//添加头部<pre name="code" class="objc">-(void)createHeadImageView{
UIImage *image =[UIImage imageNamed:@"组-5"];
headImageBJView = [[UIImageView alloc] initWithFrame: CGRectMake(0, 0, mDeviceWidth, 210)];
headImageBJView.image = image;
headImageBJView.userInteractionEnabled=YES;
//自定义的导航栏
navView=[[UIView alloc]init];
navView.frame =CGRectMake(0, 0, mDeviceWidth, 64);
navView.backgroundColor=fontHightRedColor;
[headImageBJView addSubview:navView];
navView.alpha=0; //先使导航栏透明不显示
//导航栏的标题
UILabel *label = [[UILabel alloc] init];
label.frame = CGRectMake(0, 20, mDeviceWidth, 64-20);
label.backgroundColor = [UIColor clearColor];
label.textColor = [UIColor whiteColor];
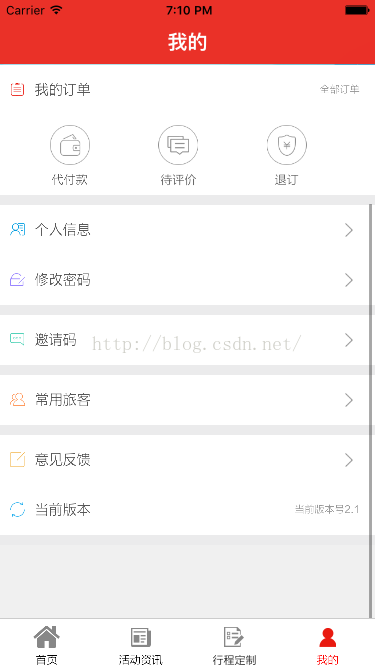
label.text = @"我的";
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont fontWithName:uFont_B size:20];
label.numberOfLines = 0;
[navView addSubview:label];
[self.view addSubview:headImageBJView];
}
-(void)setUpTableView{
PersonTableView *personTableView =[[PersonTableView alloc]initWithFrame:CGRectMake(0, 64, mDeviceWidth, mDeviceHeight-44-64) style:UITableViewStylePlain];
personTableView.tabNavView=navView;
personTableView.headImageView=headImageBJView;
personTableView.headImageView.contentMode=UIViewContentModeScaleAspectFill ;
personTableView.personTableDelegate=self;
//背景
UIImageView *headImageView = [[UIImageView alloc] initWithFrame: CGRectMake(0, 64, mDeviceWidth, 145.0)];
headImageView.backgroundColor =[UIColor clearColor];
//头像
UIImageView *headimageView = [[UIImageView alloc] init];
headimageView.frame = CGRectMake(mDeviceWidth/2-40, 20, 80, 80);
headimageView.image = [UIImage imageNamed:@"组-6"];
headimageView.layer.cornerRadius=40;
headimageView.layer.masksToBounds=YES;
[headImageView addSubview:headimageView];
//name
UILabel *namelabel = [[UILabel alloc] init];
namelabel.frame = CGRectMake(0, 95, mDeviceWidth, 30);
namelabel.backgroundColor = [UIColor clearColor];
namelabel.textColor =fontHightColor;
namelabel.text = @"哈哈哈哈名字";
namelabel.textAlignment = NSTextAlignmentCenter;
namelabel.font =[UIFont fontWithName:uFont size:14];
namelabel.numberOfLines = 0;
[headImageView addSubview:namelabel];
//详细
UILabel *detaillabel = [[UILabel alloc] init];
detaillabel.frame = CGRectMake(0, 115, mDeviceWidth, 30);
detaillabel.backgroundColor = [UIColor clearColor];
detaillabel.textColor =fontNomalColor;
detaillabel.text = @"哈哈哈哈";
detaillabel.textAlignment = NSTextAlignmentCenter;
detaillabel.font = [UIFont fontWithName:uFont size:10];
detaillabel.numberOfLines = 0;
[headImageView addSubview:detaillabel];
personTableView.backgroundColor=[UIColor clearColor];
[personTableView setTableHeaderView:headImageView];
[self.view addSubview:personTableView];
}
//scrollView的代理获取列表滚动的距离-(void)scrollViewDidScroll:(UIScrollView *)scrollView{ int contentOffSetY = scrollView.contentOffset.y; DLog(@"contentOffSetY:%d,selfheadImageView:%@",contentOffSetY,NSStringFromCGRect(self.headImageView.frame)); if (contentOffSetY<145.0){ self.tabNavView.alpha=scrollView.contentOffset.y/145.0; }else { self.tabNavView.alpha=1; } if (contentOffSetY<0) { CGRect rect =self.headImageView.frame; rect.origin.y =0; rect.size.height=-contentOffSetY+209; self.headImageView.frame =rect;// DLog(@"contentOffSetY---:%d,selfheadImageView:---%@",contentOffSetY,NSStringFromCGRect(self.headImageView.frame)); } }
//刚开始

//滑动列表准备显示导航栏

//导航栏完全显示

最后
以上就是甜甜皮皮虾最近收集整理的关于tableView滚动时(渐变)隐藏显示导航栏的全部内容,更多相关tableView滚动时(渐变)隐藏显示导航栏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复