前言
现在大部分app都是混合式的native+webview,对应native上的元素通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了。
一、识别webview
1.用定位工具查看页面,发现页面上有些区域无法定位到,如下图左边红色区域,只能定位到这个大框框,红色框里面的元素是无法识别的。
2.这时候可以查看元素属性,如右图它的class属性,上面写着WebView,那毫无疑问这种页面就是webview了。

二、contexts
1.context是中文翻译是上下文,环境,当然学过selenium的同学,也可以理解为句柄(handle),其实是一回事,反正知道是两个不同的环境就行了。
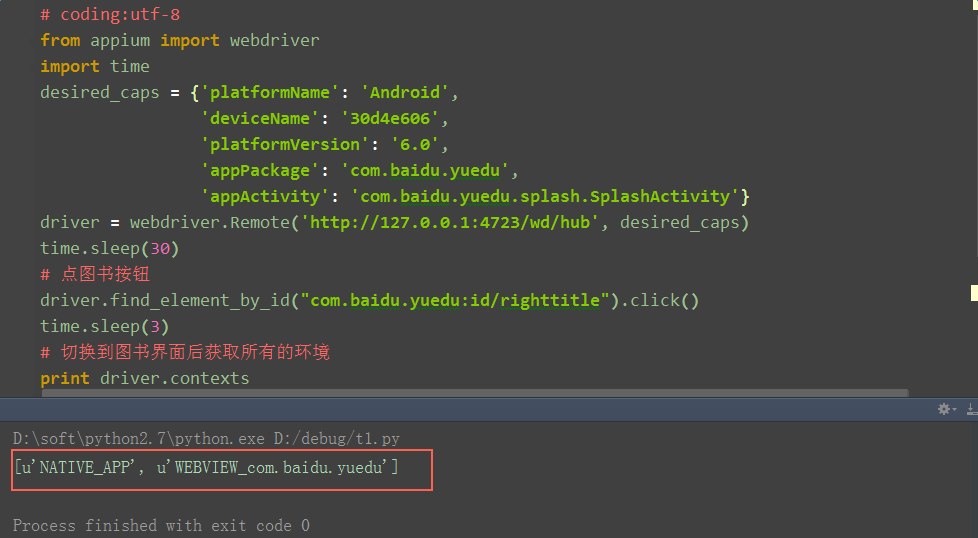
2.先获取页面是contexts环境,如下图红色区域,获取的是一个list列表:
NATIVE_APP:这个就是native,也就是原生的
WEBVIEW_com.xxxx :这个就是webview
3.当看到打印出来有下图两个,就说明获取到webview的context了(当然也有的app有坑,可能明明有webview,却通过contexts获取不到,这种需要特殊处理了)

三、切换到webview
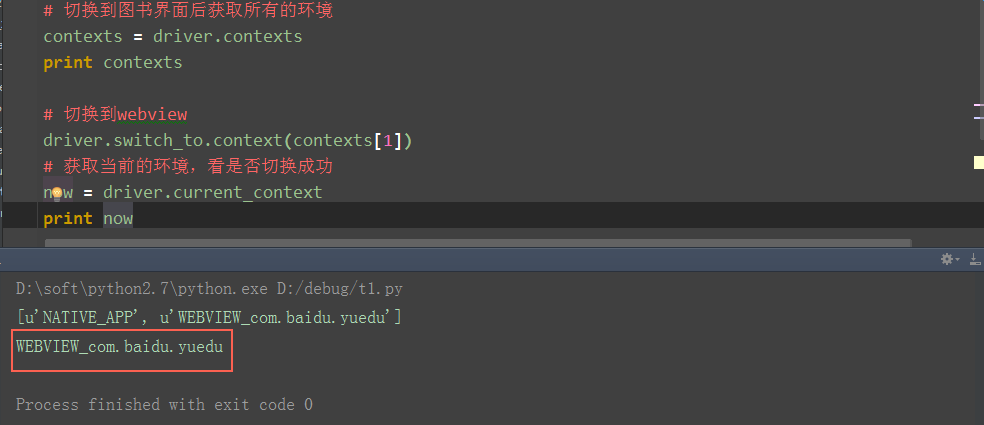
1.要想操作webview上的元素,第一步需要切换环境(跟selenium的切换iframe,切换handle思路是一样)
2.切换方法:switch_to.context(参数是webview的context)
由于第二步已经获取到contexts是一个list对象,取这个list的第二个参数就行,也就是contexts[1]

四、切回native
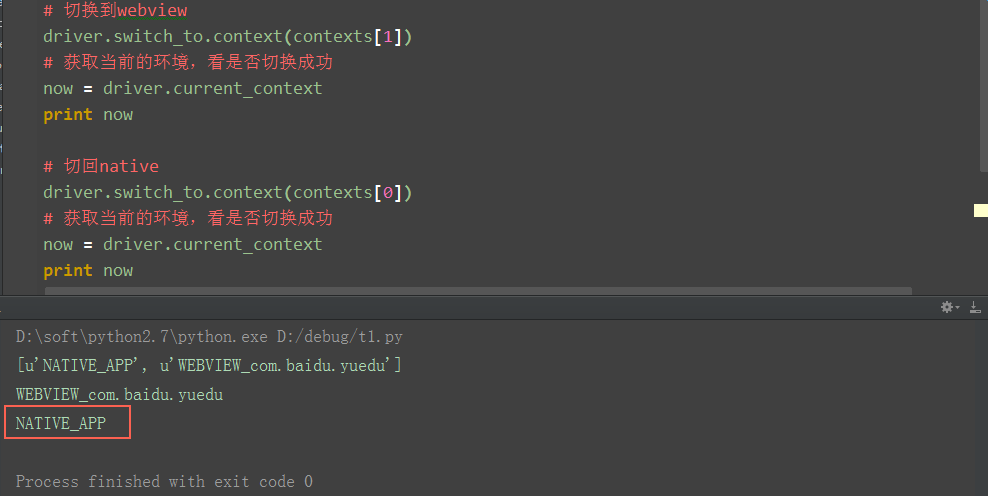
1.webview上操作完后,想回到native上操作,这时候需要先切回来,切回native有两个方法:
方法一:driver.switch_to.context("NATIVE_APP") # 这个NATIVE_APP是固定的参数
方法二:driver.switch_to.context(contexts[0]) # 从contexts里取第一个参数

五、参考代码
# coding:utf-8
from appium import webdriver
import time
desired_caps = {'platformName': 'Android',
'deviceName': '30d4e606',
'platformVersion': '6.0',
'appPackage': 'com.baidu.yuedu',
'appActivity': 'com.baidu.yuedu.splash.SplashActivity'}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(30)
# 点图书按钮
driver.find_element_by_id("com.baidu.yuedu:id/righttitle").click()
time.sleep(3)
# 切换到图书界面后获取所有的环境
contexts = driver.contexts
print contexts
# 切换到webview
driver.switch_to.context(contexts[1])
# 获取当前的环境,看是否切换成功
now = driver.current_context
print now
# 切回native
driver.switch_to.context(contexts[0])
# driver.switch_to.context("NATIVE_APP") # 这样也是可以的
# 获取当前的环境,看是否切换成功
now = driver.current_context
print now
在学习过程中有遇到疑问的,可以appium+python QQ群交流:330467341
最后
以上就是羞涩戒指最近收集整理的关于Appium+python自动化13-native和webview切换的全部内容,更多相关Appium+python自动化13-native和webview切换内容请搜索靠谱客的其他文章。








发表评论 取消回复