问题描述:
使用d3绘制了个关系图,在表示关系的链接上有文本说明,想通过双击文本实现查看详情操作,但无论对文本元素Text添加双击(dblclick)还是单击(click)事件监听都不能触发。

解决方法:
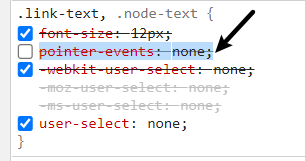
去掉链接文本的样式:
pointer-events: none;

解决过程:
首先想到的是不是因为浏览器兼容性Text不支持鼠标事件监听,所以就通过控制台手工添加了几个Text验证,验证通过。
又怀疑是不是跟用了TextPath有关,再次验证通过。
好久没用过SVG了,是不是原来开发者设置了某些属性。查看MSDN SVG文档发现属性:pointer-event比较可疑
pointer-events
The
pointer-eventsattribute is a presentation attribute that allows defining whether or when an element may be the target of a mouse event.
查看JS源码是否设置了此属性,没有找到.
通过浏览器开发者工具查看链接文本Text使用的css样式。终于找到了。
去掉样式后可以正常点击。
扩展:
有时候一个图形的上面需要显示一段文本说明,当点击文本的时候我们希望触发图形的点击事件而不是文本的。这个时候就可以对文本使用pointer-events:none.让事件穿过它。
最后
以上就是狂野发夹最近收集整理的关于SVG Text不能点击pointer-events的全部内容,更多相关SVG内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复