在jsp<head></head>标签内部输入如下代码
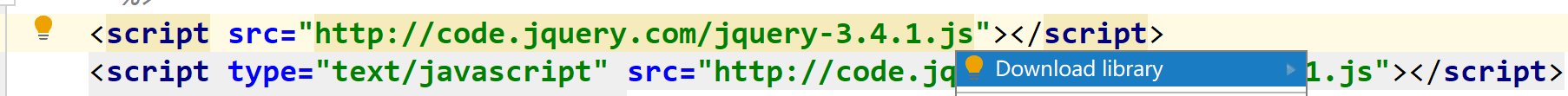
<script src="http://code.jquery.com/jquery-3.4.1.js"></script>在jquery的URI上按住alt+enter,得到如图所示的页面,点击Download library下载jquery3.4.1.js
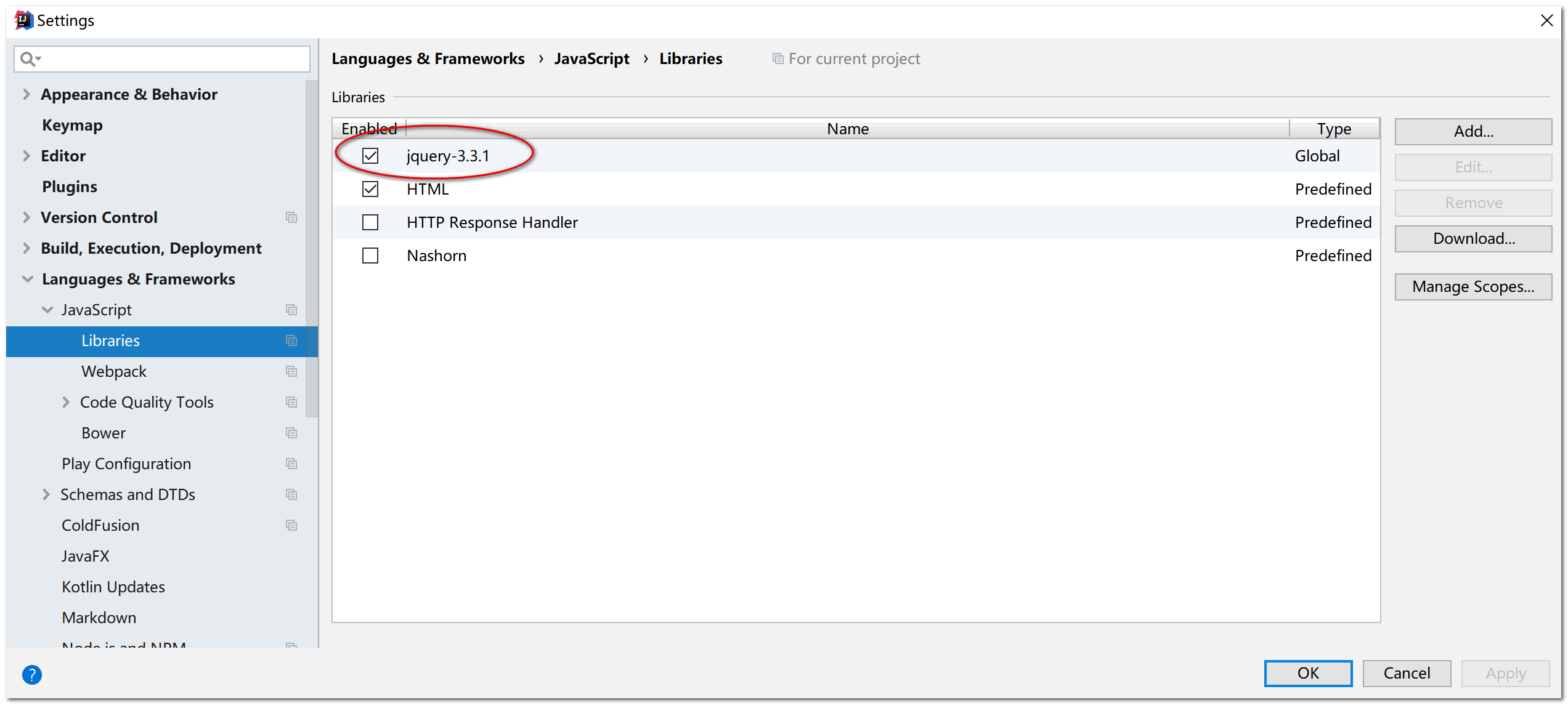
下载完成后,在项目的Settings/Languaages & Frameworks/Libraries下就会看到一个jquery-3.3.1的library。完成jquery的导入。

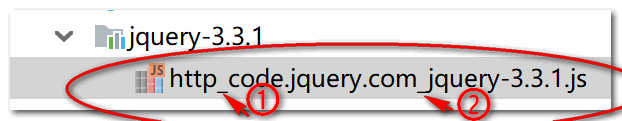
不过值得注意的是在library中jquery的uri是http_code.jquery.com_jquery-3.3.1.js,我们在<script></script>中引用的时候,应该把uri写成src="http://code.jquery.com/jquery-3.3.1.js,不然在测试的时候,jquery就会显示加载不成功。

<script type="text/javascript">
if(typeof jQuery!='undefined'){
alert("jQuery loaded");
} else{
alert("jQuery not found");
}
</script>
最后
以上就是细腻衬衫最近收集整理的关于IDEA如何在jsp中配置JQuery 的全部内容,更多相关IDEA如何在jsp中配置JQuery 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复