目录
- 1. 基本概念
- 2. 外边距(margin)
- 3. 内边距(padding)
- 4. 边框(border)
- 4.1 边框宽度:border-width
- 4.2 边框样式:border-style
- 4.3 边框颜色:border-color
- 4.4 边框倒角:border-radius
- 4.5 边框图像:border-image
- 5. 内容区(content)
- 5.1 背景图片:background-image
- 5.1.1 随 widget 尺寸变化而变化
- 5.2 开始位置:background-origin
- 5.3 对齐方式:background-position
- 5.4 重复策略:background-repeat
- 5.5 裁剪范围:background-clip
- 6. 子控件
- 6.1 分层渲染
- 6.2 父子关系
- 6.3 在父对象中的位置
1. 基本概念

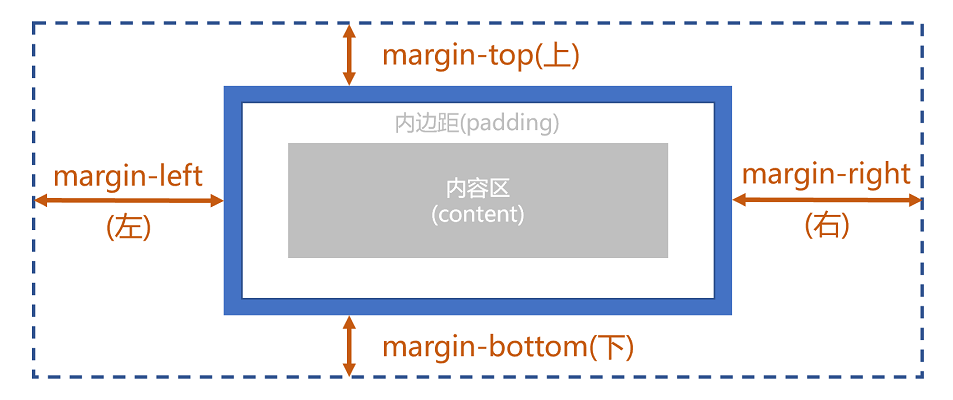
使用 qss 时,每个 widget 都由 4 个同心矩形组成:
- 外边距(margin):边框之外的一段距离,
默认为 0; - 内边距(padding):边框之内的一段距离,
默认为 0; - 边框(border):widget 的边框部分,可见,
默认宽度为 0; - 内容区(content):widget 的主体部分,可见;
2. 外边距(margin)

