在Homestead搭建的开发环境下使用PhpStorm Xdebug进行调试
- 安装Xdebug
- 开始配置(楼主PhpStorm版本为2018.3.3,不同版本设置项会有差别请自行解决)
- Debug的启动及使用
- 友情提示:
- 参考资料
前提条件:homestead 及其相关软件已经安装配置完成,如果有没有配置完成的小伙伴可以按照下方地址配置,之后再来看本文
homesead配置文档
安装中遇到什么问题可以在本文下方评论,我会及时查看并回复
安装Xdebug
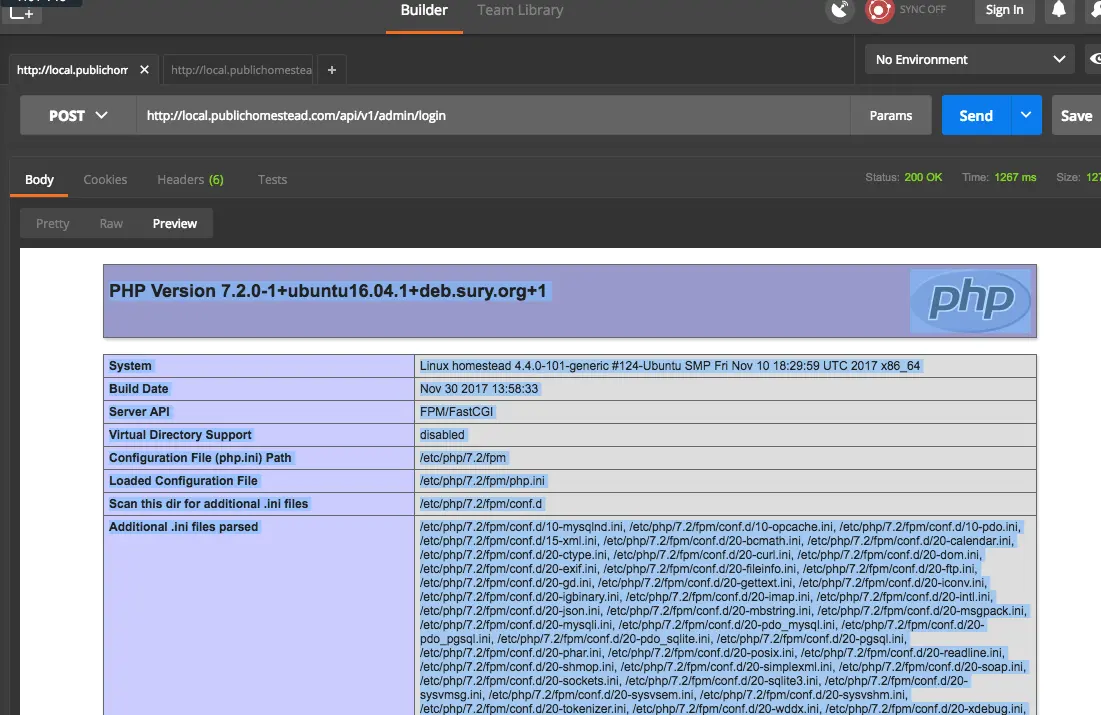
- 首先你要输出你的phpinfo();
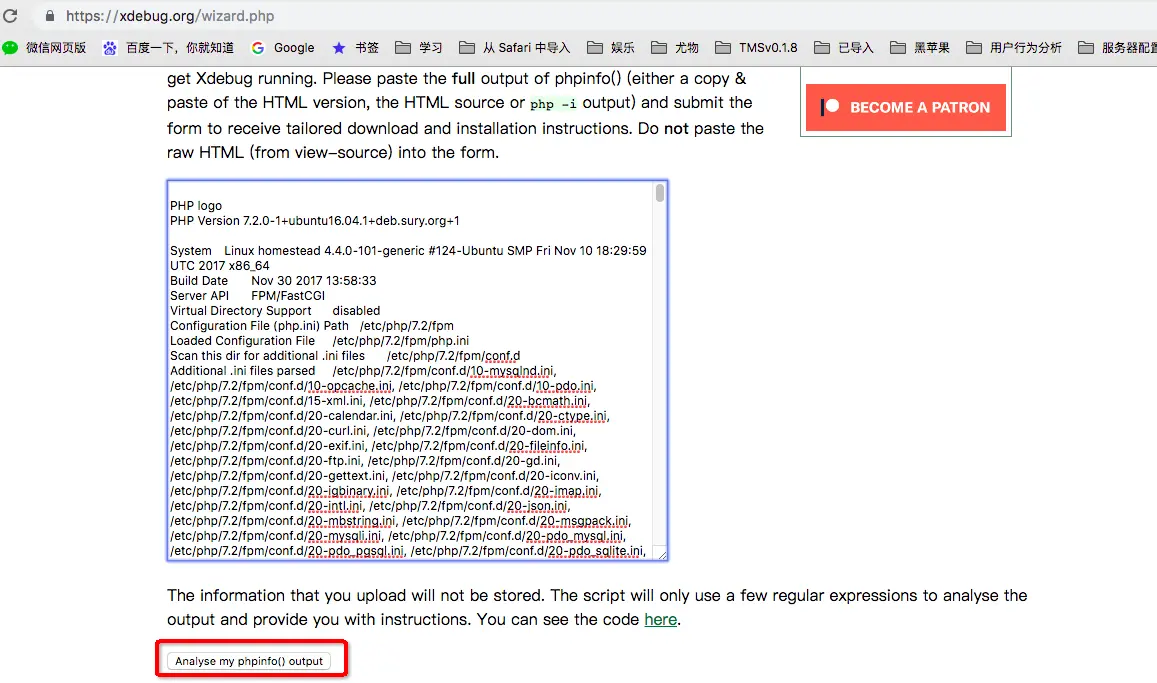
- 然后像下图这样 alt+a 复制所有信息,粘贴到 https://xdebug.org/wizard.php 中间的文本框中


