问题背景
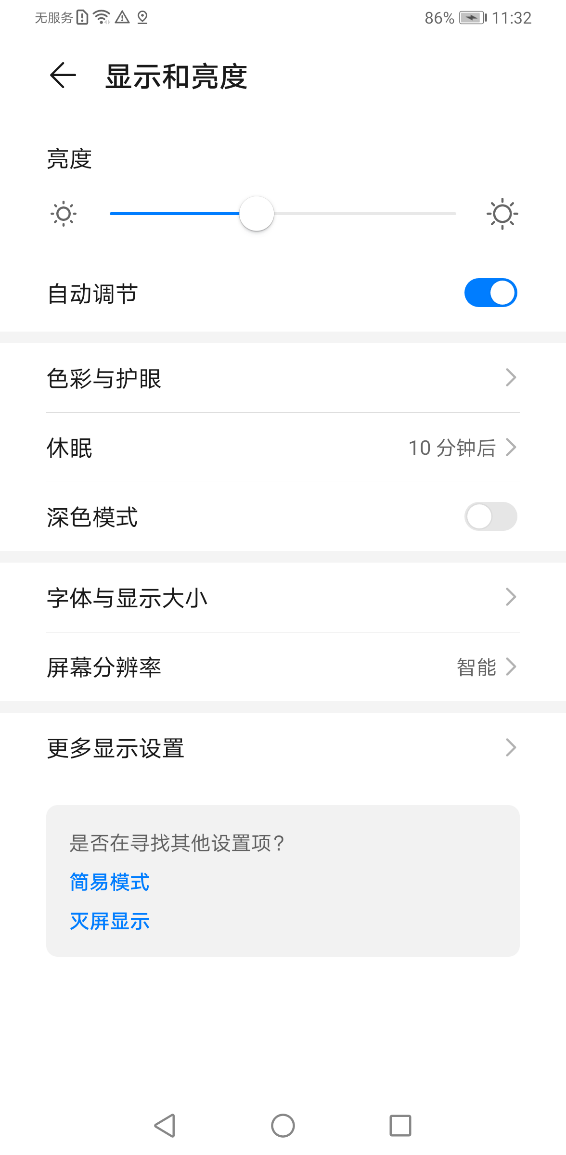
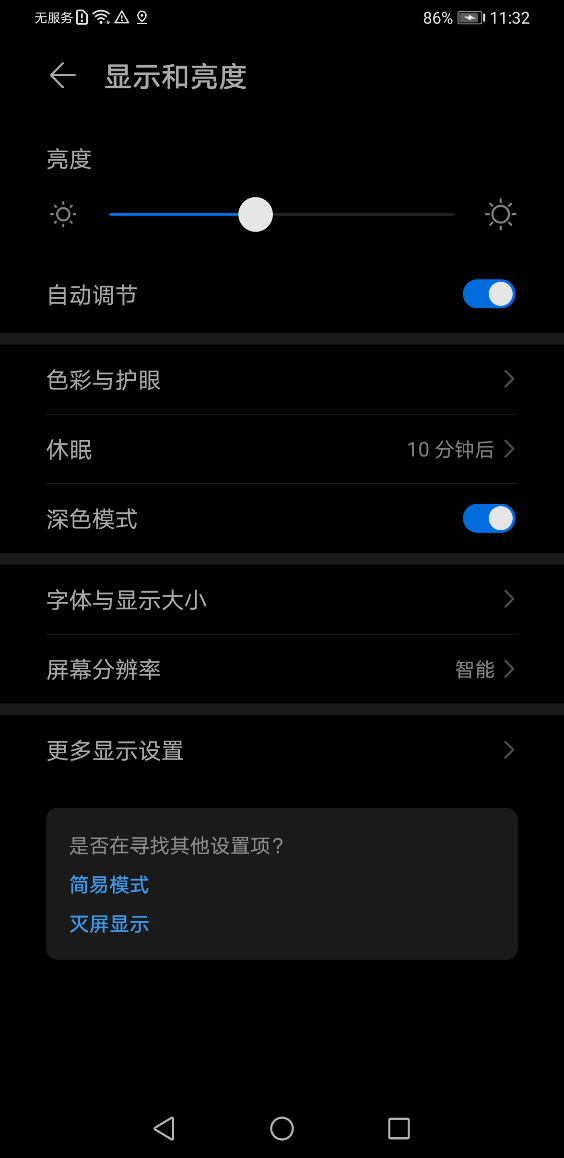
大部分手机主题上会有深色模式和浅色模式之分,浅色模式一般都是“白底黑字”,深色模式则是“黑底白字”。下图是华为手机深色模式和浅色模式的界面效果:
- 图1 浅色模式

