微信小程序接自动化实践
最近突然来了任务 说要做小程序接口自动化;原本以为和平时做的接口一样能够很顺利的搞定,结果在登录态token上花了很多时间。。。这篇文章主要就是记录下怎么解决这个问题的。
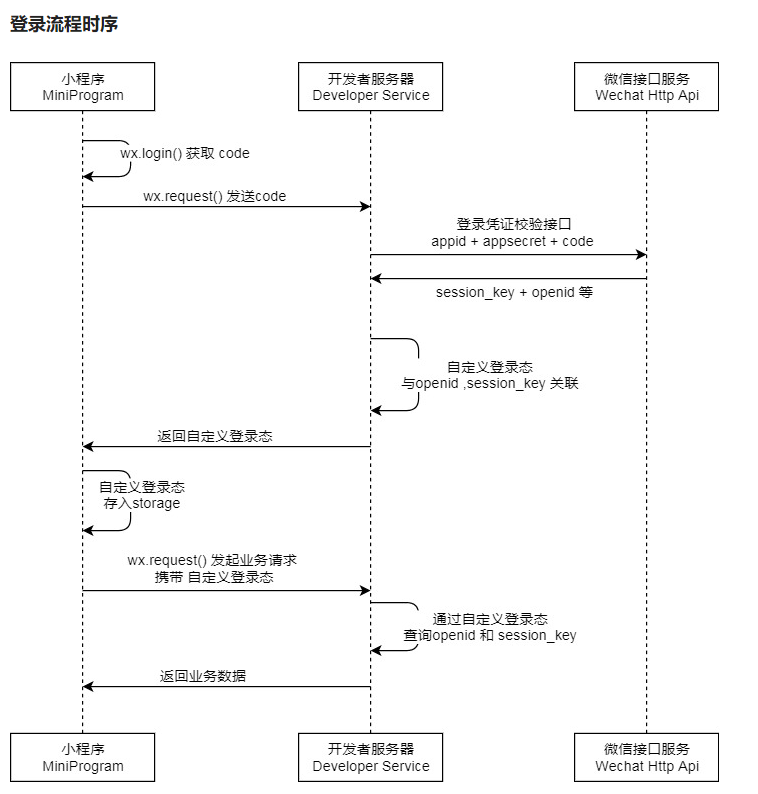
- 首先看下微信小程序登录流程
-
通过上图可以看到第一步需要调用wx.login()方法获取code,然后通过这个code在获取token;然而难点就在这个code的获取上,因为这个是依赖微信开发这工具的。
后面参考了以下文章得到了解决思路:
https://blog.csdn.net/qq_42434318/article/details/114929791
- 以下为解决方法
- 下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载后需要先使用小程序appid(问开发要)进行创建小程序,并执行:设置-安全设置-开启服务端口
- 安装miniprogram-automator自动化工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/auto/quick-start.html
- 通过miniprogram-automator启动开发者工具
const automator = require('miniprogram-automator')
automator.launch({
cliPath: 'D:\Tencent\微信web开发者工具\cli.bat', // 开发者工具的路径
projectPath: 'C:\Users\chen\WeChatProjects\miniprogram-2', // 小程序的路径
}).then(async miniProgram => {
const page = await miniProgram.reLaunch('/pages/index/index')
await page.waitFor(500)
})
})
- 调用wx.login()方法获取code
const promise = await miniProgram.callWxMethod('login')
console.log(promise.code)
await miniProgram.close()
- 起一个服务:获取code
@app.route('/get_wx_code')
def get_wx_code():
code = os.popen('node js_path').read() # 会读取console.log打印的日志
return json.dumps({'code': res_code})
以上就是获取动态code的方法,通过code再去获取token就可以正常进行接口测试了。但是存在一个问题就是请求这个code会比较慢,要个十几秒。如果有更好的办法希望可以告之,谢谢!
最后
以上就是爱笑大门最近收集整理的关于微信小程序接口自动化实践微信小程序接自动化实践的全部内容,更多相关微信小程序接口自动化实践微信小程序接自动化实践内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复