原生javascript用面向对象的当时仿query实现链式调用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="animate.css" rel="stylesheet">
<style>
div{height:200px;width:400px;}
</style>
</head>
<body>
<div class="animated">
<p><span>111</span></p>
<span>222</span>
<div><span>3333</span></div>
</div>
</body>
<script>
function $(selector){
this.element = document.querySelector(selector);
}
$.prototype = {
//css()
css: function(obj){
for(var i in obj){
this.element.style[i] = obj[i];
}
return this;
},
// find()
find: function(selector) {
return document.querySelectorAll(selector);
}
}
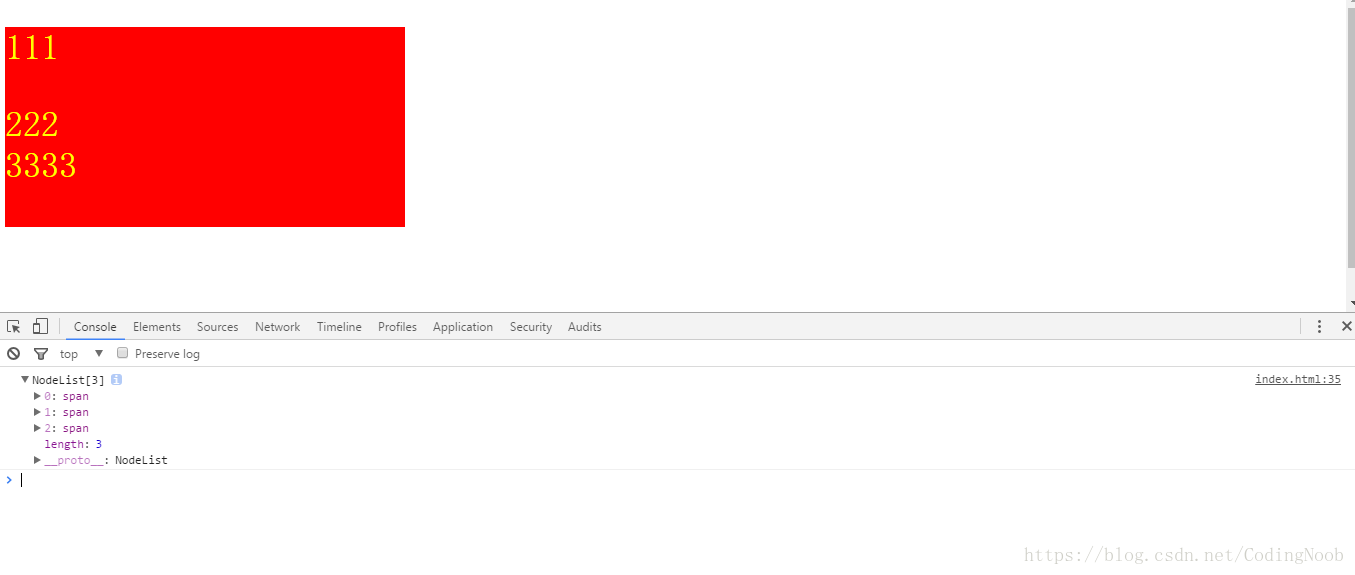
console.log(new $('div').css({'backgroundColor': 'red', 'fontSize': '36px', 'color': 'yellow'}).find('span'));
</script>
</html>最后
以上就是爱笑咖啡豆最近收集整理的关于原生javascript用面向对象的方式仿query实现链式调用。的全部内容,更多相关原生javascript用面向对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复