今天给大家推荐的是接口文档生成和管理解决方案:Smart-Doc+Torna
通过Smart-Doc生成接口文档并推送到Torna接口文档管理平台上。用户(前端、后端人员、外部人员)通过文档管理平台查看、编辑接口文档等。
推荐理由:
- Smart-Doc真的是零注解、零学习成本、只需要写标准JAVA注释
- Torna是开源文档管理平台,拿到即用,自带了很多文档管理的功能:用户管理、权限管理等
- Smart-Doc + Torna实现文档全流程自动化(最重要的一点,非常的方便
开源地址:
- Smart-Doc的gitee地址:https://gitee.com/smart-doc-team/smart-doc
- Torna的gitee地址:https://gitee.com/durcframework/torna
效果图:先看效果吧,在演示集成与部署过程
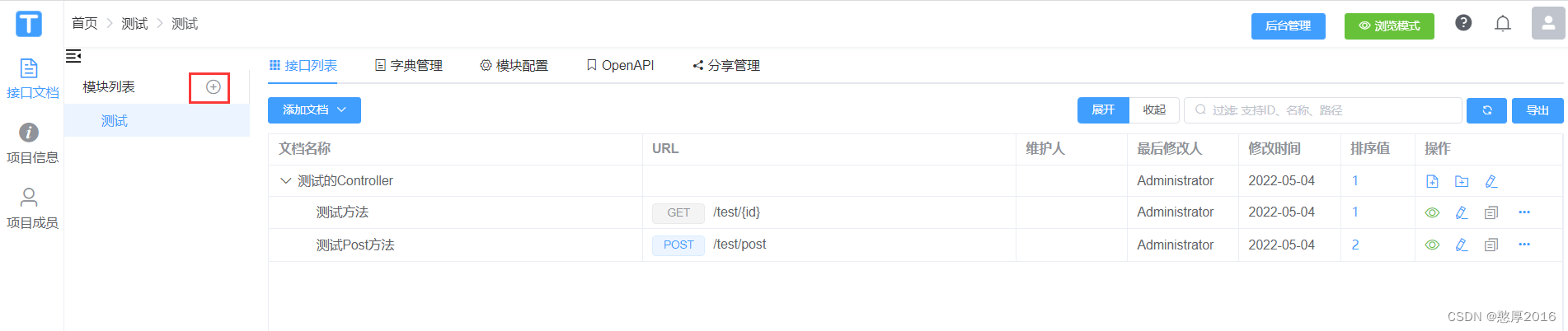
Torna中效果图

