今天分享下”制作一个仿百度百科的下拉菜单页面“这篇文章,感兴趣的朋友接下来一起了解下吧。 html 仿百度百科导航下拉菜单功能,具体代码如下所示:
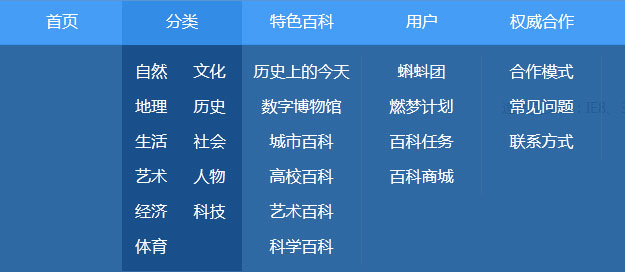
演示图1

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html+CSS仿百度百科导航下拉菜单</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="header">
<div class="top-bar">
头部内容
</div>
<div class="nav-bar">
<div class="nav-bg">
<div class="nav-top">
<div class="nav-content">
<ul class="nav-content-box">
<li class="index on">
<span><a href="#">首页</a></span>
</li>
<li class="cat">
<span><a href="#">分类</a></span>
<ul>
<li><a href="#">自然</a></li>
<li><a href="#">文化</a></li>
<li><a href="#">地理</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">艺术</a></li>
<li><a href="#">人物</a></li>
<li><a href="#">经济</a></li>
<li><a href="#">科技</a></li>
<li><a href="#">体育</a></li>
</ul>
</li>
<li class="special ">
<span><a href="javascript:void(0)">特色百科</a></span>
<ul>
<li><a href="#">历史上的今天</a></li>
<li><a href="#">数字博物馆</a></li>
<li><a href="#">城市百科</a></li>
<li><a href="#">高校百科</a></li>
<li><a href="#">艺术百科</a></li>
<li><a href="#">科学百科</a></li>
</ul>
</li>
<li class="user">
<span><a href="javascript:void(0)">用户</a></span>
<ul>
<li><a href="#">蝌蚪团</a></li>
<li><a href="#">燃梦计划</a></li>
<li><a href="#">百科任务</a></li>
<li><a href="#">百科商城</a></li>
</ul>
</li>
<li class="cooperation">
<span><a href="javascript:void(0)">权威合作</a></span>
<ul>
<li><a href="#">合作模式</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</li>
<li class="mobile">
<span><a href="javascript:void(0)">手机百科</a></span>
<ul>
<li><a href="#">客户端</a></li>
<li><a href="#">网页版</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
body{margin:0;padding:0;font-family:arial,tahoma,‘Microsoft Yahei’,’5b8b4f53’,sans-serif;;}
.top-bar{background-color:#f3f3f3;text-align:center;padding:2.5em;}
a{padding-bottom:3px;color:white;text-decoration:none;}
ul{list-style:none;padding:0;margin:0;}
li{text-align:center;}
.nav-bar{position:relative;z-index:1000;overflow:hidden;min-width:900px;height:45px= http://www.qlyl1688.com/ ;}
.nav-bar:hover{overflow:visible;-webkit-transition:all 0.5s ease;transition:all 0.5s ease;}
.nav-bg{position:absolute;width:100%;height:272px;background:#24619c;background:rgba(36,97,158,.95);-webkit-transition:.3s;transition:.3s;z-index:9999;}
.nav-top{height:43px;border-top:1px solid #5895d5;border-bottom:1px solid #3b92e9;background:#459df5;}
.nav-content{position:absolute;width:80%;left:10%;}
.nav-content-box{position:absolute;top:0;left:0;width:100%;}
.nav-content-box>li{float:left;line-height:43px;}
.nav-content-box>li:hover{background:#19508b;}
.nav-content-box>li>span>a{display:block;width:100%;margin:0;height:41px;line-height:41px;}
.nav-content-box>li:hover>span>a{background:#338ce6;}
ul>li.index,ul>li.cat,ul>li.special,ul>li.user,ul>li.cooperation,ul>li.mobile{width:120px;}
ul>li.index{height:43px;}
ul.nav-content-box>li>ul{border-right:solid 1px #3a6fa2;margin:10px 0 6px}
ul.nav-content-box>li>ul:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.nav-content-box>li:hover>ul{border-right:none;padding-right:1px;}
ul.nav-content-box>li>ul>li{float:left;width:100%;line-height:2;text-align:center;}
ul.nav-content-box>li.cat>ul>li{width:49%;}
ul.nav-content-box>li>ul>li>a{display:block;width:100%;}
今天的文章就分享到这啦,内容转自脚本之家,下篇文章再见!
最后
以上就是凶狠飞鸟最近收集整理的关于制作一个仿百度百科的下拉菜单页面的全部内容,更多相关制作一个仿百度百科内容请搜索靠谱客的其他文章。








发表评论 取消回复