
一.父组件向子组件传值
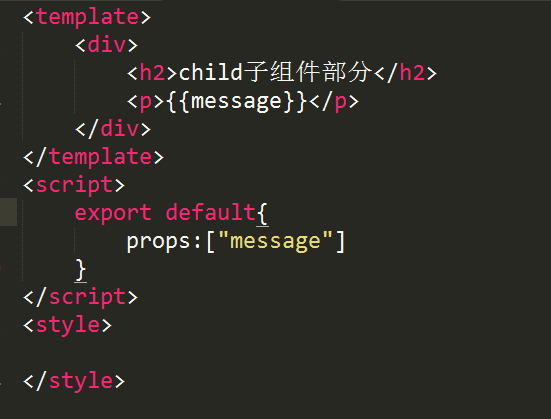
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
父组件数据如何传递给子组件呢?可以通过props属性来实现
父组件:
//这里必须要用 - 代替驼峰
data(){ return { msg: [1,2,3] }; }
子组件通过props来接收数据: 方式1:
props: ['childMsg']
方式2 :
props: { childMsg: Array //这样可以指定传入的类型,如果类型不对,会警告 }
方式3:
props: { childMsg: { type: Array, default: [0,0,0] //这样可以指定默认的值 } }
作者:Sky飞羽
链接:https://www.jianshu.com/p/8e705bb0bb4b
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

5.我们依然可以对message的值进行v-bind动态绑定

此时浏览器中

父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
二.子组件向父组件传值
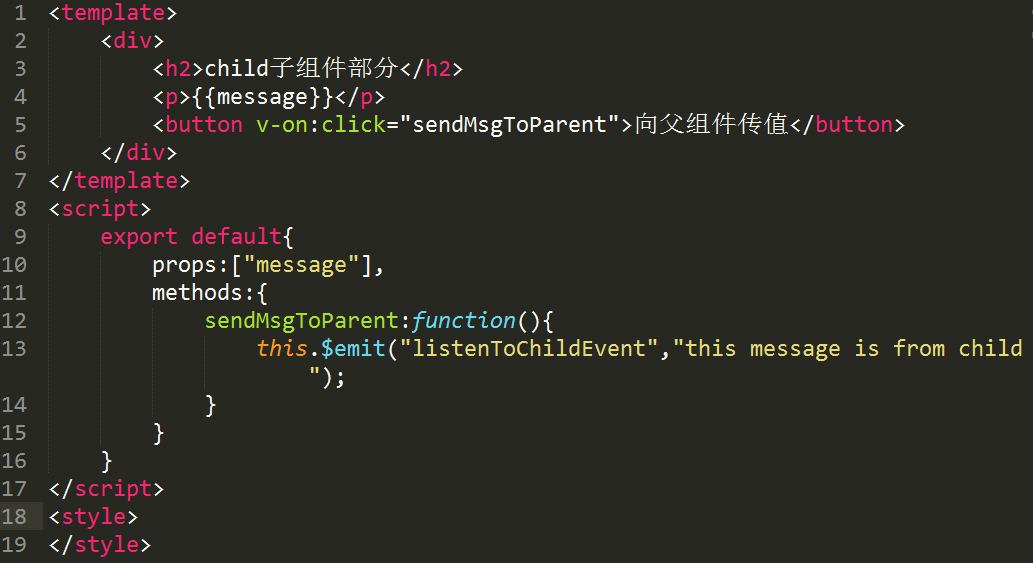
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功
总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
三.子组件向父组件传值(v-model 方式)
也可以使用 v-model 方式来直接绑定父组件变量,把数据从子组件传回父组件。
子组件:
children.vue
<template>
<div>
<h3>我是子组件</h3>
<button @click="add">+1</button>
</div>
</template>
<script>
export default {
name: "children",
data(){
return{
counter : 0
}
},
methods:{
add(){
this.counter += 1;
this.$emit('input',this.counter);
}
}
}
</script>
<style scoped>
</style>
父组件这样写:
<template>
<div class="message_list">
<h3>子组件的值:{{childrenVal}}</h3>
<children v-model="childrenVal"></children>
</div>
</template>
<script>
import children from '@/components/children'
export default {
data(){
return{
childrenVal:''
}
},
components:{
children : children
},
methods:{
}
}
</script>
<style lang="scss">
</style>
四.vue中 非父子组件通信
首先,我们先来了解下vue中的
1.$emit 触发当前实例上的事件,附加参数都会传给监听器回调。
2.$on 监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
基础知识准备好了,下面,我们就来实现非父子组件之间是怎样通信的:
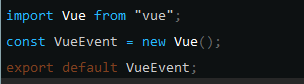
第一步,我们需要新建一个js文件,用来创建一个Vue实例并暴露出去

创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件
假如,我们想要Home组件传递自身的msg属性给News组件,并在News组件中展示出来。
首先,需要在Home组件中导入我们刚创建的VueEvent

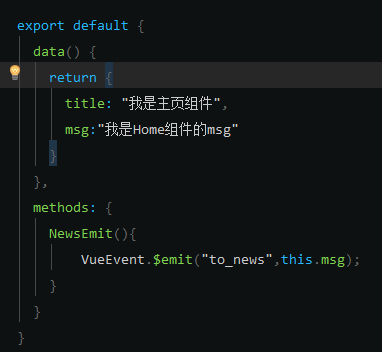
Home 组件 代码 如图所示

创建一个按钮并设置事件

在NewsEmit事件中,通过VueEvent.$emit("to_news",this.msg) 将 to_news 事件及数据一并发出
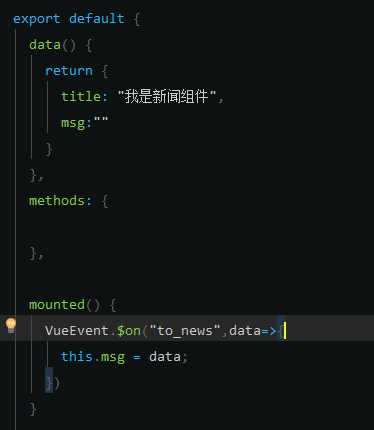
News 组件 代码 如图所示
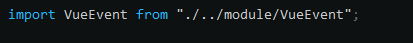
News 组件中同样需要引入 VueEvent



mounted 是vue的生命周期函数中的其中一个,表示,页面加载完毕执行。
通过 $on 接收 事件,及数据,并赋值给msg,展示到视图中。
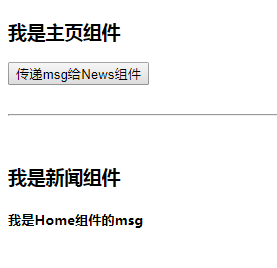
结果如图所示:

点击按钮,数据展示。
非父子组件通讯还可通过 $attrs 和 $listeners 实现 ,参考: https://blog.csdn.net/songxiugongwang/article/details/84001967
来自:https://www.cnblogs.com/daiwenru/p/6694530.html
vue组件通信之非父子组件通信
掘金--说说在 Vue.js 中如何实现组件间通信(高级篇)
最后
以上就是调皮奇迹最近收集整理的关于Vue 2.0 组件间的通讯 的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复