???? ???? ????本期内容集合
part1: DOCTYPE和lang以及字符集的作用
part2:HTML常用标签12个
part3:综合案例:简易版注册页面
关于什么是网页?
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件,说白了,网页其实就是一个html文件(后缀名为html)。
Web标准的构成
主要包括结构(Structure),表现(Presentation)和行为(Behavior)三个方面。
Web标准提出的最佳体验方案:结构,样式,行为相分离.
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。附相关说明如下:
标准 | 说明 |
结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
表现 | 表现用于设置网页元素的版式,颜色,大小等外观样式,主要指的是CSS |
行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
1.DOCTYPE和lang以及字符集的作用
1.1 <!DOCTYPE>文档类型声明
<!DOCTYPE html>作用:告诉浏览器使用哪种HTML版本来显示网页
它必须位于文档最前面的位置,处于<html>标签之前
它不是一个标签!
它不是一个标签!
它不是一个标签!
重要的事情说三遍,它就是一个文档类型声明标签,
当前页面采用的是HTML5版本来显示网页。
1.2 <html lang="en">
<html lang="en">lang:用来定义当前文档显示的语言
☀en定义语言为英语=>显示英文网页
☀zh-CN定义语言为中文=>显示中文网页
里面二者都可写,
1.3 <meta charset="UTF-8">
<meta charset="UTF-8">主要用于解决乱码问题,最好写成UTF-8
2.HTML常用标签
2.1 标题标签<h1>~<h6>
标签语义:作为标题使用,并且依据重要性递减
特征:
????加了标题标签的文字会变大变粗,字号也会依次变大
????一个标题独占一行
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>效果图如下:

2.2 段落标签<p>
<p>标签语义:用于定义段落,可以把html文档分割为若干段落
特征:
????文本在一个段落中会根据浏览器窗口的大小自动换行
????段落和段落之间有一定距离的空隙
<p>从小我便好奇,天上的星星真就遥不可及?一步步走来,从“嫦娥”揽月归,到“神舟”飞天梦,再到“北斗”耀苍穹!中国航天给了我答案。从神舟九号到神舟十四号,中国航天俨然走过了十年,这十年,飞船火箭的技术在进步,天宫也在不断改变,</p> <p>十年前,我们以为和空间站很遥远,十年后,我国即将建成独立建造,自主运营的中国空间站,建成国家太空实验室。这十年,11位航天员进入了太空,太空交会对接从44小时缩短到了7小时,航天员驻留的时间从13天增加到了6个月,不管任何时候,中国航天的目标一直都是征服星辰大海!</p><p>你还记得十年前的网络是什么样子吗?我记得,十年前山里的信号还不太好,要给在外面读书的我打电话,爸爸总是要在山间挥着身子找信号,我记得,十年前为了省点话费,常常是满肚子的话到了嘴边,就变成了三言两语。</p><p>我记得那时候智能手机刚刚普及,但也不是每个人都有,十年好快,像是拿到了一张快车票,从十兆,百兆到千兆,我们亲眼见证了中国从3G突破,4G同步到5G引领,从用得上到用得起,再到用得好,视频通话让跨越山河的爱意洋溢在眼前,让960万平方公里的土地不再遥远,信息基建村村通,让看得见的声音横跨过万疆,这十年,在感动中前行!</p>效果图如下:

2.3 换行标签<br>
<br>标签语义:强制换行
特征:
????<br>是单标签
????<br>只是简单地开始新的一行,无间隙
从小我便好奇,天上的星星真就遥不可及?一步步走来,从“嫦娥”揽月归,到“神舟”飞天梦,再到“北斗”耀苍穹!中国航天给了我答案。从神舟九号到神舟十四号<br>十年前,我们以为和空间站很遥远,十年后,我国即将建成独立建造,自主运营的中国空间站,建成国家太空实验室。<br>效果图如下:

2.4 文本格式化标签
加粗:<strong></strong>
倾斜:<em></em>
删除线:<del></del>
下划线:<ins></ins>
<strong>中国航天</strong>
<em>中国航天</em>
<del>中国航天</del>
<ins>中国航天</ins>
2.5 <div>标签和<span>标签
二者没有语义,它们就是一个盒子,用来装内容的
<div>标签用来布局,但是现在一行只能放一个<div>,是大盒子。div是division的缩写,表示分区,分割。
<span>标签用来布局,一行上可以多个<span>,是小盒子。span表示跨度,跨距。
2.6 图像标签img和路径
<img>标签用于定义HTML页面中的图像
<img src=“图像的url”>
src是<img>标签的必须属性,用于指定图像文件的路径和文件名。
图像标签的其他属性如下:
属性 | 属性值 | 说明 |
src | 图片路径 | 必须属性 |
alt | 文本 | 替换文本,图像不能显示的文字 |
title | 文本 | 提示文本,鼠标放到图像上显示的文字 |
width | 像素 | 设置图像宽度 |
height | 像素 | 设置图像高度 |
border | 像素 | 设置图像边框粗细 |
注意事项:
????width和height两个属性,一般设一个就可以,否则可能会压缩或拉伸图片;
????各属性之间不区分先后顺序,之间以空格分开;
????各属性采用键值对的格式,即:key=“value”。
<img src="images/sc.png" alt="我是小米手机" title="我是小米手机" width="200px" border="5px">目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需的相关素材,比如html文件,图片等。
根目录:打开目录文件夹的第一层就是根目录。
相对路径:图片相对于HTML页面的位置
相对路径分类 | 符号 | 说明 |
同一级路径 | 图像文件位于HTML文件同一级<img src=“baidu.jpg”> | |
下一级路径 | / | 图像文件位于HTML文件下一级 <img src=“images/baidu.jpg”> |
上一级路径 | ../ | 图像文件位于HTML文件上一级 <img src=“../baidu.jpg”> |
绝对路径:图片在你电脑中的位置