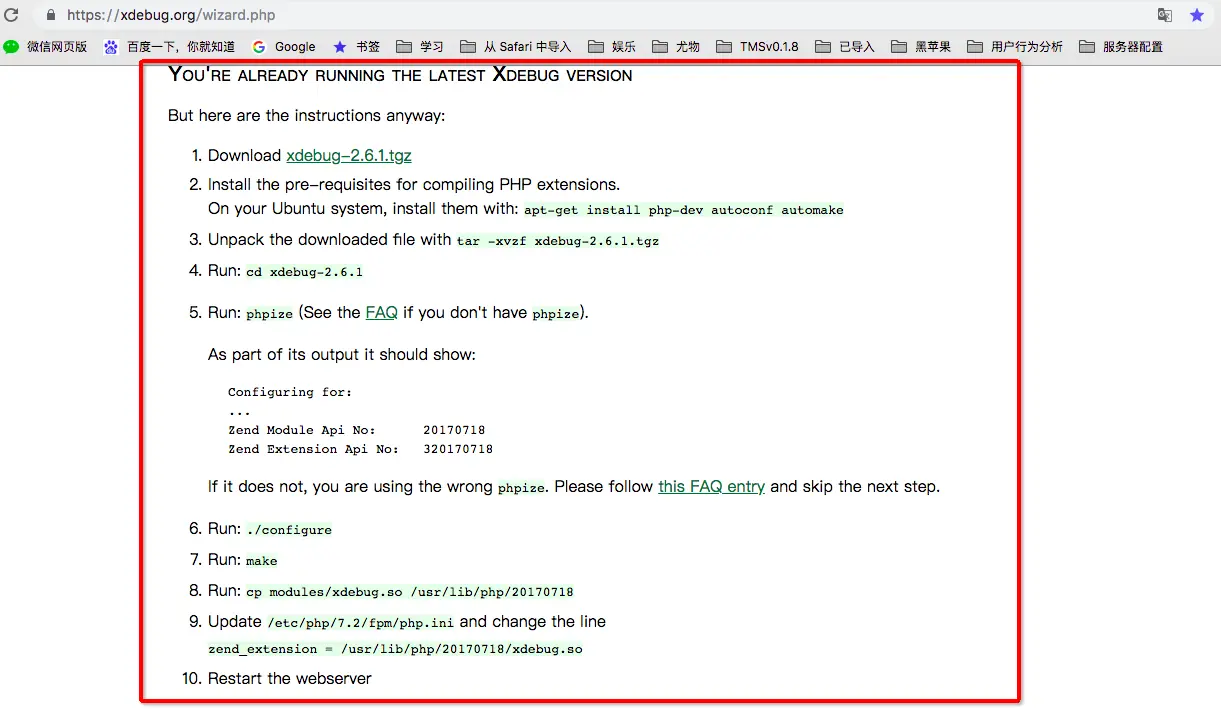
3.点击下方 Analyse my phpinfio() output 按钮,几秒之后会跳转进入安装指导页面,按照提示安装即可(请按照自己的提示进行安装,我下图中只是示例)

