目录
JavaScript
一、数据类型
1.undefined数据类型
2.null数据类型
3.数据类型转换
3.1转换为字符串
3.2转换为数字型
二、函数
1.函数实参形参不匹配
2.返回值
3.arguments
4.声明方式
三、作用域链
四、预解析
变量提升案例
五、对象
1. 创建对象三种方式
1.1 利用字面量创建对象
1.2 利用new Obj创建对象
1.3 利用构造函数创建对象
2.new关键字
3.遍历对象
六、内置对象
1. Date()
1.1时间戳
1.2倒计时
2. Array()
2.1 两种创建数组方式
2.2 检测是否为数组
2.3 添加删除
2.4 数组排序
2.5 数组转字符串
3. 字符串
3.1 基本包装类型
3.2 字符串的不可变
3.3 根据位置返回字符
统计出现最多次数的字符
3.4 字符串操作方法
七、简单/复杂类型
堆和栈
JavaScript
解释性语言,在运行是进行及时解释。与Java(编译性语言)不同
一、数据类型
1.undefined数据类型
undefined + 字符串=undefined+‘字符串’
undefined+数字=NaN;
var str;
console.log(str);
var variable=undefined;
console.log(variable+"test"); //undefinedtest
console.log(variable+1); //NaN2.null数据类型
null + 字符串=null+‘字符串’
null+ 数字 = 数字
3.数据类型转换
3.1转换为字符串

3.2转换为数字型

二、函数
1.函数实参形参不匹配
function getSum(num1,num2){
console.log(num1+num2);
}1. 如果实参个数等于形参个数一致,正常输出结果
2. 如果实参个数大于形参个数,则去形参个数
getSum(1,2,4); //结果为33. 如果实参个数小于形参个数,多于的形参定义为undefined,结果是NaN
注:形参可以看做不用声明的变量,num2是一个变量但没有接收值,结果就是undefined·
getSum(1); //结果是NaN2.返回值
函数如果有return,返回return后的值,如果没有返回undefined
3.arguments
当我们不确定有多少个参数传递时,可以用arguments来获取。在JavaScrit中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的实参。
function fn(){
console.log(arguments);//里面存储了所有传递的实参
}
fn(1,2,3);
arguments展示形式是一个伪数组,因此可以进行遍历。
伪数组具有以下特点:
- 具有length属性。
- 按索引方式存储数据
- 不具有数组的push,pop等方法。
function fn(){
console.log(arguments);//里面存储了所有传递的实参
console.log(arguments.length);//具有length属性。
console.log(arguments[2]);//按索引方式存储数据
}arguments例子
//arguments利用
function getMax() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
console.log(getMax(1, 2, 3)); //3
console.log(getMax(1, 2, 3, 4, 5)); //5
console.log(getMax(11, 422, 6343, 34673)); //346734.声明方式
1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
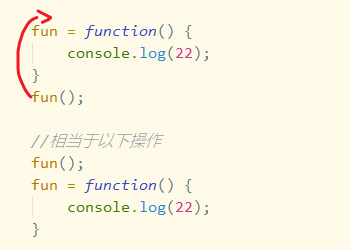
fn();2.函数表达式(匿名函数)
var fun = function(){
console.log('我是匿名函数');
}
fun();- fun是变量名,不是函数名。
- 函数表达式声明方式跟声明变量差不多,只不过变量例存的是值 而 函数表达式存的是函数。
- 函数表达式也可以传递参数。
三、作用域链
- 只要是代码,就至少有一个作用域
- 卸载函数内部的局部作用域
- 如果函数中还有函数,那么这个作用域中就可以有诞生一个作用域
- 根据内部函数可以访问外部函数变量的机制,用链式查找决定哪些数据能被内部函数访问,就称为作用域链
function f1(){
var num=123;
function f2(){
console.log(num);
}
f2();
}
var num=456;
f1(); //结果123四、预解析
JS代码是由浏览器中JS解析器来执行的。JS解析器在运行JS代码的是分两步:预解析和代码执行
- 预解析:JS引擎会把JS里所有 var 还有 function 提升到当前作用域的最前面
- 代码执行:按照代码书写顺序从上到下执行
预解析分为:变量预解析(变量提升)和函数预解析(函数提升)
- 变量提升:就是把所有的变量声明提升到当前作用域最前面,不提升赋值操作


- 函数提升:就是把所有的函数声明提升到当前作用域最前面

变量提升案例


五、对象
1. 创建对象三种方式
- 利用字面量创建对象
- 利用new Object创建对象
- 利用构造函数创建对象
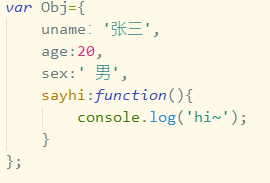
1.1 利用字面量创建对象
对象字面量:就是花括号{ }里博阿寒了表达这个具体事物(对象)的方法和属性。
- 里面属性或者方法我们采用键值对的形式
- 多个属性或方法间用逗号隔开
- 方法冒号后面跟的是匿名函数