外边距指的是 widget 的四周边框与其他 widget 的距离。
在 margin 中需要指定至少一个值,不指定时默认为 0,其含义如下:
QWidget{ margin: 1px; } /* 上-1px、右-1px、下-1px、左-1px */
QWidget{ margin: 1px 2px; } /* 上-1px、右-2px、下-1px、左-2px */
QWidget{ margin: 1px 2px 3px; } /* 上-1px、右-2px、下-3px、左-2px */
QWidget{ margin: 1px 2px 3px 4px; } /* 上-1px、右-2px、下-3px、左-4px */
- 如果指定
1个值:表示 4 个边距相等;- 如果指定
2个值:即指定了上、右,则“下=上”,“左=右”。- 如果指定
3个值:即指定了上、右、下,则“左=右。- 如果指定
4个值:即指定了上、右、下、左。
总结:
margin:设置 4 个外边距;margin-top:设置上边距;margin-right:设置右边距;margin-bottom:设置下边距;margin-left:设置左边距;
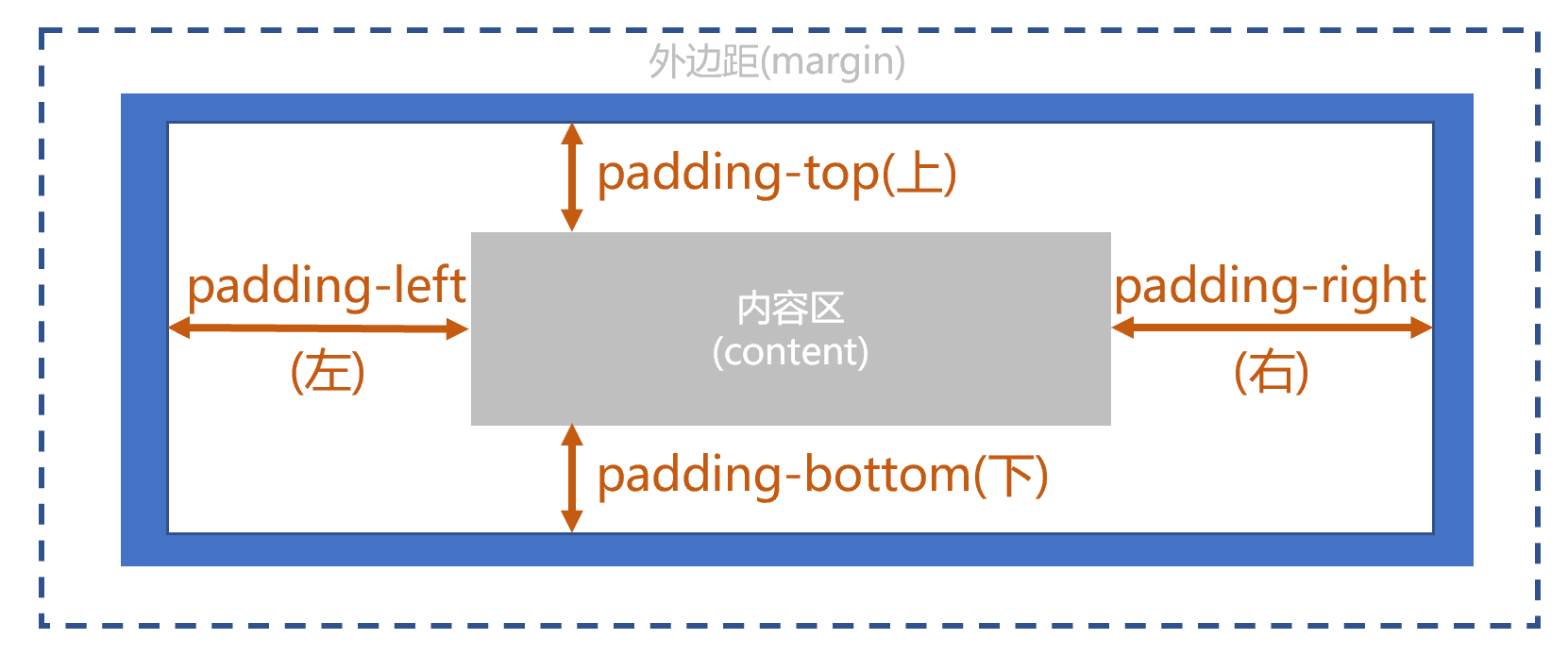
3. 内边距(padding)

内边距指的是 widget 的四周边框与内容区 content 之间的距离。赋值与外边距(margin)相同,不指定时默认为 0。
总结:
padding:设置 4 个内边距;padding-top:设置上边距;padding-right:设置右边距;padding-bottom:设置下边距;padding-left:设置左边距;
4. 边框(border)
设置 border 等价于指定:
- 宽度:
border-width - 样式:
border-style - 颜色:
border-color。
即宽度、样式、颜色都指定,例如:
QLineEdit { border: 1px solid white }
总结:
border:设置 4 个边框的宽度、样式、颜色;border-top:设置上边框的宽度、样式、颜色;border-right:设置右边框的宽度、样式、颜色;border-bottom:设置下边框的宽度、样式、颜色;border-left:设置左边框的宽度、样式、颜色;
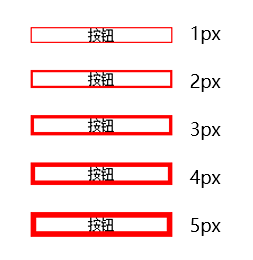
4.1 边框宽度:border-width

border-width 默认 0,顺序是:上 - 右 - 下 - 左。赋值与外边距(margin)相同。
总结:
border-width:设置 4 个边框宽度;border-top-width:设置上边框宽度;border-right-width:设置右边框宽度;border-bottom-width:设置下边框宽度;border-left-width:设置左边框宽度;
4.2 边框样式:border-style

border-style 默认为 none,顺序是:上 - 右 - 下 - 左。也可以设置混合边框,如:
border-style: dotted dashed solid double;

