pyqt5界面设计学习
设备:pycharm+python3.6+pyqt5
1,进入qt designer
在pycharm的终端输入后回车:
pyqt5designer
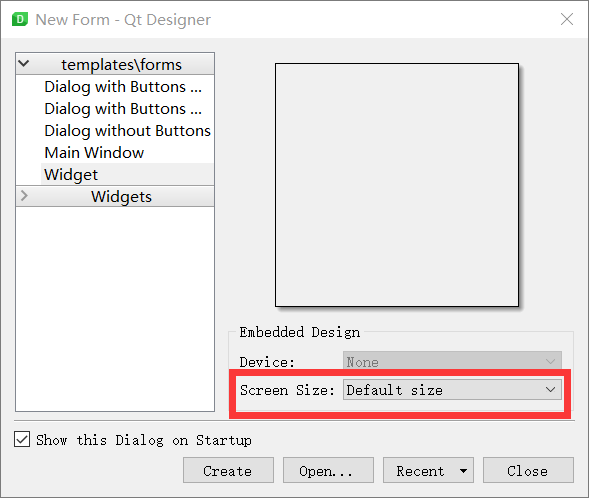
2,新建一个Widget窗口
窗口尺寸可以自己任意选择,也可以默认,选择完之后会自动弹出窗口;

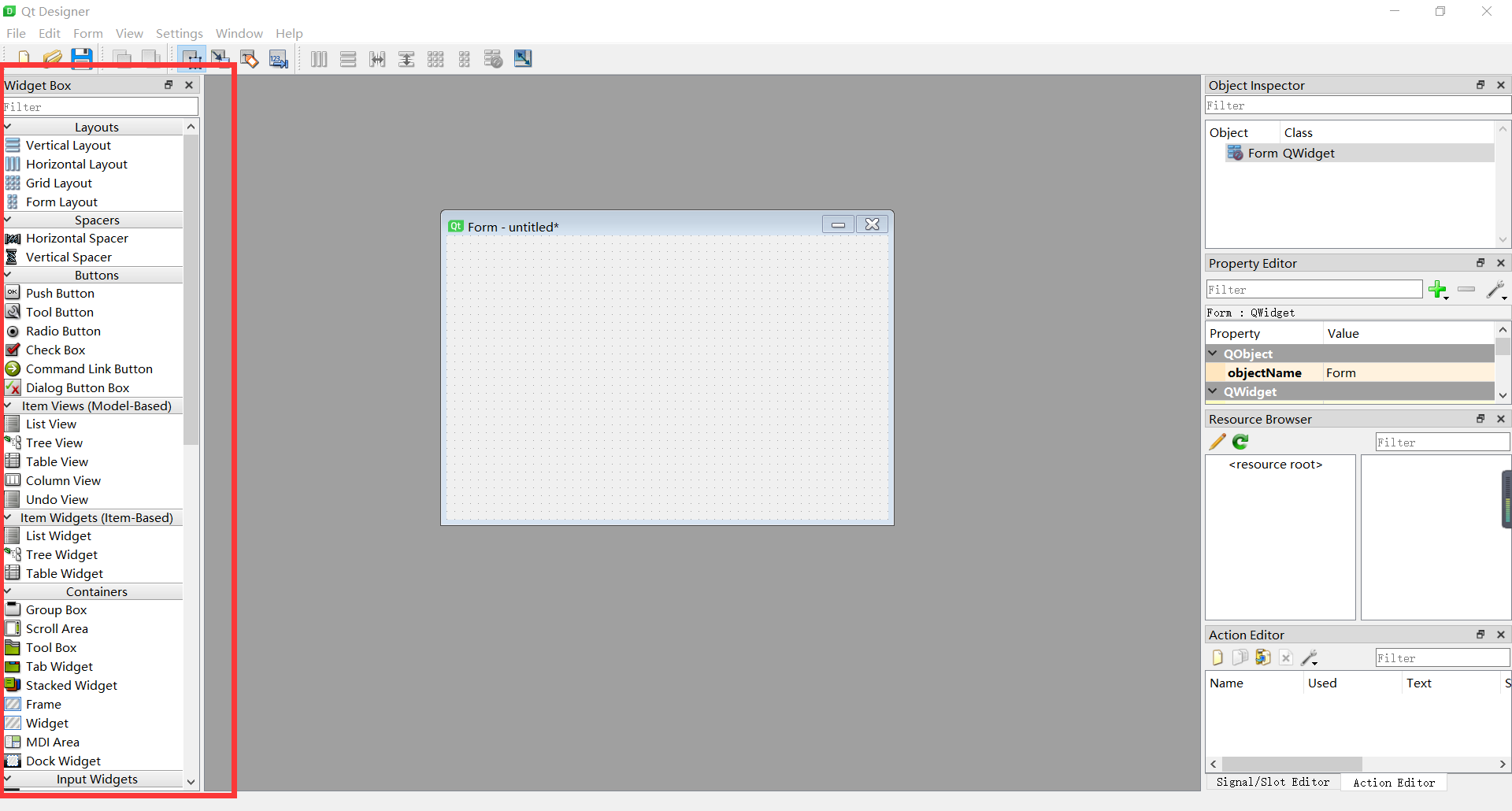
3,窗口控件选择
界面左侧是我们需要使用的控件;

