POST 请求经常用于向服务器发送应该被保存的数据。
xhr.open("post", "test.php", true);用 POST 提交数据必须先将要提交的数据指定一定的格式进行序列化,但POST 并没有规定数据必须使用什么方式序列化,由开发者自行决定。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息内容是用何种方式编码,再对主体进行解析。
比如:用 POST 提交表单,必须先设置请求头部的信息(Content-Type)为 application/x-www-form-urlancoded,也就是表单提交时的内容类型,然后才可以发送请求。
function submitData(){
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var form = document.getElementById("user_info");
xhr.send(form);
}这里,如果服务器没有设置当前域为允许访问的域,那么就会报错跨域了。
2、XMLHttpRequest 2 级
XMLHttpRequest 2 级是对 XMLHttpRequest 对象的进一步完善。
(1)、FormData 类型
对于表单序列化,XMLHttpRequest 2 级提供了新的数据类型:FormData 类型。
使用 FormData 类型的方便之处在于:不必明确的在 XHR 对象上设置请求头。XHR 对象能够自动识别传入的数据类型是 FormData 的实例,并匹配相应的头部信息。
支持 FormData 的浏览器有: Firefox4+、Safari5+、Chrome 和 Android3+ 版的 WebKit。IE 并不支持!
①、创建一个 FormData 类型的实例,并向其中添加数据
创建一个 FormData 类型的实例:
var data = new formData();每个 FormData 类型的实例上都有一个 append() 方法,该方法可以接受两个参数:键 和 值,分别对应表单字段的名字和字段中包含的值。
var data = new FormData();
// 添加键值对数据
data.append("name", "value");②、直接通过向 FormData 构造函数中传入一个表单创建实例
var data = new FormData(document.forms[0]);
// 或者
var form = document.getElementById("user_info");
var data = new FormData(form);创建了 FormData 的实例后,可以将它传给 xhr.send() 方法提交表单,如下所示:
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.responseText);
}else{
alert("请求失败:" + xhr.status);
}
}
};
xhr.open("post", "test.php", true);
xhr.send(new FormData(document.forms[0]));(2)、超时设定(了解)
IE8 为 XHR 对象添加了一个 timeout 属性,表示请求在等待响应多少毫秒之后就终止。在给 timeout 设置一个书之后,如果在规定的时间内浏览器还没有接受到响应,那么就会触发 timeout 事件。
虽然这个属性被纳入到了 XMLHttpRequest 2 级规范中,但是目前仅有 IE8+ 支持此属性。
(3)、overrideMimeType() 方法
该方法用于重写 XHR 响应的 MIME 类型。因为返回响应的 MIME 类型决定了 XHR 对象如何处理它,所以提供一种方法能够重写服务器返回的 MIME 类型是很有用的。
比如,服务器返回的 MIME 类型是 text/plain,但是数据中心实际包含的是 XML。根据 MIME 类型,即使数据时 XML,responseXML 属性中仍然是 null,通过调用 overrideMimeType() 方法,可以保证把响应当做 XML 而非纯文本来处理。
var xhr = createXHR();
xhr.open("get", "text.php", true);
xhr.overrideMimeType("text/xml");
xhr.send(null);该方法被纳入到了 XMLHttpRequest 2 级规范中,目前支持该方法的浏览器有: Firefox、Safari4+、Chrome 和 Opera10.5+。
3、进度事件(了解)
进度事件包含以下事件:
- loadstart:在接收到响应数据的第一个字节时触发。
- progress:在接受响应期间持续不断的触发。
- error:在请求发生错误时触发。
- abort:在因为调用 abort() 方法而终止链接时触发。
- load:在接收到完整的响应数据时触发。
- loadend:在通信完成,或者触发 error、abort 或 load 事件后触发。
支持前 5 个事件的浏览器有: Firefox3.5+、Safari4+、Chrome 和 iOS 版 Safari 和 Android 版 Webkit。Opera11+ 和 IE8+ 只支持 load 事件。目前没有浏览器支持 loadend 事件。
4、Ajax 状态码
请戳这里:网络 http 状态码和 ajax 状态码_weixin79893765432...的博客-CSDN博客
5、跨域
请戳这里:js 跨域(JSONP/CORS/WebSocket/postMessage/location.hash/document.domain/window.name)_weixin79893765432...的博客-CSDN博客
