我是靠谱客的博主 多情花瓣,这篇文章主要介绍vuex4.x TypeError: Cannot read property ‘getters‘ of undefined,现在分享给大家,希望可以做个参考。
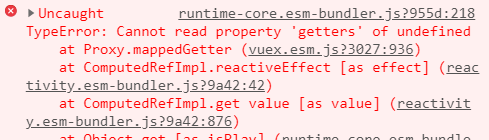
在使用store时,出现'getters' of undefine,页面空白
在网上找了vuex3.0和4.0的区别的文章,发现
使用对比
- state
-
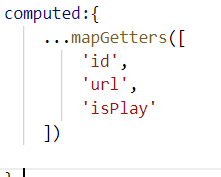
// 3.0 { computed:{ name(){ return this.$store.state.name }, ...mapState('moduleName', [...]) } } // 4.x { setup(){ // 单一值引入 const name = computed(() => store.state.name ) // 引入整个state const name = computed( () => store.sate ) } } 按照4.x的修改ok了 - 3.0

- 4.x

详细请去这位大神博客了解:https://cloud.tencent.com/developer/article/1620623
最后
以上就是多情花瓣最近收集整理的关于vuex4.x TypeError: Cannot read property ‘getters‘ of undefined的全部内容,更多相关vuex4.x内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复