调用:
- 对象名.属性名
- 对象名 [ ‘ 属性名 ’ ]
1.2 利用new Obj创建对象
- 利用等号赋值
- 每个属性和方法分号结束

1.3 利用构造函数创建对象
为什么用构造函数?因为前两个方式一次只能创建一个对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些相同的属性和方法抽取出来,然后封装到这个函数里。

- 构造函数名首字母大写
- 构造函数不需要return就可以返回结果
- 调用构造函数必须 new
- 只要使用new Star() 调用函数就创建了一个对象 ldh{ }
- 属性方法前必须 this

2.new关键字
- new构造函数可以在内存中创建一个空的对象
- this 就会指向刚才创建的空对象
- 执行构造函数里面的代码,给这个空对象添加属性和方法
- 返回这个对象
3.遍历对象

六、内置对象
1. Date()
1.1时间戳
获取现在据1970年1月1日 的总毫秒数
//1.通过valueof() getTime()
var time=new Date();
console.log(time.getTime());
console.log(time.valueOf());
//2.简单写法
var time2= +new Date();
console.log(time2);
//3.H5新增方法
console.log(Date.now());1.2倒计时
//倒计时
function countDown(time) {
var nowTime = +new Date();
var inputTime = +new Date(time);
var times = (inputTime - nowTime) / 1000;
var day = parseInt(times / 60 / 60 / 24);
day = day < 10 ? '0' + day : day;
var hour = parseInt(times / 60 / 60 % 24);
hour = hour < 10 ? '0' + hour : hour;
var min = parseInt(times / 60 % 60);
min = min < 10 ? '0' + min : min;
var sec = parseInt(times % 60);
sec = sec < 10 ? '0' + sec : sec;
return day + '天' + hour + '时' + min + '分' + sec + '秒';
}
console.log(countDown('2022-3-3 09:00:00'));2. Array()
2.1 两种创建数组方式
1. 利用数组字面量创建

2. 利用new Array()

2.2 检测是否为数组
1. instanceof 运算符来检测是否为数组

2.利用 isArray() (H5新增方法,ie9以上版本支持)

2.3 添加删除

2.4 数组排序


但若数组为 [ 13,4,77,1,7 ] ,sort ( ) 结果为 [1,13,4,7,77 ],排序失败。

2.5 数组转字符串


3. 字符串
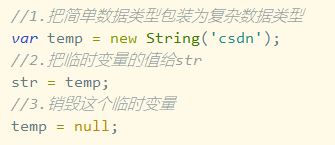
3.1 基本包装类型

复杂数据类型(对象)才有属性和方法, 简单数据类型为什么会有length属性?
基本包装类型:把简单数据类型 包装为 复杂数据类型

3.2 字符串的不可变
指里面的值不可变,虽然看上去可以改变内容,但其实地址变了,内存中开辟了新的内存空间

因为字符串不可变,所以不要大量拼接字符串
3.3 根据位置返回字符

统计出现最多次数的字符
- 利用 charAt ( ) 遍历整个字符串
- 把每个字符存储给对象,如果对象没有该属性,就为1,如果存在了就+1
- 遍历对象,得到最大值和该字符
var str='abcoefoxyozzop';
var o={};
for (var i = 0; i < str.length; i++) {
var chars=str.charAt(i); //chars是字符串每个字符
if(o[chars]){ //o[chars]得到的是属性值
o[chars]++;
}else{
o[chars]=1;
}
}
console.log(o); //{a: 1,b: 1,c: 1,e: 1,f: 1,o: 4...}
var max=0;
var ch='';
for (var k in o) {
//k得到的属性名
//o[k]得到的属性值
if(o[k]>max){
max=o[k];
ch=k;
}
}
console.log(max);
console.log('最多的字符是:'+ch);
3.4 字符串操作方法
七、简单/复杂类型
简单类型又称基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:在存储变量中存储的是值的本事,因此叫值类型。string,number,boolean,undefined,null(其中null 返回的是一个空的object)。
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址,因此叫引用数据类型。通过new关键字创建的对象(系统对象、自定义对象),如object、Array、Date等。
堆和栈
- 栈:由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放栈中。
- 堆:存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,有垃圾回收机制回收。复杂数据类型存放堆中。
注:js中没有堆栈概念,通过堆栈的方式,可以更好理解代码的一些执行方式,
最后
以上就是冷静皮带最近收集整理的关于JavaScript笔记JavaScript一、数据类型二、函数三、作用域链四、预解析五、对象六、内置对象七、简单/复杂类型 的全部内容,更多相关JavaScript笔记JavaScript一、数据类型二、函数三、作用域链四、预解析五、对象六、内置对象七、简单/复杂类型 内容请搜索靠谱客的其他文章。









发表评论 取消回复