6、安全
为确保 XHR 访问的 URL 安全, 通行的做法是验证发送的请求是否有权限访问相应的资源。有下列几种方式可供选择:
- 要求以 SSL 链接来访问可以通过 XHR 请求的资源。
- 要求每一次请求都要附带经过响应算法计算得到的验证码。
二、Ajax + PHP
1、XMLHttpRequest 对象
XMLHttpRequest 对象是一个构造函数,它是由客户端(即浏览器)提供的,而不是 JavaScript 原生的。
(1)、XMLHttpRequest 对象有两个级别
①、等级一的 XMLHttpRequest 对象:
- 受同源策略限制不能发送跨域请求;
- 不能发送二进制文件;
- 可以判断是否完成了,但是不能实时获取进度信息;
- 不支持发送表单数据。
②、等级二的 XMLHttpRequest 对象:
- 可以发送跨域请求,在服务端允许的情况下;
- 可以发送和接收二进制数据(图片、视频、音频等);
- 可以获取发送的数据内容,及进度信息(视频、音频等大数据);
- 新增 formData 对象,支持发送表单数据;
- 可以设置请求的超时时间。
(2)、XMLHttpRequest 对象的属性
- onreadystatechange:当 readyState 属性发生变化时调用的 eventHandler。
- readyState:返回 一个数字,代表请求的 ajax 状态码。
- status:返回 一个数字,代表响应的 http 状态。
- statusText:HTTP 状态的说明。
- response:返回一个 ArrayBuffer(二进制数据)、Blob(一个不可变的原始数据的类文件对象)、Document(HTML 文档),或 DOMString(一个UTF-16字符串),具体是哪种类型取决于 XMLHttpRequest .responseType 的值。其中包含整个响应体(response body)。
- responseType:一个用于定义响应类型的枚举值。
(3)、XMLHttpRequest 对象的方法
- open():开启一个 ajax 请求。
- send():发送 ajax 请求。
- setRequestHeader():设置请求头部信息。
- getResponseHeader(): 获得响应头部信息。
- getAllResponseHeader():获得一个包含所有头部信息的长字符串。
- about():如果请求已被发送,则立刻取消该请求。
(4)、XMLHttpRequest 对象的事件
- about:当 request 被停止时触发。也可以使用 onabout 属性。
- error:当 request 遭遇错误时触发。也可以使用 onerror 属性。
- load:请求成功完成时触发。也可以使用 onload 属性。
- loadend:当请求结束时触发, 无论请求成功 (load) 还是失败 (about 或 error)。也可以使用 onloaded 属性。
- loadstart:接收到响应数据时触发。也可以使用 onloadstart 属性。
- progress:接收数据开始周期触发。也可以使用 onprogress 属性。
- timeout:在预设时间内没有接收到响应时触发。也可以使用 ontimeout 属性。
(5)、XMLHttpRequest 对象侦听服务器对 ajax 请求的响应的方式
①、xhr.onreadystatechange——等级1的 ajax 请求响应
xhr.onreadystatechange = function(){
// 当 readyState 等于 4 且状态为 200 时,表示响应已就绪
if (xhr.readyState==4 && xhr.status==200){
console.log('---服务器响应结果:', xhr.response);
}
}②、xhr.onload——等级2的 ajax 请求响应
探索 onload 的特性:
xhr.onload = function(){
console.log(xhr.readyState); // 4
}由上述代码可知,onload属性 ajax 的状态 readyState 的值只有一个 4,即只要onload方法成功执行了,那就已经证明 ajax 发送成功了,而 onreadystatechange 属性中 ajax 的状态 readyState 的值有三个(),所以,用 onload 属性就可以省略对 readyState 的判断了,只需对 http 做状态码的判断。
xhr.onload = function(){
if(xhr.status !== 200) return;
console.log(xhr.response);
}另外,本文中所采用的侦听事件的方式都是DOM0级的,大家也可以使用DOM2级的 addEventListener() 和 兼容的 attachEvent 方法,这里就不赘述了,若想深入理解,请戳此链接:js 事件_weixin79893765432...的博客-CSDN博客。
2、Ajax 的运用实例——注册功能的实现
代码如下:
// html 中
<div class="box">
<h1 class="title">注 册</h1>
<div class="hang"><span class="space">账 号</span>:<input class="inp" type="text" name="userName" id="user_name" placeholder="用户名"></div>
