在项目中用到的jquerymobile1.3.2(不知从哪下载的)和在家练习用的1.3.2,1.5.4版本(都是从官网下载)遇到的问题如下:
1、项目中的1.3.2 主题颜色无法显示正常的a、b、c、d、e主题颜色。但是家里下载的1.32版本可以正常,不过1.5.4的data-theme又无法正常显示。
2、项目中的1.3.2data-icon可以正常显示,但是1.3.2家里不能正常显示data-icon,1.5.4版本可以正常显示data-icon.
目前发现了这两个问题,归结起来可以解释为:项目中的1.3.2版本的可能来源不正,所以忽略项目中版本带来的问题。但是,不管用官网的1.3.2还是1.5.4要么是按钮的data-icon无法显示,要么是主题无法显示。
目前使用中发现了这些问题,不知道是不是jquerymobile的bug。
一些效果源码截图如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>hello jquerymobile</title>
<script src="js/jquery.min.js"></script>
<!-- <link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css"/>
<script src="js/jquery.mobile-1.4.5.min.js"></script>-->
<link rel="stylesheet" href="css/jquery.mobile-1.3.2.min.css">
<script src="js/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"><h3>标题</h3></div>
<div data-role="content">
<p>
<h3>listview属性用data-role="listview"来标识,其中:</h3>
1、data-inset含义是;规定是否为列表添加圆角和外边距样式。<br/>
2、data-filter含义是:规定是否在列表中添加搜索框。
</p>
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">测试</a></li>
<li><a href="#">需求</a></li>
<li><a href="#">实施</a></li>
<li><a href="#">程序</a></li>
</ul>
<hr/>
<p>
<h3>添加一个滑块(slider) 其中:</h3>
指定type类型为range,指定最小值、最大值、当前值即可。
</p>
<input type="range" min="0" max="100" value="20"/>
<hr/>
<p>
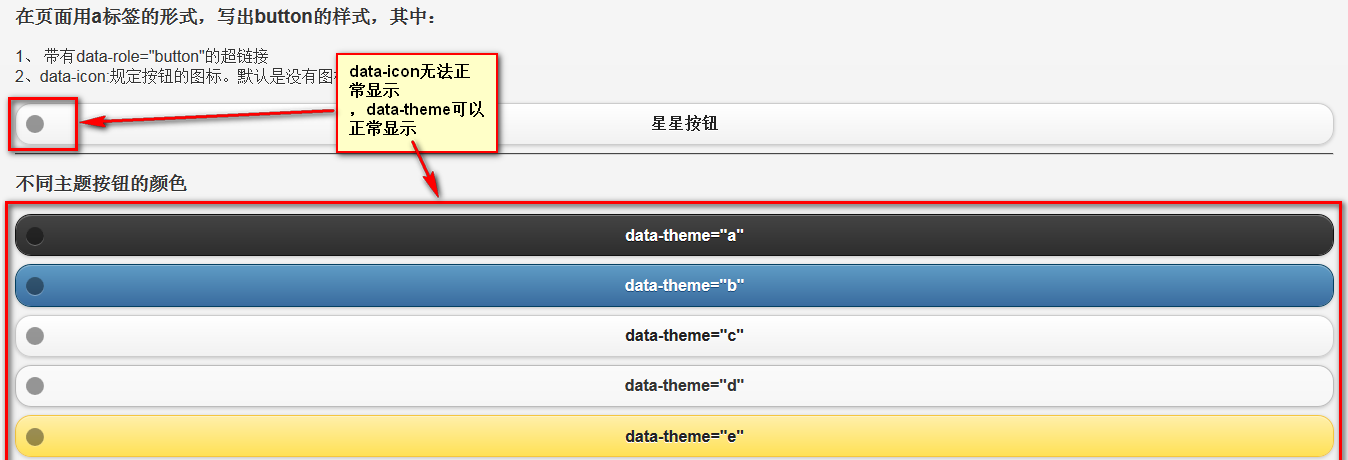
<h3>在页面用a标签的形式,写出button的样式,其中:</h3>
1、 带有data-role="button"的超链接<br/>
2、data-icon:规定按钮的图标。默认是没有图标。
</p>
<a href="#" data-role="button" data-icon="star">星星按钮</a>
<hr/>
<p>
<h3>不同主题按钮的颜色</h3></p>
<a href="#" data-role="button" data-icon="star" data-theme="a">data-theme="a"</a>
<a href="#" data-role="button" data-icon="star" data-theme="b">data-theme="b"</a>
<a href="#" data-role="button" data-icon="star" data-theme="c">data-theme="c"</a>
<a href="#" data-role="button" data-icon="star" data-theme="d">data-theme="d"</a>
<a href="#" data-role="button" data-icon="star" data-theme="e">data-theme="e"</a>
<a href="#" data-role="button" data-icon="star" data-theme="f">data-theme="f"</a>
<a href="#" data-role="button" data-icon="star" data-theme="g">data-theme="g"</a>
<a href="#" data-role="button" data-icon="star" data-theme="h">data-theme="h"</a>
<a href="#" data-role="button" data-icon="star" data-theme="i">data-theme="i"</a>
<a href="#" data-role="button" data-icon="star" data-theme="g">data-theme="g"</a>
<a href="#" data-role="button" data-icon="star" data-theme="k">data-theme="k"</a>
<a href="#" data-role="button" data-icon="star" data-theme="l">data-theme="l"</a>
<a href="#" data-role="button" data-icon="star" data-theme="m">data-theme="m"</a>
<a href="#" data-role="button" data-icon="star" data-theme="n">data-theme="n"</a>
</div>
<div data-role="footer"><h3>页脚</h3></div>
</div>
</body>
</html>页面效果截图如下:

源码下载地址如下:
http://download.csdn.net/download/zl544434558/8705217
最后
以上就是健壮百褶裙最近收集整理的关于jquerymobile1.3.2和jquery.mobile-1.4.5遇到的问题的全部内容,更多相关jquerymobile1.3.2和jquery.mobile-1.4.5遇到内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复