我是靠谱客的博主 内向哑铃,这篇文章主要介绍实战PyQt5: 029-快捷键编辑控件QKeySequenceEditQKeySequenceEdit简介测试QKeySequenceEdit本文知识点,现在分享给大家,希望可以做个参考。
QKeySequenceEdit简介
QKeySequenceEdit是一个用于输入快捷键序列的控件,快捷键输入完成后发射keySequenceChanged( QKeySequence)和editingFinished()信号,前一个信号的传入参数就是新的快捷键序列,后一个信号不直接提供快捷键序列,但可以通过控件的keySequence来获取。
QKeySequenceEdit常用方法:
- setKeySequence(): 设置快捷键序列
- keySequence(): 获得快捷键序列
- clear(): 清除快捷键序列
QKeySequenceEdit常用信号:
- keySequenceChanged: 快捷键序列发生改变,发射信号,并传入快捷键序列
- editingFinished: 快捷键编辑结束后发射该信号
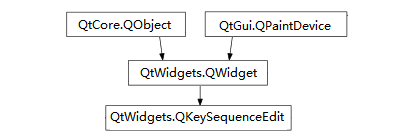
QKeySequenceEdit类继承关系:

测试QKeySequenceEdit
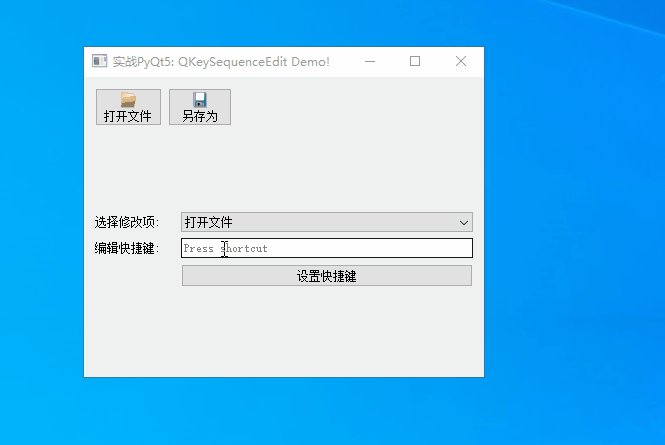
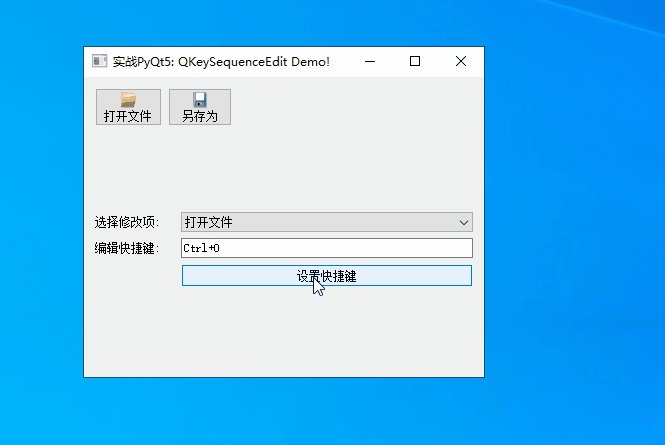
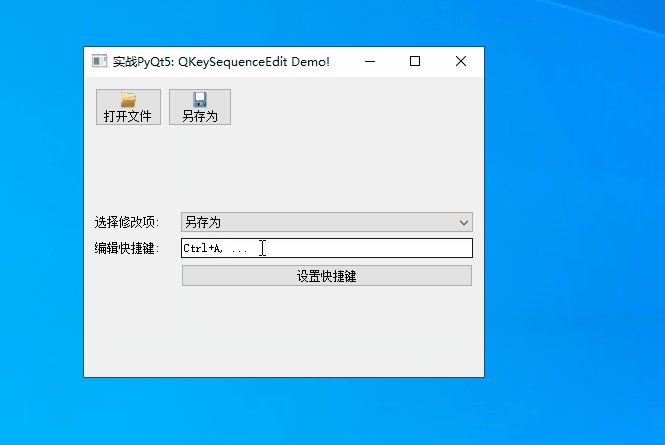
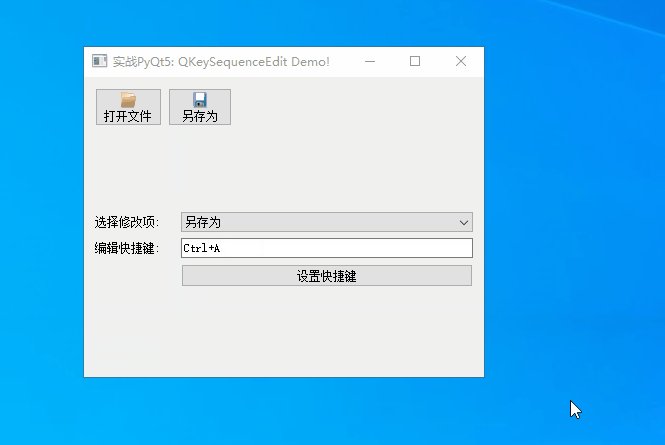
qkeysequenceedit.py演示快捷键编辑和设置的方法, 在程序中,我们创建了两个按钮""打开文件"和"另存为", 然后通过QKeySequenceEdit为按钮"打开文件"编辑快捷"Ctrl+O"并点击"设置快捷键"设置,之后,直接按"Ctrl+O"即可直接打开文件对话框,类似为按钮"另存为"设置快捷键"Ctrl+A",完整代码如下:
Ui_editshortcut.py(由uic根据editshortcut.ui生成):
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_EditShortcut(object):
def setupUi(self, EditShortcut):
EditShortcut.setObjectName("EditShortcut")
EditShortcut.resize(400, 300)
self.verticalLayout = QtWidgets.QVBoxLayout(EditShortcut)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.btnOpenFile = QtWidgets.QToolButton(EditShortcut)
self.btnOpenFile.setMinimumSize(QtCore.QSize(64, 0))
self.btnOpenFile.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.btnOpenFile.setObjectName("btnOpenFile")
self.horizontalLayout.addWidget(self.btnOpenFile)
self.btnSaveFileAs = QtWidgets.QToolButton(EditShortcut)
self.btnSaveFileAs.setMinimumSize(QtCore.QSize(64, 0))
self.btnSaveFileAs.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.btnSaveFileAs.setObjectName("btnSaveFileAs")
self.horizontalLayout.addWidget(self.btnSaveFileAs)
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem)
self.verticalLayout.addLayout(self.horizontalLayout)
spacerItem1 = QtWidgets.QSpacerItem(20, 80, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
self.verticalLayout.addItem(spacerItem1)
self.formLayout = QtWidgets.QFormLayout()
self.formLayout.setHorizontalSpacing(20)
self.formLayout.setObjectName("formLayout")
self.label = QtWidgets.QLabel(EditShortcut)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.cmbBox = QtWidgets.QComboBox(EditShortcut)
self.cmbBox.setObjectName("cmbBox")
self.cmbBox.addItem("")
self.cmbBox.addItem("")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.cmbBox)
self.label_2 = QtWidgets.QLabel(EditShortcut)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.keySeqEdit = QtWidgets.QKeySequenceEdit(EditShortcut)
self.keySeqEdit.setObjectName("keySeqEdit")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.keySeqEdit)
spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.formLayout.setItem(2, QtWidgets.QFormLayout.LabelRole, spacerItem2)
self.btnSet = QtWidgets.QPushButton(EditShortcut)
self.btnSet.setObjectName("btnSet")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.btnSet)
self.verticalLayout.addLayout(self.formLayout)
spacerItem3 = QtWidgets.QSpacerItem(20, 79, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem3)
self.retranslateUi(EditShortcut)
QtCore.QMetaObject.connectSlotsByName(EditShortcut)
def retranslateUi(self, EditShortcut):
_translate = QtCore.QCoreApplication.translate
EditShortcut.setWindowTitle(_translate("EditShortcut", "实战PyQt5: QKeySequenceEdit Demo!"))
self.btnOpenFile.setText(_translate("EditShortcut", "打开文件"))
self.btnSaveFileAs.setText(_translate("EditShortcut", "另存为"))
self.label.setText(_translate("EditShortcut", "选择修改项:"))
self.cmbBox.setItemText(0, _translate("EditShortcut", "打开文件"))
self.cmbBox.setItemText(1, _translate("EditShortcut", "另存为"))
self.label_2.setText(_translate("EditShortcut", "编辑快捷键:"))
self.btnSet.setText(_translate("EditShortcut", "设置快捷键"))qkeysequenceedit.py:
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QKeySequence
from PyQt5.QtWidgets import (QApplication, QWidget, QStyle, QFileDialog)
from Ui_editshortcut import Ui_EditShortcut
class DemoKeySequenceEdit(QWidget):
def __init__(self, parent=None):
super(DemoKeySequenceEdit, self).__init__(parent)
self.shortcutKey = QKeySequence()
self.ui = Ui_EditShortcut()
self.ui.setupUi(self)
self.ui.btnOpenFile.setIcon(QApplication.style().standardIcon(QStyle.SP_DialogOpenButton))
self.ui.btnOpenFile.clicked.connect(self.onFileOpen)
self.ui.btnSaveFileAs.setIcon(QApplication.style().standardIcon(QStyle.SP_DialogSaveButton))
self.ui.btnSaveFileAs.clicked.connect(self.onSaveFileAs)
self.ui.keySeqEdit.keySequenceChanged[QKeySequence].connect(self.btnShortcutChanged)
self.ui.btnSet.clicked.connect(self.OnShortcutSet)
def onFileOpen(self):
QFileDialog.getOpenFileName(self, '打开文件', '', '文本文件 (*.txt)')
def onSaveFileAs(self):
QFileDialog.getSaveFileName(self, '文件另存为', '', '文本文件 (*.txt)')
def btnShortcutChanged(self, ks):
self.shortcutKey = ks
def OnShortcutSet(self):
sel_idx = self.ui.cmbBox.currentIndex()
if(sel_idx == 0):
self.ui.btnOpenFile.setShortcut(self.shortcutKey)
else:
self.ui.btnSaveFileAs.setShortcut(self.shortcutKey)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = DemoKeySequenceEdit()
window.show()
sys.exit(app.exec()) 运行结果如下图所示:

测试QKeySequenceEdit
本文知识点
- QKeySequenceEdit的基本功能;
- QCombox当前选择项获取;
- QToolButton添加系统内建图标。
前一篇: 实战PyQt5: 028-纯文本编辑控件QPlainTextEdit
最后
以上就是内向哑铃最近收集整理的关于实战PyQt5: 029-快捷键编辑控件QKeySequenceEditQKeySequenceEdit简介测试QKeySequenceEdit本文知识点的全部内容,更多相关实战PyQt5:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复