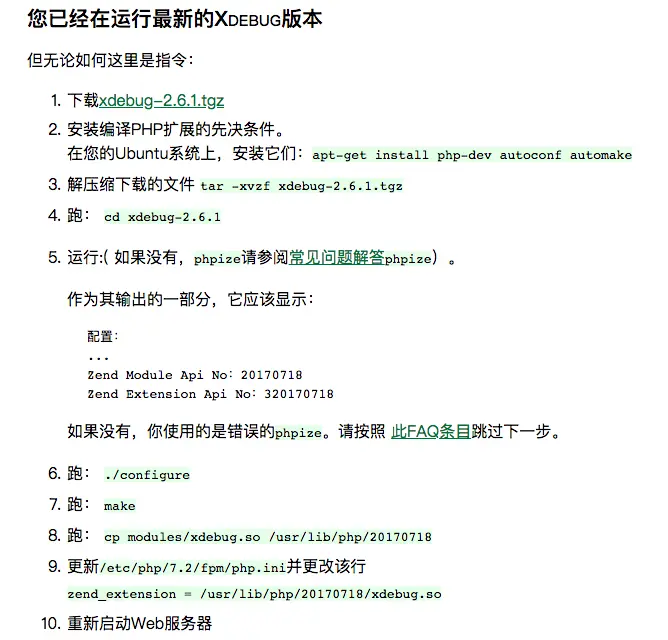
翻译后(我使用的浏览器是Chrome自带翻译功能):

4.上面操作完成之后重启php,就安装完成了PHP Xdebug扩展
开始配置(楼主PhpStorm版本为2018.3.3,不同版本设置项会有差别请自行解决)
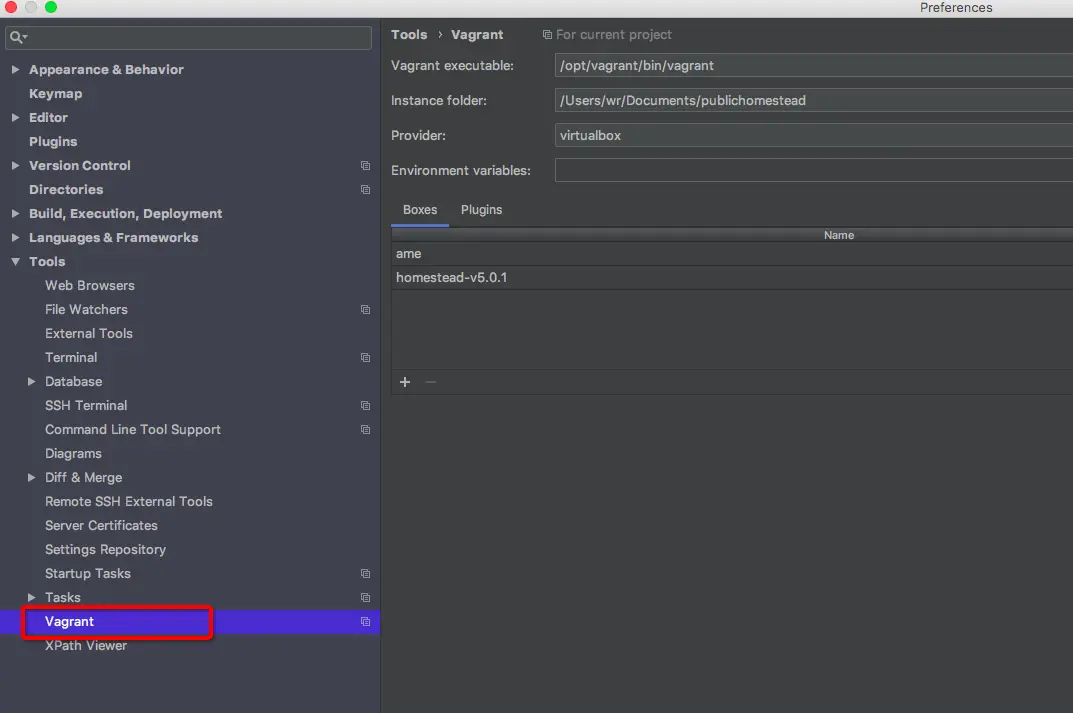
- 首先找到vagrant插件的设置选项,Preferences -> Tools -> Vagrant,如果没有此选项,请安装Vagrant插件或安装更高的PhpStorm版本
- Vagrant executable 为vagrant安装地址(mac安装的一般都是这个地址,不确定可以使用终端进行查看)
- Instance folder 为vagrant box配置地址
- Provide 为虚拟机类型,需手动填入,作者使用的是: virtualbox
- Boxes 为自动匹配
我的配置:

