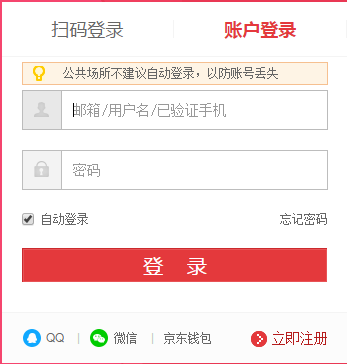
以京东的登录页面为例

测试用例设计如下:
一、功能测试
1. 什么都不输入,点击登录按钮,系统是否给出提示
2. 输入正确的用户名和密码,点击登录按钮,验证是否能正确登录
3. 输入错误的用户名、正确的密码, 验证是否登录会失败,并且提示相应的错误信息
4. 输入正确的用户名、错误的密码, 验证是否登录会失败,并且提示相应的错误信息
5. 用户名和密码输入框前后存在空格时,系统是否自动去掉前后空格
6. 密码输入框是否加密显示
7. 用户登录之后,是否会记录cookie
8. 自动登录前的单选框是否可以正常勾选
9. 自动登录单选框默认是否为勾选状态
10. 单击“忘记密码”,页面是否跳转到忘记密码页面
二、UI测试
请参考上一篇博文
三、易用性测试
请参考上一篇博文
四、安全性测试
11.是否设置了错误登陆的次数限制
12.用户名和密码的的输入框,是否禁止输入脚本
13.用户名和密码的输入框,是否屏蔽SQL 注入攻击
14.用户名和密码的验证,应该是用服务器端验证, 而不能单单是在客户端用javascript验证
15.登录成功后生成的Cookie,是否是httponly
五、第三方登录测试
16.第三方登录的图标是否显示正常
17.当第三方系统处于未登录状态时,单击第三方图标,是否会跳转到第三方网站的登录界面
18.当第三方系统处于登录状态时,单击第三方图标,是否会获取到第三方的登录信息
19.通过第三方系统登录之后,系统中是否真正的登录成功
20.当第三方系统的用户退出之后,此系统是否依旧处于登录状态
暂时就想到这些,欢迎指正
转载于:https://www.cnblogs.com/mmmaolj/p/6126287.html
最后
以上就是清秀店员最近收集整理的关于TestCase--网站登录模块的全部内容,更多相关TestCase--网站登录模块内容请搜索靠谱客的其他文章。








发表评论 取消回复