总结:
border-style:设置 4 个边框的样式;border-top-style:设置上边框的样式;border-right-style:设置右边框的样式;border-bottom-style:设置下边框的样式;border-left-style:设置左边框的样式;
4.3 边框颜色:border-color
border-color 默认为 widget 的前景色,顺序是:上 - 右 - 下 - 左。
赋值请参见 QSS_填充颜色。
总结:
border-color:设置 4 个边框的颜色;border-top-color:设置上边框的颜色;border-right-color:设置右边框的颜色;border-bottom-color:设置下边框的颜色;border-left-color:设置左边框的颜色;
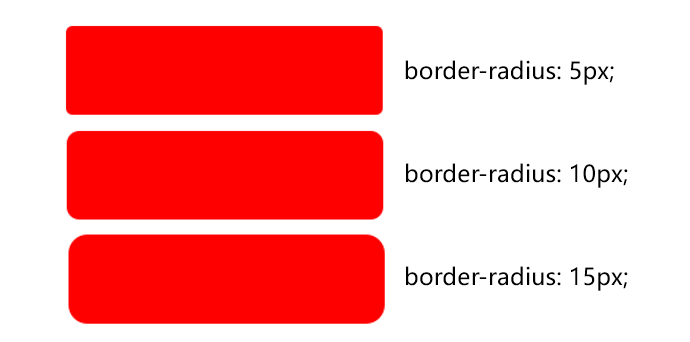
4.4 边框倒角:border-radius

border-radius 默认为 0,顺序是:左上 - 右上 - 右下 - 左下。
总结:
border-radius:设置 4 个倒角;border-top-left-radius:设置左上倒角;border-top-right-radius:设置右上倒角;border-bottom-left-radius:设置左下倒角;border-bottom-left-radius:设置右上倒角;
4.5 边框图像:border-image


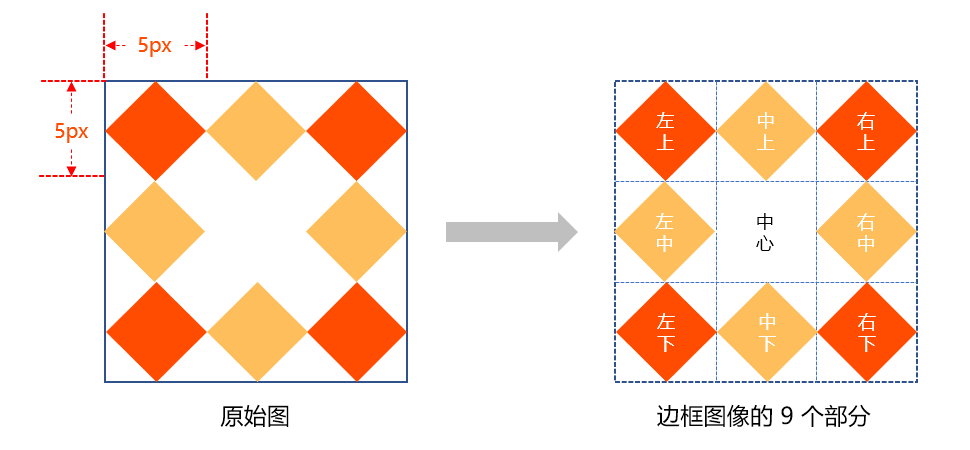
边框图像是一个图像,一般处理时内部分成 9 个部分:
- 左上、中上、右上
- 左中、中心、右中
- 左下、中下、右下
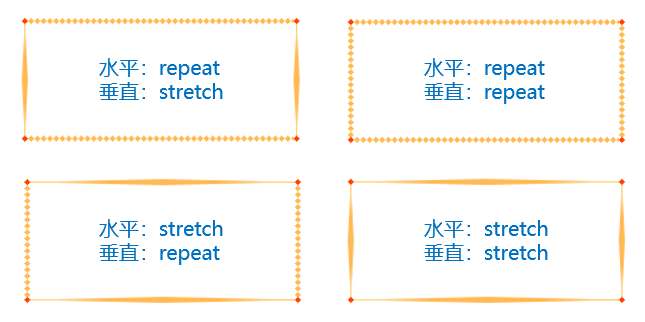
注意:渲染时,4 个角的图像保持原样,而上、右、下、左则被拉伸或重复。请参见 CSS3 草案规范。
注意:为了实现最佳效果,一般边框图像很小,九宫格中每个部分的宽高要与对应边框宽度相等。
注意:设置了border-image后,background-color将会被边框图像的中心部分所覆盖。
参数含义:
QTextEdit {
border-width: 5px;
border-image: url(:/border.png) 5 5 5 5 repeat stretch;
}
url:背景图路径;5 5 5 5:- 第 1 个
5:边框图像中,上边 5px 高的图像部分,填充到border-top; - 第 2 个
5:边框图像中,右边 5px 高的图像部分,填充到border-right; - 第 3 个
5:边框图像中,下边 5px 高的图像部分,填充到border-bottom; - 第 4 个
5:边框图像中,左边 5px 高的图像部分,填充到border-left;
- 第 1 个
repeat:水平方向平铺,也可为stretch拉伸;stretch:水平方向拉伸,也可为repeat平铺;
5. 内容区(content)
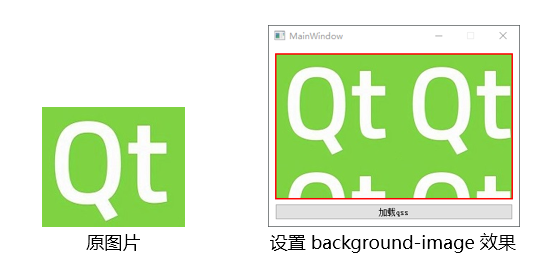
5.1 背景图片:background-image