找到图片所在位置,点击上方空白区域,就是该图片的绝对路径
2.7 超链接标签<a>
<a>标签用于定义超链接
作用:从一个页面链接到另一个页面
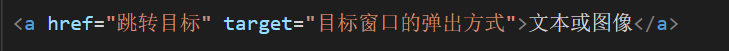
链接的语法格式:

????href:用于指定链接目标的url地址(是必须属性),当为标签应用href属性时,它就具有了超链接功能;
????target:指定链接页面的打开方式
_self为默认值(在当前窗口打开)
_blank在新窗口中打开(重新打开一个窗口)
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
链接分类:
2.7.1外部链接
在新窗口中打开方式
2.7.2内部链接
网站内部页面之间的相互链接
<a href="index.html">首页</a>2.7.3空链接
未确定链接目标,跳转目标一般用#代替
<a href="#">首页</a>2.7.4下载链接
如果href里地址是一个文件或压缩包,会下载这个文件
<a href="images.zip">图片压缩包</a>2.7.5网页元素链接
网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接
2.7.6锚点链接
快速定位某位置(在href属性中,设属性值为#名字的形式)如:
<a href="#two">第2集</a>找到目标位置标签,里面添加一个id属性=刚才的名字,如
<h3 id="two">第2集介绍</h3>2.8 表格标签
表格标签基本语法

<table>是用来定义表格的标签
☀<tr>用于定义表格中的行,必须位于<table></table>内
☀<td>用于定义表格中的单元格,必须位于<tr></tr>中,字母td指表格数据,即数据单元格的内容(table data简写).
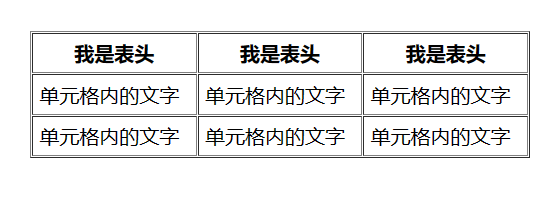
表头单元格标签(加粗居中显示)
<th>标签表示HTML表格的表头部分(table head缩写).
相关表格属性
属性名 | 属性值 | 描述 |
align | left,center,right | 规定表格相对周围元素的对齐方式 |
border | 1或“ ” | 边框,默认为“”,表示无边框 |
cellpadding | 像素值 | 单元格边沿与其内容之间的空白,默认1 |
cellspacing | 像素值 | 单元格之间的空白,默认2像素 |
width | 像素值或百分比 | 表格宽度 |


2.9 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分,这样可以更好的分清表格结构。
☀<thead></thead>:定义表格头部区域,<thead>内必须有<tr>标签,一般位于第一行.
☀<tbody></tbody>:表格主体区域,主要用于放数据本体.
二者皆存在于<table></table>中.
合并单元格
✔跨行合并:rowspan=“合并单元格的个数”
✔跨列合并:colspan=“合并单元格的个数”
合并完一定删除多余单元格!!!
<table align="center" border="1" cellpadding="10" cellspacing="0" width="700">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td rowspan="2" colspan="2">鬼吹灯</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td colspan="2" align="center">124</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>鬼吹灯</td>
<td><img src="img1.jpg" width="10"></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>4</td>
<td>鬼吹灯</td>
<td><img src="img1.jpg" width="10"></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>5</td>
<td>鬼吹灯</td>
<td><img src="img1.jpg" width="10"></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>鬼吹灯</td>
<td><img src="img1.jpg" width="10"></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>鬼吹灯</td>
<td><img src="img1.jpg" width="10"></td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</tbody>
</table> 
2.10列表标签
分为无序列表●有序列表●自定义列表
2.10.1无序列表
基本语法格式:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<ul>定义无序
注:
☀各列表项是并列的,无顺序之分;
☀<ul></ul>中只能嵌套<li></li>,其它都是不允许的;
☀<li>与</li>之间相当于一个容器,可容纳所有元素;
2.10.2 有序列表
具体用法同上(无序列表)
基本语法格式:
<ol>
<li>我是第一</li>
<li>我是第二</li>
<li>我是第三</li>
</ol>
2.10.3自定义列表
基本语法格式:
<dl>
<dt>名词1</dt>
<dd>名词1解释</dd>
<dd>...</dd>
<dd>...</dd>
</dl>