<div class="hang"><span class="space">密 码</span>:<input class="inp" type="text" name="password" id="psd"></div>
<div class="hang">确认密码:<input class="inp" type="text" name="rePassword" id="respsd"></div>
<input class="subm" type="submit" value="提 交" id="subBtn">
</div>
// JavaScript 中
// 获取数据
var data = {
user_name,
psd
};
var url = "http://localhost/myPHP/connectMySQL.php";
var subBtn = document.getElementById('subBtn');
subBtn.addEventListener('click', submit);
function submit(){
data.user_name = document.getElementById("user_name").value;
data.psd = document.getElementById("psd").value;
var repsd = document.getElementById('repsd').value;
console.log([data, repsd]);
if(data.psd == repsd){
upload("GET", url, data);
}else(
alert('两次密码输入不一致,请重新输入。')
);
}若选择 GET 方式发送 ajax 请求:
/** ajax 的 GET 请求数据分 4 步:
* 1.创建一个 XMLHttpRequest 对象的实例。
* 2.开启 ajax 引擎:open('发送方式', 'url地址')——提交的数据拼接到URL后。
* 3.发送数据:send()。
* 4.侦听响应状态:addEventListener('load', 要监听的函数),但是若要兼容IE浏览器,就得侦听
* onreadystatechange 的状态,若侦听结果如下则触发事件:
* ajax状态码——readyState——4——成功;
* http状态码——status——200——成功。
*/
function upload(mode, url, data){
var xhr = new XMLHttpRequest();
var str = '';
Object.keys(data).forEach((key)=>{
str += `${key}=${data[key]}&`;
});
str = str.slice(0, str.length-1);
if(mode == 'get'||'GET'){
xhr.open(mode, url +"?"+ str , true);
xhr.send();
}
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200){
console.log('---服务器响应结果:', xhr.response);
}
}
}若选择 POST 方式发送 ajax 请求:
/** ajax 的 POST 请求数据分 5 步:
* 1.创建一个 XMLHttpRequest 对象的实例。
* 2.开启 ajax 引擎:open('发送方式', 'url地址')。
* 3.设置 ajax 请求头:setRequestHeader("Content-type","application/x-www-form-urlencoded")
* 4.发送数据:send('提交的数据')。
* 5.侦听响应状态:addEventListener('load', 要监听的函数),但是若要兼容IE浏览器,就得侦听
* onreadystatechange 的状态,若侦听结果如下则触发事件:
* ajax状态码——readyState——4——成功;
* http状态码——status——200——成功。
*/
function upload(mode, url, data){
var xhr = new XMLHttpRequest();
var str = '';
Object.keys(data).forEach((key)=>{
str += `${key}=${data[key]}&`;
});
str = str.slice(0, str.length-1);
if(mode == 'post'||'POST'){
xhr.open(mode, url, true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");// 添加 HTTP 头
xhr.send(str);
}
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200){
console.log('---服务器响应结果:', xhr.response);
}
}
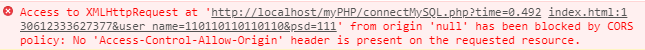
}PHP文件这里就不展示了,需要注意的是:php 文件中必须设置允许 ajax 跨域访问的文件头:PHP Ajax 跨域问题最佳解决方案 | 菜鸟教程
否则会跨域的报错:

三、Ajax + Node.js
【推荐文章】
axios在vue中怎么用
最后
以上就是无情白开水最近收集整理的关于js Ajax一、Ajax二、Ajax + PHP三、Ajax + Node.js的全部内容,更多相关js内容请搜索靠谱客的其他文章。








发表评论 取消回复