QFrame {
border: 2px solid red;
background-image: url(:/qt.jpeg);
}
默认绘制在边框以内的区域。
5.1.1 随 widget 尺寸变化而变化
但是,background-image 不会随着 widget 尺寸变化而变化,需要使用 border-image 才可以:
border-image: url(:/qt.jpeg);

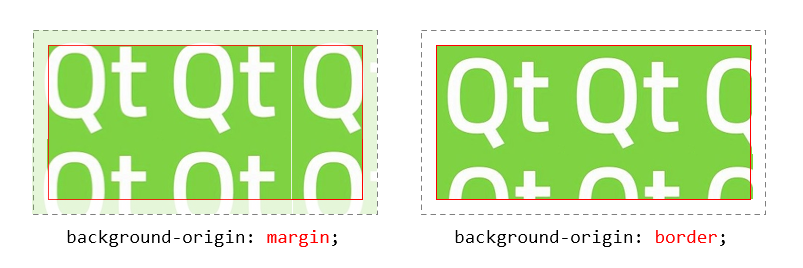
5.2 开始位置:background-origin

background-origin 指定了 widget 的开始绘制的位置,包括 margin、border、padding、content。
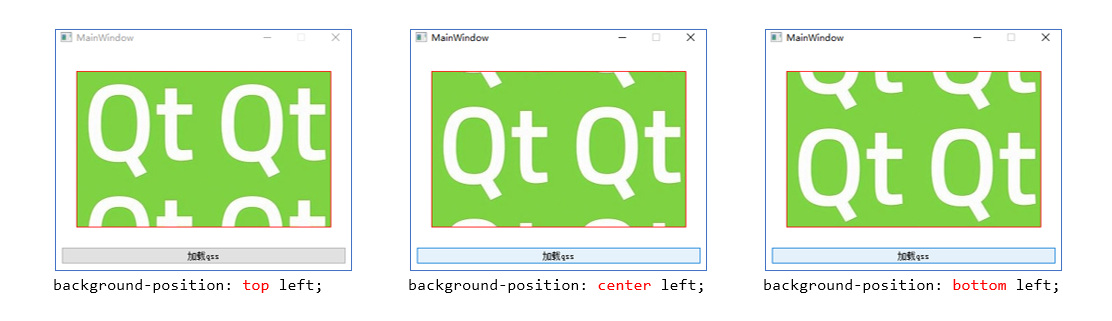
5.3 对齐方式:background-position

background-position:指定对齐方式,包括 top、bottom、left、right、center。
5.4 重复策略:background-repeat

background-repeat:指定重复策略,包括 repeat-x、repeat-y、repeat、no-repeat;
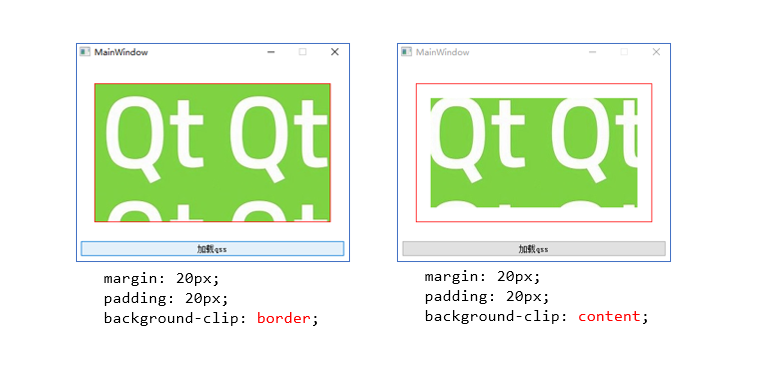
5.5 裁剪范围:background-clip