本次我们先练习一个简单的登录界面设计
所以选择以下控件:(控件直接用鼠标左键点中拖拽到窗口里面即可)
Label、pushbutton、textline
点击修改文字:
一个简易的登录界面就完成啦!
4,界面修饰
界面这样看上去很是单调,所以我们可以给他化个妆;
页面背景设置:
先给页面加一个Label来放入图片,大小可以自己调整;
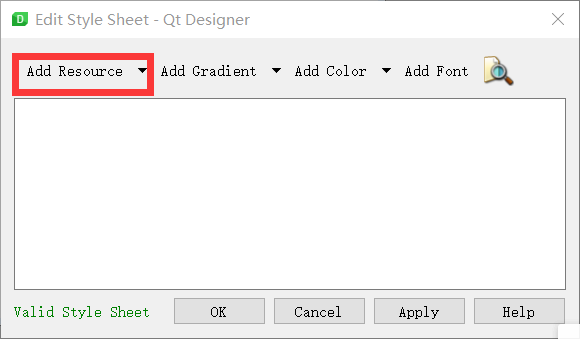
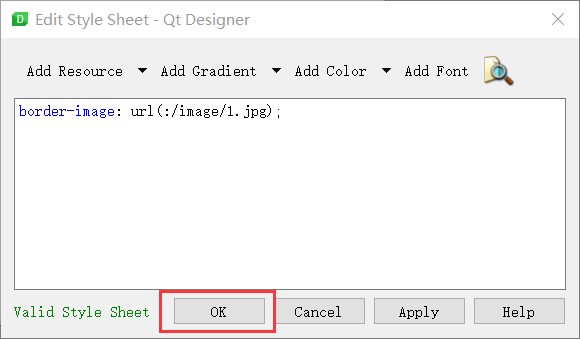
选中Label框,右键单击选择Change Styleheet;
选择add resource中的border-image设置;

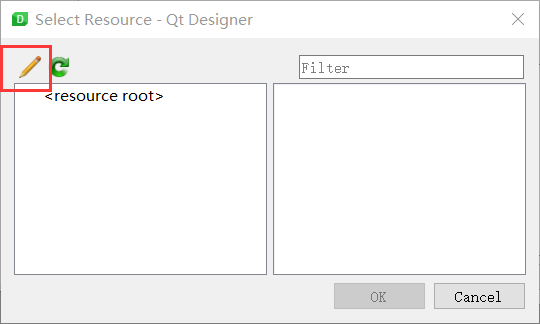
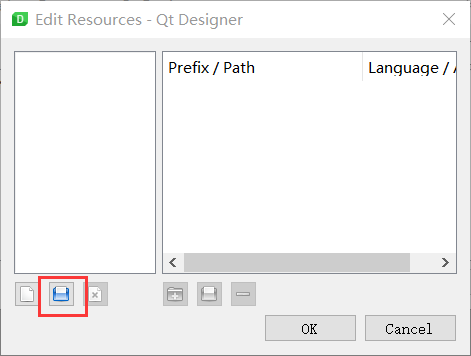
添加资源:

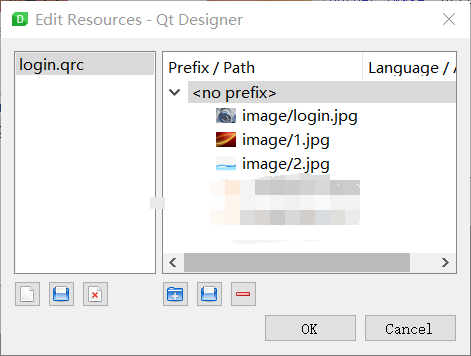
导入资源文件:

选择qrc文件:


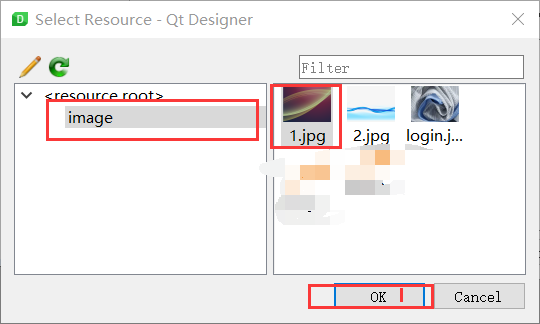
选择一张心仪的图片:


图片可以根据需求调整到满意的大小
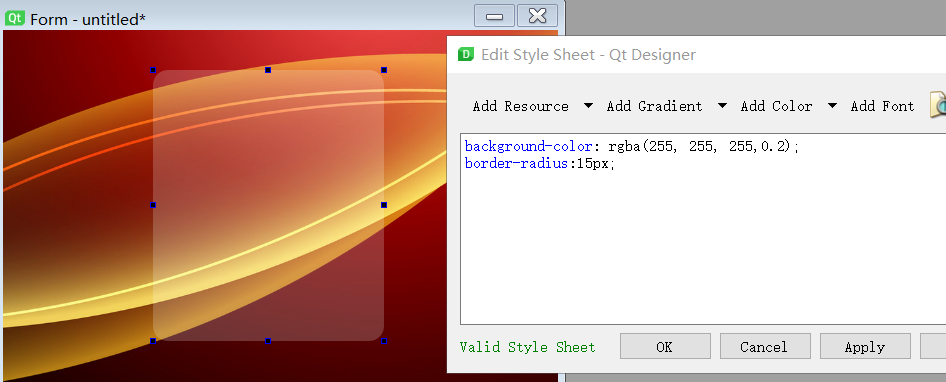
再来一个Label框加上设计一下:
background-color: rgba(255, 255, 255,0.2);
border-radius:15px;

然后加上其他控件微调一下即可:
今天的学习就到这里,有什么问题可以直接百度哦。
最后
以上就是昏睡长颈鹿最近收集整理的关于PYQT5界面设计的全部内容,更多相关PYQT5界面设计内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复