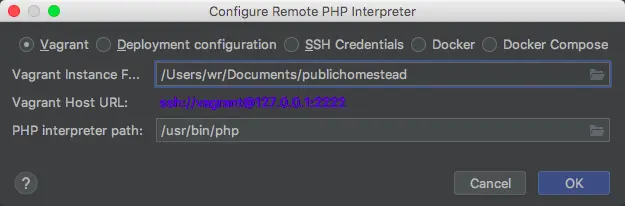
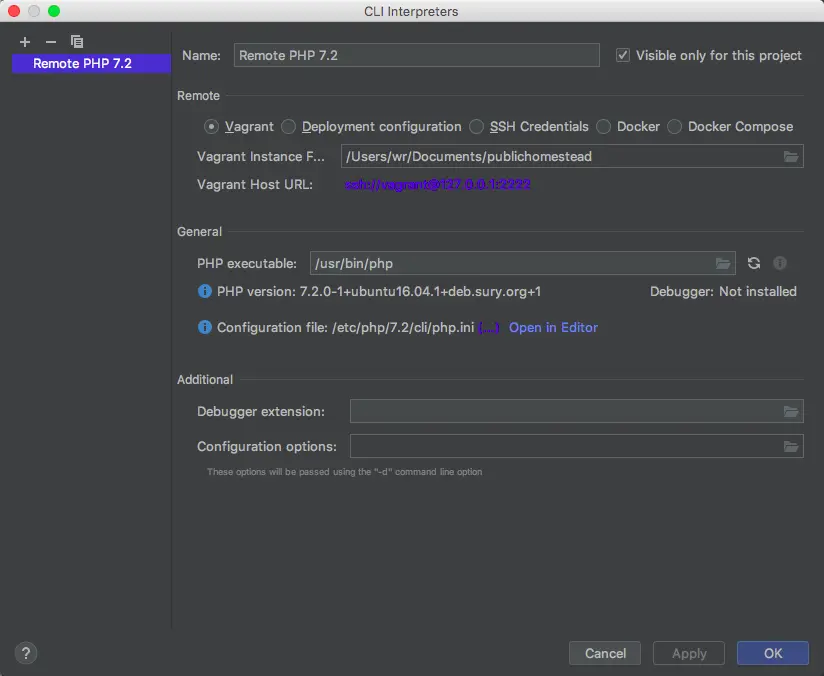
- 打开 Preferences -> Languages&Frameworks -> PHP 选择使用的php版本,点击 CLI Interpreter 后面的…,在弹出的弹窗中点击左上角 + 号,选择 From Docker,Vagrant,VM ,选择Vagrant
- Vagrant Instance 与 1. 中的Instance folder 地址 一致


