hover使用技巧
- 可以设置自己或后代元素的属性
- 可以设置自己之后兄弟元素的属性
- 不能设置祖先元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hover使用技巧</title>
<style type="text/css">
#zxw{
width: 400px; height: 400px; background: #000;
}
.zxw2{
width: 150px; height: 400px; background: red;
}
/* .zxw2:hover{
width: 300px; height: 300px; background: green;
} */
/* #zxw:hover .zxw2{
width: 300px; height: 300px; background: green;
} */
/* #zxw:hover .zxw2 p{
color: blue; font-size: 26px;
} */
#zxw3:hover~p{
color: #fff; font-size: 20px;
}
</style>
</head>
<body>
<div id="zxw">
<div class="zxw2">
<p>我要自学网</p>
<p id="zxw3">我要自学网</p>
<p>我要自学网</p>
<p>我要自学网</p>
</div>
</div>
</body>
</html>
纯css手机横向滚动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>横向滚动</title>
<link rel="stylesheet" href="./css/reset.css">
<style type="text/css">
.box{
width: 100%; height: 304px; border: 2px solid #000;
margin-top:100px;
/* 横向滚动,移动端不会出现滚动条 */
overflow-x: scroll;
}
ul{
width: 300%; height: 300px;
}
ul li{
width: 15.666%; height: 300px; margin: 0 0.5%; float: left;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li style="background: red;"></li>
<li style="background: yellow;"></li>
<li style="background: blue;"></li>
<li style="background: orange;"></li>
<li style="background: #ccc;"></li>
<li style="background: pink;"></li>
</ul>
</div>
</body>
</html>
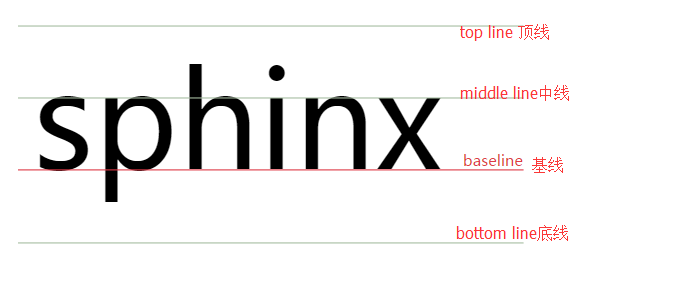
清除图片下方间隙
图片在元素中对齐是按基线对齐,所以图片底部产生间隙

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
.box{
width: 1100px; border: 1px solid #000;
}
.box span{
font-size: 50px;
}
img{
vertical-align: top;
border: none; /*低版本浏览器有边框*/
}
</style>
</head>
<body>
<div class="box">
<span>YYYyyy</span>
<a href="">
<img src="./img/timg.png">
</a>
</div>
</body>
</html>
元素透明度设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
.box{
width: 400px; height: 510px; margin: 100px auto;
border: 5px solid #000;
}
/* */
.box:hover{
/* 元素透明度设置;对整个元素及元素内的后代元素都会生效 */
opacity: 0.5;
}
img{
width: 400px;
}
/* 图像透明度设置,只对图像有效 */
/* img:hover{
filter:opacity(50%);
} */
p{
height: 70px; line-height: 70px; font-size: 30px;
font-weight: 700; color: red; background: #ccc;
}
</style>
</head>
<body>
<div class="box">
<img src="./img/timg.png">
<p>好看的小姐姐</p>
</div>
</body>
</html>
外边距击穿
-
相邻的定义:同级或者嵌套的盒元素,他们之间没有非空内容,并且父元素没有内边距和边框分隔
-
如果子元素不是块级元素,不会出现margin击穿问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
.box{
width: 400px; height: 400px; background: red;
/* padding-top: 1px; */
border: 1px solid #ccc;
}
.nei{
width: 200px; height: 200px; background: green;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box">
<!-- <p>内部</p> -->
<div class="nei"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
.box{
width: 400px; height: 400px; background: red;
}
.nei{
width: 200px; height: 200px; background: green;
margin-top: 100px;
}
span{
margin-top: 100px; margin-left: 100px;
}
</style>
</head>
<body>
<div class="box">
<!-- <img class="nei" src="./img/timg.png" width="200"> -->
<!-- <span>我要。。。</span> -->
</div>
</body>
</html>
外边距击穿的处理方法
- 父元素设置溢出隐藏
- 父元素设置内边距
- 父元素设置边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
.box{
width: 400px; height: 400px; background: red;
overflow: hidden;
/* padding-top: 1px; */
/* border: 1px solid #ccc; */
}
.nei{
width: 200px; height: 200px; background: green;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="nei"></div>
</div>
</body>
</html>
优先级提升
- !important:把被修饰的语句的优先级提升到最大
- 只能提升一条语句的优先级,不能提升一个选择器的优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
p{
font-size: 50px;
color: red!important;
}
.zxw1{
color: blue;
}
#zxw2{
color: green;
}
</style>
</head>
<body>
<p class="zxw1" id="zxw2" style="color: #000;">自学网</p>
</body>
</html>
禁止选中文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style type="text/css">
p{
width: 200px; height: 50px;
font-size: 30px; margin: 50px auto;
user-select: none; /*后代可以继承*/
}
a{
/* user-select: none; */
}
</style>
</head>
<body>
<p>
<a href="#">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</a>
</p>
</body>
</html>
最后
以上就是懦弱烤鸡最近收集整理的关于CSS3 常用技巧hover使用技巧纯css手机横向滚动清除图片下方间隙元素透明度设置外边距击穿优先级提升禁止选中文本的全部内容,更多相关CSS3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复