类似小米商城以上案例可采用自定义列表制作
注:<dl></dl>中只能存放<dt></dt>和<dd></dd>,而<dt>和<dd>中可以放任何标签。
2.11 表单标签
form用于定义表单域
常用属性
属性 | 属性值 | 作用 |
action | url地址 | 用于指定接收并处理表单数据的服务器程序的URL地址 |
method | get/post | 设置表单数据的提交方式,其值为get/post |
name | 名称 | 指定表单的名称,以区分同一页面中的多个表单域 |
<input>表单元素(单标签)
<input type="属性值">type属性的属性值及描述如下:
属性值 | 描述 |
button | 可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
checkbox | 定义复选框 |
file | 定义输入字段和“浏览”按钮,供文件上传 |
hidden | 定义隐藏的输入字段 |
image | 图像形式的提交按钮 |
password | 定义密码字段,该字段中的字符被掩码 |
radio | 单选按钮 |
reset | 重置按钮。会清除表单中的所有数据 |
submit | 提交按钮。会把表单数据发送到服务器 |
text | 定义单行的输入字段,用户可在其中输入文本默认宽度我20个字符 |
其它属性
属性 | 属性值 | 描述 |
name | 由用户自定义 | 定义input元素的名称 |
value | 由用户自定义 | 规定input元素的值 |
checked | checked | 规定此input元素首次加载时应当被选中 |
maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
☺name要求单选按钮和复选框要有相同的name值.
☺checked主要针对单选框和复选框.
2.12 <label>标签
语法:
<label for="nan">男</label>
<input type="radio" id="nan">label标签的for属性应当与相关元素的id属性相同
<textarea>表单元素
语法:
textarea cols="30" rows="10">
文本内容
</textarea>其中,rows用于显示行数,cols代表每行字符数
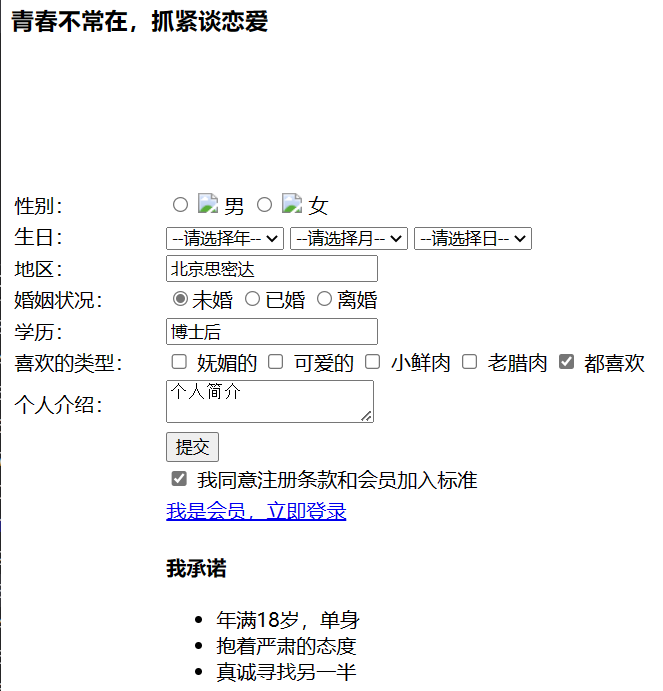
3.综合案例:简易版注册页面
最后让我们利用以上所学html标签完成一个乞丐版注册页面(将每一行作为一个部分来完成)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="img1.jgp" width="10"> 男</label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="img1.jgp" width="10"> 女</label> <br>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option selected="selected">--请选择年--</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option selected="selected">--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option selected="selected">--请选择日--</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
</select><br>
</td>
<td></td>
</tr>
<!-- 第三行 -->
<tr>
<td>地区:</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" id="weihun" checked="checked"><label for="weihun">未婚</label>
<input type="radio" id="yihun"><label for="yihun">已婚</label>
<input type="radio" id="lihun"><label for="lihun">离婚</label><br>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr><br>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 小鲜肉
<input type="checkbox" name="love"> 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr><br>
<!-- 第七行 -->
<tr>
<td>个人介绍:</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr><br>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" vaule="免费注册">
</td>
</tr><br>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr><br>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
好了,关于html的全部笔记到这里就结束啦!!!以上是我们经常用到的。笔记能记录的终归有限,接下来,还需要我们大家不断从实践中去挖掘更多的新知识。
W3school
????????????
最后
以上就是害怕金针菇最近收集整理的关于前端HTML(全部)的全部内容,更多相关前端HTML(全部)内容请搜索靠谱客的其他文章。








发表评论 取消回复