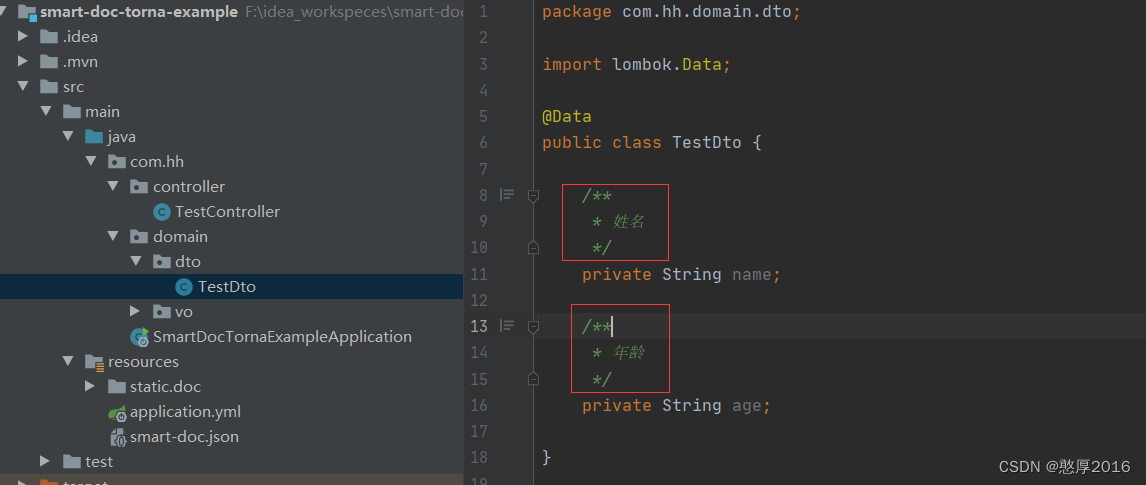
代码中正常写注释就可以生成文档


Smart-Doc集成
直接看smart-doc官网也可以的:https://smart-doc-group.github.io/#/zh-cn/start/quickstart
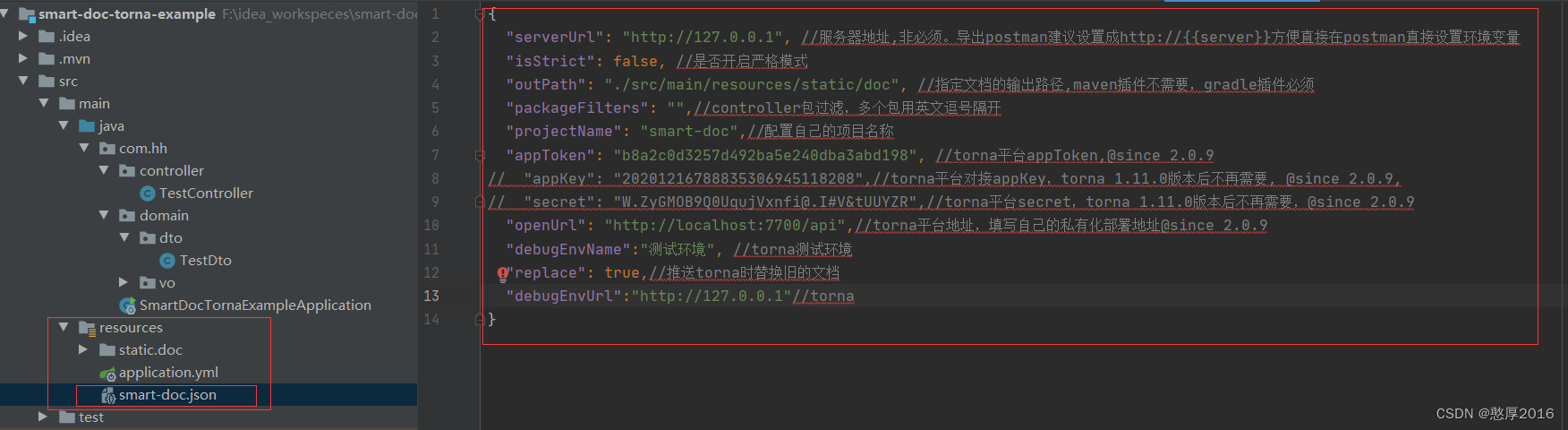
第一步:在项目resource目录下创建smart-doc.json文件
文件内容:可以直接看官网:https://smart-doc-group.github.io/#/zh-cn/torna/tornaIntegration
{
"serverUrl": "http://127.0.0.1", //服务器地址,非必须。导出postman建议设置成http://{{server}}方便直接在postman直接设置环境变量
"isStrict": false, //是否开启严格模式
"outPath": "./src/main/resources/static/doc", //指定文档的输出路径,maven插件不需要,gradle插件必须
"packageFilters": "",//controller包过滤,多个包用英文逗号隔开
"projectName": "smart-doc",//配置自己的项目名称
"appToken": "b8a2c0d3257d492ba5e240dba3abd198", //torna平台appToken,@since 2.0.9
// "appKey": "20201216788835306945118208",//torna平台对接appKey,torna 1.11.0版本后不再需要, @since 2.0.9,
// "secret": "W.ZyGMOB9Q0UqujVxnfi@.I#V&tUUYZR",//torna平台secret,torna 1.11.0版本后不再需要,@since 2.0.9
"openUrl": "http://localhost:7700/api",//torna平台地址,填写自己的私有化部署地址@since 2.0.9
"debugEnvName":"测试环境", //torna测试环境
"replace": true,//推送torna时替换旧的文档
"debugEnvUrl":"http://127.0.0.1"//torna
}