background-clip:指定被裁剪的矩形区域,包括 margin、border、padding、content。
6. 子控件
6.1 分层渲染
一个包含子控件的 widget,内部不同元素的渲染是分层的。例如,QComboBox 包含了两个子控件:下拉菜单、向下箭头。其渲染顺序是:
- 渲染
QComboBox; - 渲染
QComboBox::drop-down下拉菜单; - 渲染
QComboBox::down-arrow向下箭头;
6.2 父子关系
子控件共享一个父子关系。例如,QComboBox 的父子关系从大到小为:QComboBox -> drop-down 下拉菜单 ->down-arrow 向下箭头。
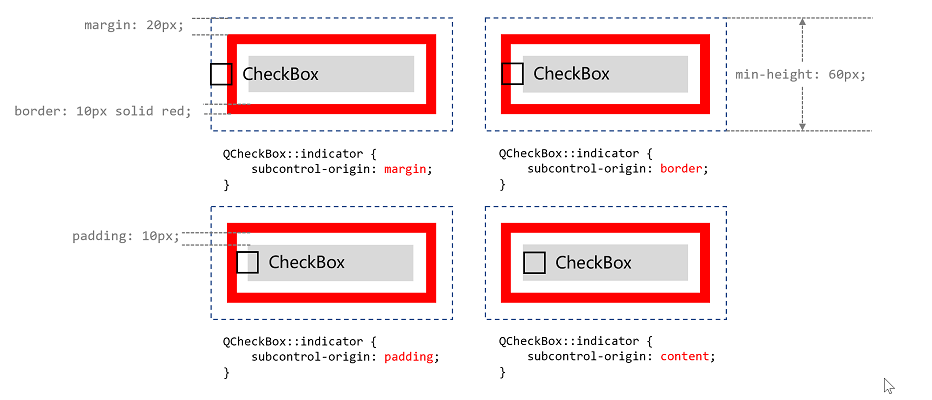
6.3 在父对象中的位置
盒模型基本设置:
QCheckBox {
min-height: 60px;
border: 10px solid red;
margin: 20px;
padding: 10px;
}
subcontrol-origin 指定了子控件绘制开始位置,包括 margin、border、padding、content:

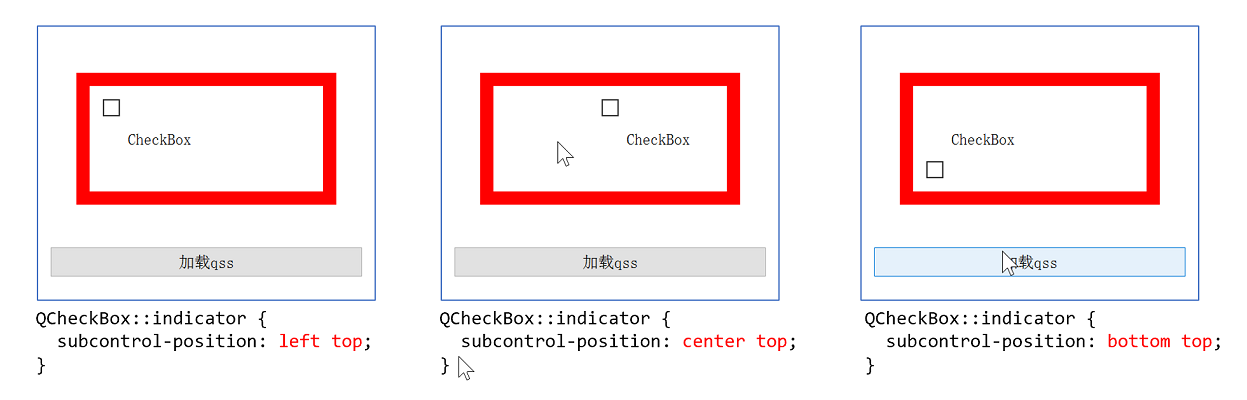
subcontrol-position 指定了子控件对齐方式,包括 top、bottom、left、right、center:

使用以上两个属性就可以控制子控件在父对象中的位置,然后就可以使用盒模型设置子控件的样式了。
注意:对于 QComboBox、QScrollBar 等复杂的 widget,如果自定义了子控件或者属性后,必须同时自定义其他所有的属性或者子控件。
最后
以上就是优美红酒最近收集整理的关于QSS_盒模型1. 基本概念2. 外边距(margin)3. 内边距(padding)4. 边框(border)5. 内容区(content)6. 子控件的全部内容,更多相关QSS_盒模型1.内容请搜索靠谱客的其他文章。








发表评论 取消回复