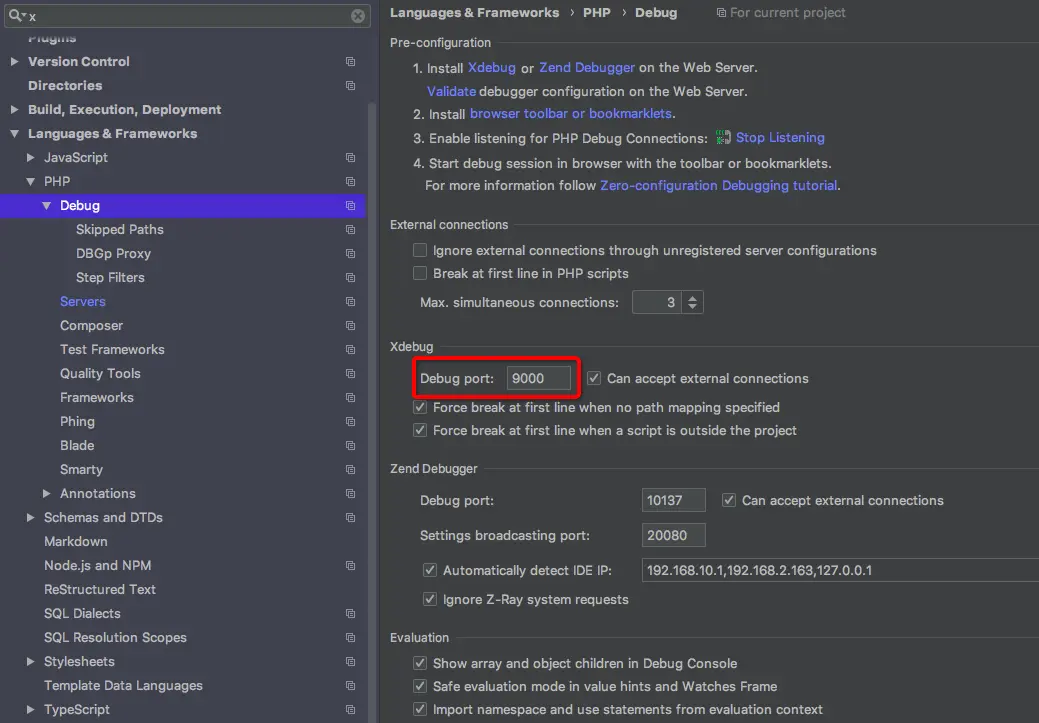
- 打开Preferences -> Languages&Frameworks -> PHP -> Debug (这里没有需要修改的地方,但要记住一点,切记此处端口号需与 4.中设置的端口号一致 否则使用xdeubg时会出现 phpstorm frames are not available 的问题(楼主就在这里卡了一会儿))

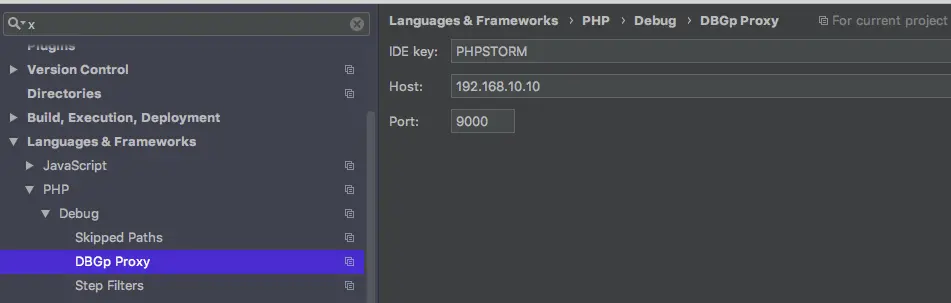
4.打开Preferences -> Languages&Frameworks -> PHP -> Debug -> DBGp Proxy
- Host :虚拟机ip (需与3.中端口号一致)

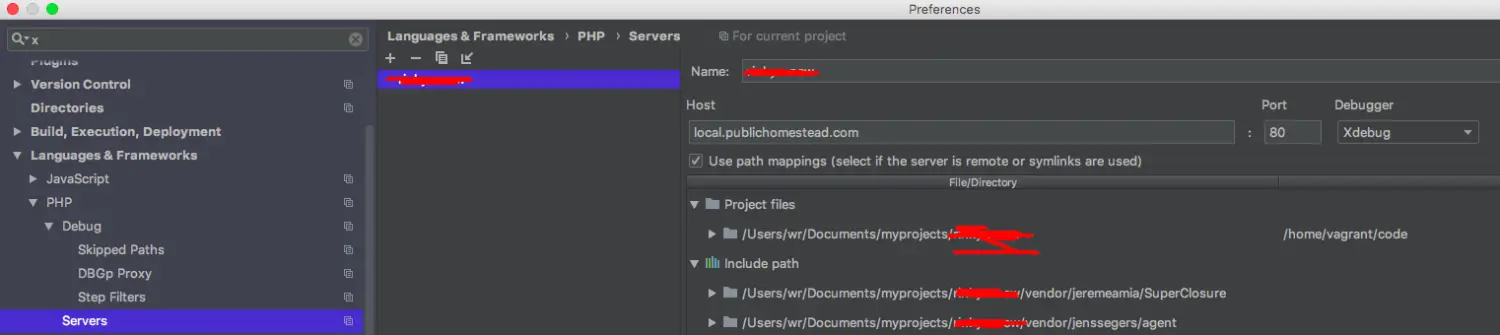
5.打开 Preferences -> Languages&Frameworks -> PHP -> Servers 点击左上角 + 号添加项目信息 - Name:随便起
- Host :虚拟域名
- Denigger:选择Xdebug
- 下面的列表需要点选 Use path mappings才能出来
- 注意: Project files 中是mac中项目路径,且为绝对路径 (与Homestead.yaml中folders -> map 相同)
- 注意: Project files 后面还有一个地址(/home/vagrant/code),这个地址为虚拟机中项目绝对地址 (与Homestead.yaml中folders -> to 相同)