- 图2 深色模式

如何在快应用中实现不同主题模式的适配呢?目前有两种方案:
-
使用MediaQuery响应式布局能力,自动检测用户的设备的系统主题模式,配置不同模式下的css样式。
-
使用device.getThemeSync,根据获取的结果选择不同模式下的css样式。
解决方案
方案一:MediaQuery响应式布局(推荐)
华为快应用响应式布局中媒体特征(Media Feature)类型提供了prefers-color-scheme字段:检测用户的系统主题,支持的属性值有light和dark模式,对应手机的浅色主题和深色主题。开发者只需要在代码中配置两种模式下的css样式即可,快应用引擎会根据系统主题模式自动调用不同的css。具体实现代码如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<text class="title">
Hello {{title}}
</text>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-content: center;
align-items: center;
}
.title {
font-size: 100px;
}
/**浅色主题css */
@media (prefers-color-scheme: light) {
.container {
flex-direction: column;
justify-content: center;
align-content: center;
align-items: center;
}
.title {
font-size: 100px;
color: #000000;
}
}
/**深色主题css*/
@media (prefers-color-scheme: dark) {
.container {
flex-direction: column;
justify-content: center;
align-content: center;
align-items: center;
background-color: #000000;
}
.title {
font-size: 100px;
color: #ffffff;
}
}
</style>
<script>
module.exports = {
data: {
title: 'World',
titleBar: ''
},
onInit: function () {
this.titleBar = this.titleBarText;
console.log("onInit titleBar= " + this.titleBar);
this.$page.setTitleBar({ text: this.titleBar });
},
}
</script>
优点:实现简单,代码少,开发者只需要配置响应式布局中dark和light的css,无需手动控制调用不同主题模式下的css。
方案二:使用device.getThemeSync
步骤1:获取设备的主题模式
可使用device.getThemeSync接口返回值获得,推荐在全局app.ux中实现并将结果保存,对外提供getThemeMode()方法方便每个页面的ux获取主题结果。
app.ux代码如下:
<script>
import device from '@system.device';
module.exports = {
data: {
thememode:''
},
onCreate () {
setTimeout(() => {
let theme=device.getThemeSync();
//{"darkMode":false,"title":"Painted Planet","titleCn":"大地彩绘","author":"EMUI","designer":"EMUI","version":"10.0.7","font":"Default","fontCn":"默认"}
console.info("onCreate theme="+JSON.stringify(theme));
if(theme.darkMode){
this.thememode='darkMode';
}else{
this.thememode='lightMode';
}
}, 100);
},
onDestroy() {
console.info('Application onDestroy');
},
getThemeMode(){
return this.thememode;
}
}
</script>
步骤2:页面适配
页面需要实现深色和浅色主题模式下的css样式,根据 步骤1返回的结果选择不同的css样式。下面示例代码.container和.item是浅色主题下的css样式, . containerDarkMode和 . itemDarkMode 是深色主题下的css样式。页面在生命周期onInit()方法中根据获取到的设备主题模式选择不同的css样式。代码如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="{{containercss}}">
<input class="{{itemcss}}" type="button" value="a组件切换页面" onclick="jumpApage" />
<input class="{{itemcss}}" type="button" value="router接口切换页面" onclick="jumpRouterPage" />
</div>
</template>
<style>
.container {
flex-direction: column;
margin-top: 50px;
align-content: center;
align-items: center;
}
.containerDarkMode {
flex-direction: column;
margin-top: 50px;
align-content: center;
align-items: center;
background-color: #000000;
}
.item {
background-color: #00bfff;
color: #f8f8ff;
font-size: 37px;
width: 50%;
height: 100px;
margin-bottom: 20px;
}
.itemDarkMode {
background-color: #add8e6;
color: #f8f8ff;
font-size: 37px;
width: 50%;
height: 100px;
margin-bottom: 20px;
}
</style>
<script>
import router from '@system.router';
module.exports = {
data: {
title: 'World',
containercss: 'container',
itemcss: 'item'
},
onInit: function () {
console.info("onInit");
var thememode = this.$app.$def.getThemeMode();
console.info("onInit thememode=" + thememode);
if (thememode === 'darkMode') {
console.info("change dark mode");
this.containercss = 'containerDarkMode';
this.itemcss = 'itemDarkMode';
} else {
this.containercss = 'container';
this.itemcss = 'item';
}
},
onDestroy: function () {
console.info("onDestroy");
},
jumpRouterPage: function () {
router.push({
uri: 'SwitchPage/Router',
params: { body: " test send message" },
})
},
jumpApage: function () {
router.push({
uri: 'SwitchPage/Apage',
params: { body: " test send message" },
})
},
}
</script>
此方案相对方案一稍微复杂一点,需要开发者自己去控制css样式选择。
欲了解更多详情,请参见:
快应用开发指导文档:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201404994231590237?fid=18
原作者:Mayism
最后
以上就是无限白开水最近收集整理的关于教你实现华为快应用深色主题适配问题背景解决方案的全部内容,更多相关教你实现华为快应用深色主题适配问题背景解决方案内容请搜索靠谱客的其他文章。








发表评论 取消回复