第二步:在pom文件中添加smart-doc插件
<plugin>
<groupId>com.github.shalousun</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>2.4.4</version>
<configuration>
<!--指定生成文档的使用的配置文件,配置文件放在自己的项目中-->
<configFile>./src/main/resources/smart-doc.json</configFile>
<!--指定项目名称-->
<projectName>测试</projectName>
<!--smart-doc实现自动分析依赖树加载第三方依赖的源码,如果一些框架依赖库加载不到导致报错,这时请使用excludes排除掉-->
<excludes>
<!--格式为:groupId:artifactId;参考如下-->
<!--也可以支持正则式如:com.alibaba:.* -->
<!-- <exclude>com.alibaba:fastjson</exclude>-->
</excludes>
<!--includes配置用于配置加载外部依赖源码,配置后插件会按照配置项加载外部源代码而不是自动加载所有,因此使用时需要注意-->
<!--smart-doc能自动分析依赖树加载所有依赖源码,原则上会影响文档构建效率,因此你可以使用includes来让插件加载你配置的组件-->
<includes>
<!--格式为:groupId:artifactId;参考如下-->
<!--也可以支持正则式如:com.alibaba:.* -->
<!-- <include>com.alibaba:fastjson</include>-->
</includes>
</configuration>
<executions>
<execution>
<!--如果不需要在执行编译时启动smart-doc,则将phase注释掉-->
<phase>compile</phase>
<goals>
<!--smart-doc提供了html、openapi、markdown等goal,可按需配置-->
<goal>html</goal>
</goals>
</execution>
</executions>
</plugin>
以上两步Smart-doc已集成完毕
Torna部署
torna的部署非常的简单。直接看官方文档也可以哈:https://gitee.com/durcframework/torna#https://gitee.com/durcframework/torna/releases
第一步:直接从gitee下载zip包,并解压出来:
下载地址:https://gitee.com/durcframework/torna/releases
第二步:下载Torna的数据库SQL文件,并创建Torna数据库,将SQL导入到数据库中
下载地址:https://gitee.com/durcframework/torna/blob/master/mysql.sql
第三步:修改torna的配置文件application.properties:修改数据库的配置

第四步启动执行脚本就可以啦:
- Linux:sh startup.sh
- Windows执行startup.bat
以上4步就部署完毕了,接下来访问torna地址就可以了
http://ip:7700 (如果是本地:http://127.0.0.1:7700)
账号:admin 密码:123456
以上就是smart-doc的集成与torna的部署。
Torna创建项目,并生成token,添加到smart-doc的json配置文件中
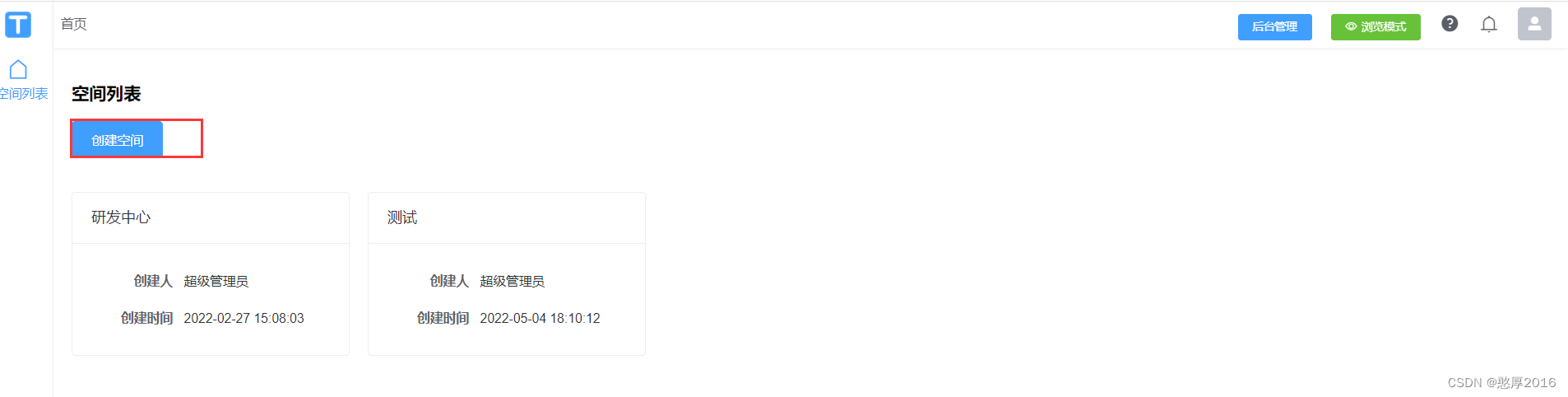
创建空间