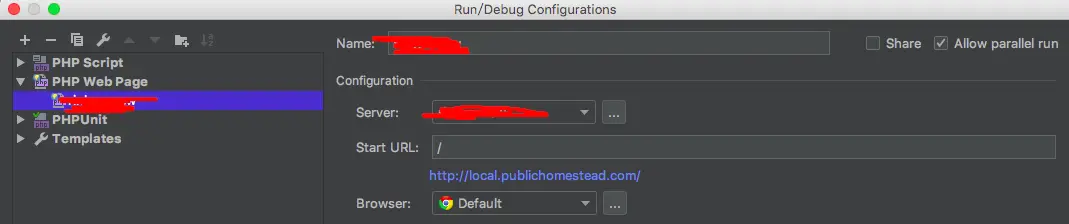
- 打开 Run ->Edit Configurations,点击左上角 + 号,选择PHP Web Page(或PHP Web Application)
- Name :上一步填写的项目名称
- Server:上一步设置的项目
- Browser:选择Chrome

Debug的启动及使用
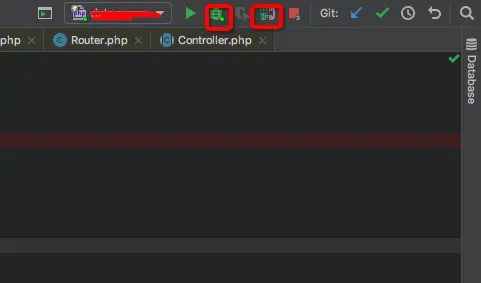
- 启动Debug
- 点击这两个图标就会运行debug

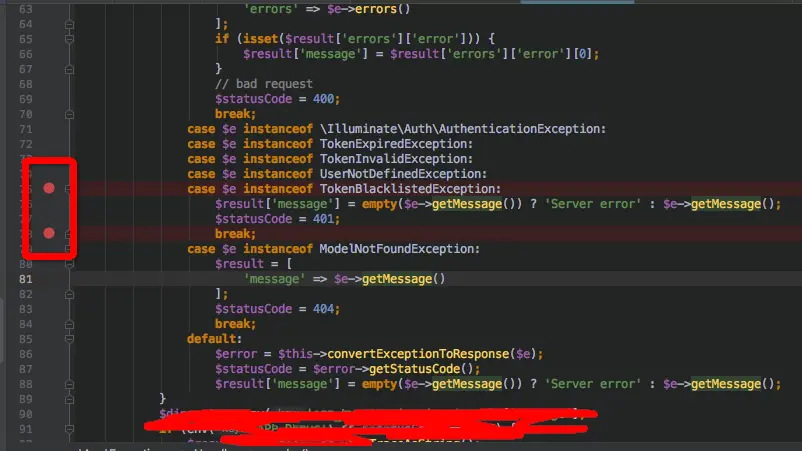
2.Debug的简单使用(断点) - 断点:点击行号右侧空白处,即可打断点,当程序运行到此处时会被打断,以此对代码进行调试

