B站上有一个python自带的GUI库tkinter的入门视频,讲的是用做一个输入名字(利用网站服务器),自动生成签名图片的视频,但是那个结尾被掐掉了,而且tkinter许多的控件要重新写,所以转投了QT5。用pyQt5配合QTDesigner设计工具,一样能做出来。如果当时那个视频,有结尾,估计现在还是用默认的就得了。
首先是画控件,这一点没啥说的,画好后保存为.ui格式。然后用PyCharm的扩展工具,将.ui格式的文件,转换成.py文件便于引用编译。选中左侧ui文件,用之前设置好的pyGUI,将其转换为py文件,之后会出现一个同名的py文件。

新建一个py文件,引用并测试:
import qianming
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
if __name__=='__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = qianming.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
之后在ui转成py文件里,添加响应函数。QT一直是信号-槽机制,我学的比较浅,理解为响应函数或方法。
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QPixmap
import requests
from bs4 import BeautifulSoup
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(432, 323)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(10, 20, 91, 31))
font = QtGui.QFont()
font.setPointSize(20)
self.label.setFont(font)
self.label.setOpenExternalLinks(False)
self.label.setObjectName("label")
self.nameText = QtWidgets.QLineEdit(self.centralwidget)
self.nameText.setGeometry(QtCore.QRect(110, 20, 256, 41))
self.nameText.setObjectName("nameText")
self.imgLabel = QtWidgets.QLabel(self.centralwidget)
self.imgLabel.setGeometry(QtCore.QRect(40, 130, 371, 111))
self.imgLabel.setObjectName("imgLabel")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(110, 80, 114, 32))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 432, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(self.getImage) #将按钮连接 函数:getImage
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "输入文字:"))
self.imgLabel.setText(_translate("MainWindow", "TextLabel"))
self.pushButton.setText(_translate("MainWindow", "生成签名"))
def getImage(self):
name = self.nameText.text().strip() #获取文本框内容
name = name.replace(' ','') #将内部空格删除
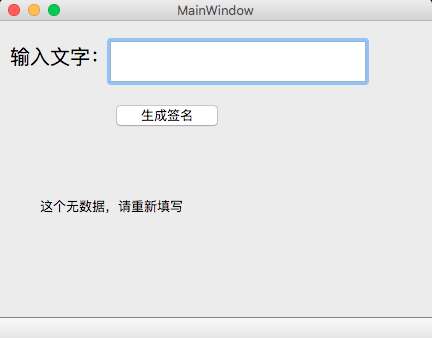
if name == '':
self.imgLabel.setText('这个无数据,请重新填写')
else:
starUrl = 'http://www.uustv.com/'
data = { #观察在提交数据的时候,服务器是以什么方式接受数据的,并post方式传递
'word': name,
'sizes': 60,
'fonts': 'jfcs.ttf'
}
r = requests.post(starUrl, data=data)
r.encoding = 'utf-8' #这里可以print看看,可能出现乱码,所以转utf8格式
html_WebText = r.text #获取网页文本内容
bsObj = BeautifulSoup(html_WebText, 'lxml') # html的解析使用lxml方式
for i in bsObj.find_all('div', class_='tu'):
img_src = i.find('img').get('src')
imgAddress = starUrl + img_src #获取图片地址,最后是xx.gif格式
imgA = requests.get(imgAddress) #用request库获得图片数据
photo = QPixmap()
photo.loadFromData(imgA.content) #读取图片数据并转化为QPixmap格式
self.imgLabel.setPixmap(photo) #添加内容
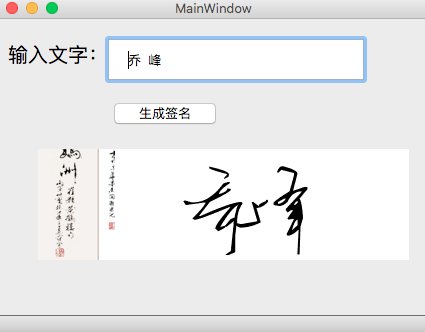
最终测试结果:


原理是,用GUI做壳,利用网站处理数据的方式,将数据post给网站,再获取返回的内容,并将其转化为可读的形式,显示出来。
#参考资料:https://www.jianshu.com/p/291cd624ec9d最后
以上就是长情枕头最近收集整理的关于PyQt5 实现设计签名功能的全部内容,更多相关PyQt5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复