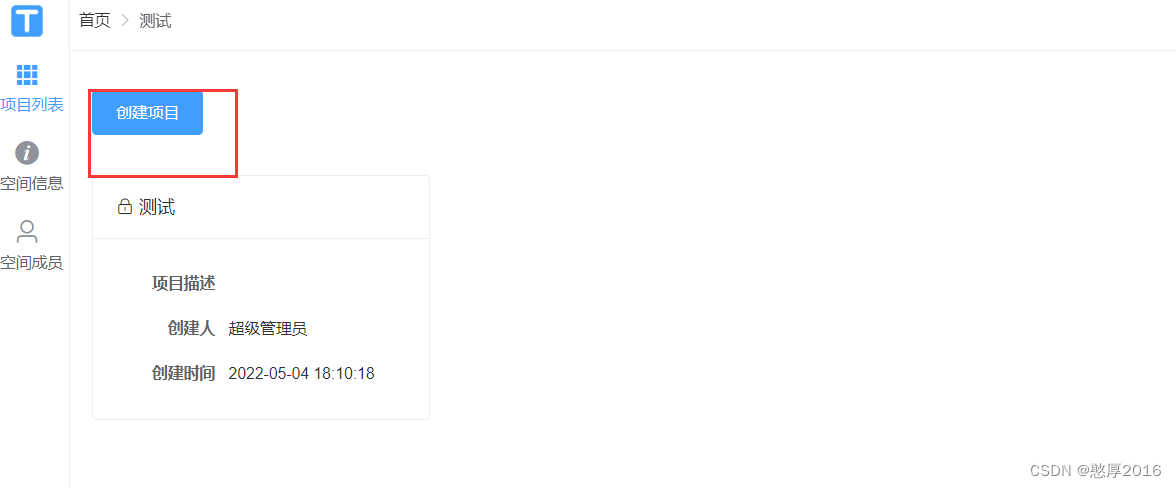
创建项目

创建模块

之后就可以看到模块的Token,并将token配置在json文件中


日常使用:
- 代码中正常写注释就可以了
- 需要生成文档时,执行start-doc的maven插件就可以了,文档自动发布到torna上

推荐完毕啦,以上就是smart-doc和torna的集成与部署了,如果需要更详细的使用细节,可以去看官网或者给我留言哦
原文地址:接口文档生成和管理解决方案:Smart-Doc+Torna_憨厚2016的博客-CSDN博客
最后
以上就是温暖招牌最近收集整理的关于接口文档生成和管理解决方案:Smart-Doc+Torna今天给大家推荐的是接口文档生成和管理解决方案:Smart-Doc+Torna的全部内容,更多相关接口文档生成和管理解决方案:Smart-Doc+Torna今天给大家推荐内容请搜索靠谱客的其他文章。








发表评论 取消回复