针对表单
Form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表单的事件
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点事件
表单里的内容用.value 那div中内容用innerHTML


补充条件语句
- if else
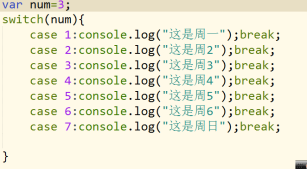
- switch

定时器
Js的同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行。
js本身就是同步的,但是需要记住四个地方是异步。
Js的异步 : 1.定时器 2.ajax 3事件的绑定 4..回调函数
(1)setInterval(function(){},1000)
setInterval() 这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)。代表每隔一秒执行一次里面的函数。人眼的频率 1000/60;
(2)setInterval() 开启一个计时器 ,clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止。
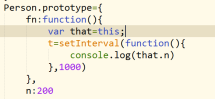
怎样处理定时器中的this为指定的对象?

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
转载于:https://www.cnblogs.com/qinmengyang/p/js13.html
最后
以上就是沉默信封最近收集整理的关于JS中级五的全部内容,更多相关JS中级五内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复