- 点击下图红色方框,即可继续执行

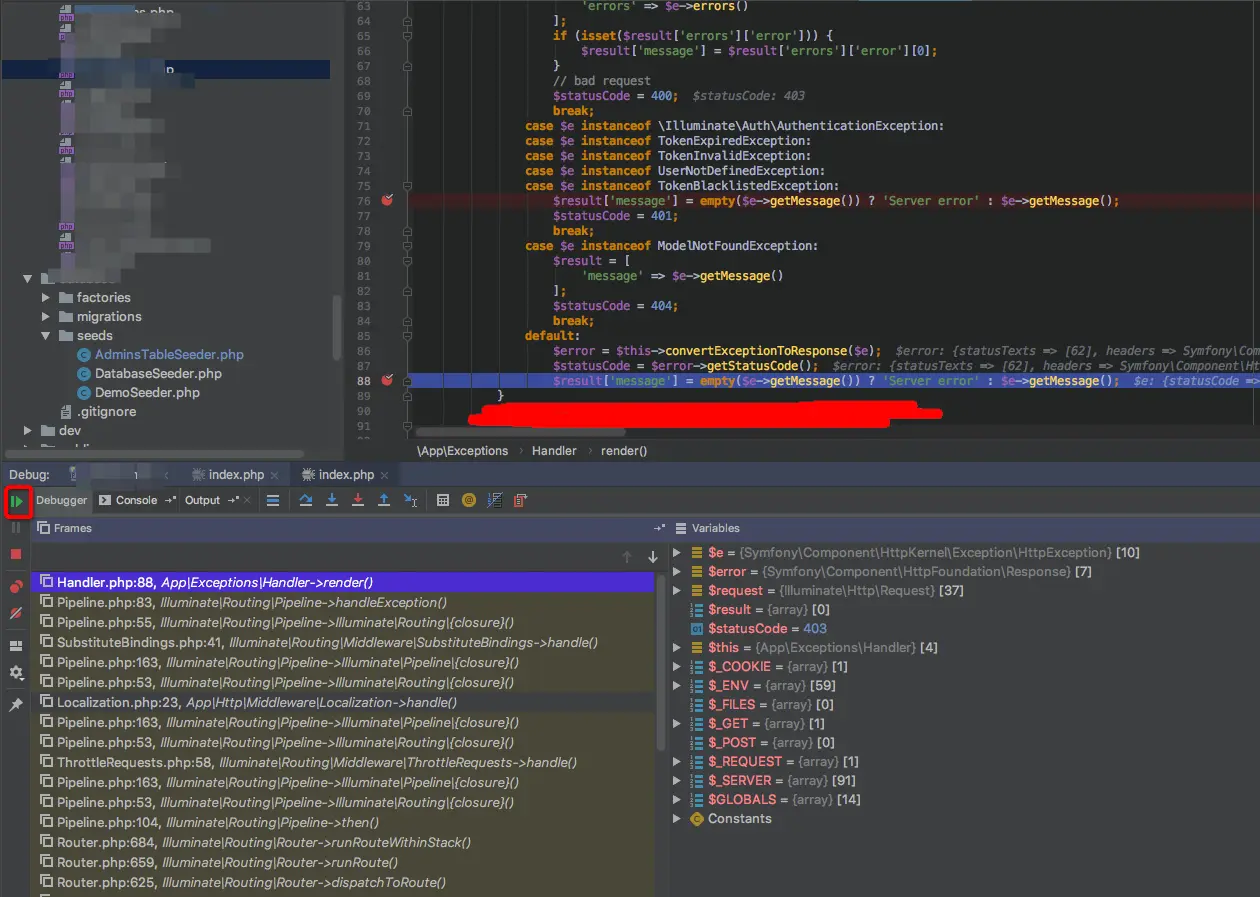
- Debugger:php执行过程
- Console:命令行工具,可以再次打印变量,或执行程序,如:var_dump($token);
- Output:某些输出
友情提示:
- 如果想用Postman 请求接口使用Debug功能,需要在Headers传 Cookie:XDEBUG_SESSION=PHPSTORM
- 不要同时开启多个项目中下图中的图标,否则每次请求接口都要选择项目

- 如果9000端口被占用,可修改成9001或其他端口,但配置过程中两次修改端口的地方记得都要修改
参考资料
- https://blog.csdn.net/yinhangbbbbb/article/details/79247331#commentBox
- http://www.sohu.com/a/200758610_470018
最后
以上就是优美人生最近收集整理的关于在Homestead搭建的开发环境下使用PhpStorm Xdebug进行调试的全部内容,更多相关在Homestead搭建的开发环境下使用PhpStorm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复