一、整体说明
H5前段框架是在app中混合展示服务端和app本地H5界面的简单框架,
目的: 保留app本地H5的基础上,灵活使用服务器端H5网页
核心思路:在APP本地添加模板h5文件。H5文件中 一方面引入APP本地公共js和其他资源;另一方面,通过js方法写入不同功能模块对应的资源文件,展示不同的界面。
框架分两部分:
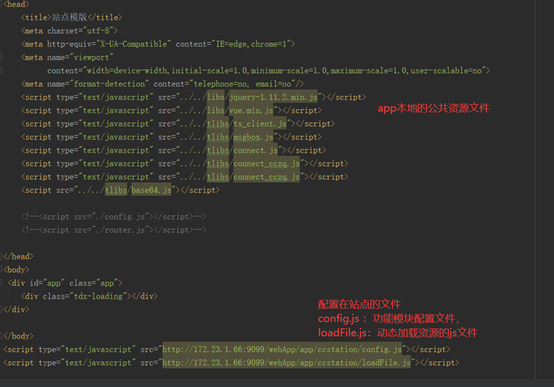
- app本地的模板station.html
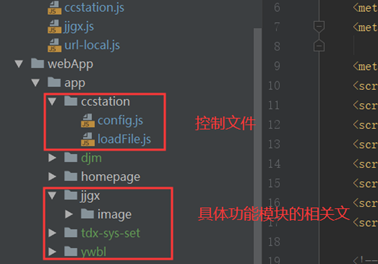
- 站点上的资源,包括,
- 功能模块配置文件config.js 和动态加载js和css文件的loadFile.js。
- 具体功能模块的js和css
二、app本地模板文件
tdxcfg.zip 中添加station.html文件


文件作用:网页模板,
1、加载本地的公共资源,js、图片、css
2、加载站点上的配置文件和相关js
三、站点js
3.1 配置文件config.js和加载文件方法loadFile.js
Config.js 后续会将配置文件方式改接口获取方式,方便灰度发布和站点迁移
loadFile.js第一阶段,放在站点,方便调试,框架成熟后,可以放在app本地

3.1.1 Config.js

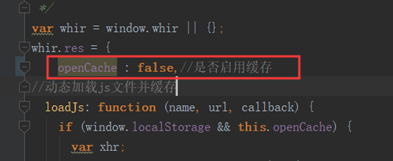
3.1.2 loadFile.js

开发阶段关闭缓存,发布阶段开启,
3.1.3 跳转方法:
使用界面跳转方法station.html 并传递功能模块对应的ID
如:使用通达信webcallTql跳转方法

3.2、具体模块的js和css
当前版本站点是在vue框架下开发,框架使用参考文档《商城开发文档20190110.docx》
3.2.1,多界面处理
很多时候需要在模板界面station.html中展示一个功能模块的全部界面,使用的是vue的router方案。
核心思路,
- 使用router路由,将同一个功能模块的多个子界面添加到一个界面
- 使用transition切换动画模拟界面跳转动画,使用keep-alive,实现前进刷新界面、返回不刷新界面
- 在loadFile.js中添加物理返回按钮监听,点击物理返回按钮返回上个界面(不设置默认关闭整个功能模块)
以 ccstation 功能模块 为例
1)使用router路由,将同一个功能模块的多个子界面添加到一个界面
详细介绍参考官网 https://router.vuejs.org/zh/
- 创建ccstation.vue 模块总界面和page1.vue,page2.vue、page3.vue子界面文件

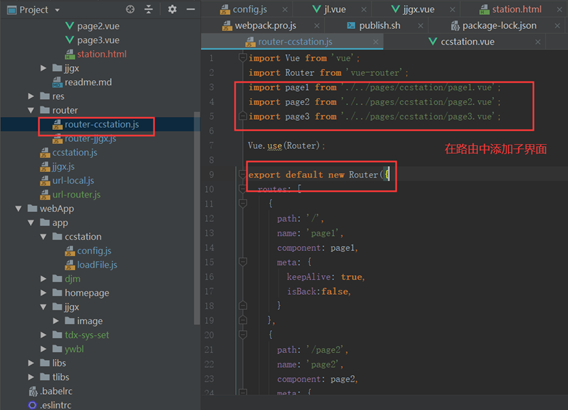
②创建ccstation对应的路由 router-ccstation.js 和主界面ccstation.js
Ccstation,js

router-ccstation.js

- 在配置文件webpack.common.js中添加对应的ccstation.js

2)使用transition切换动画模拟界面跳转动画
具体API参考vue官方文档 https://cn.vuejs.org/v2/guide/transitions.html
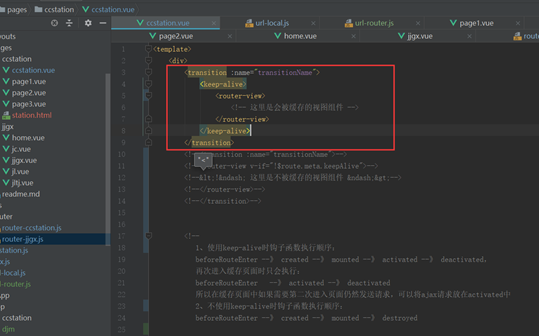
①在ccstation.vue 界面中,使用transition 包裹添加动画的组件,transitionName为具体的动画效果名称,

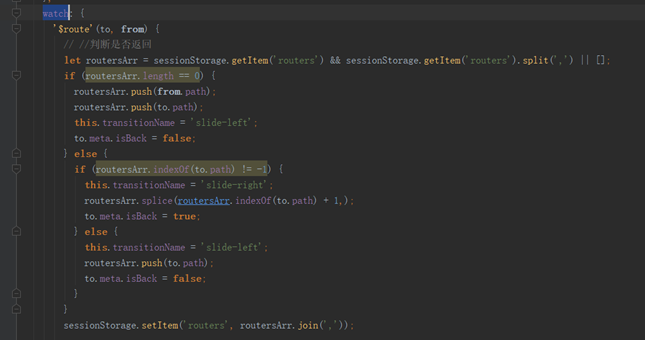
使用watch 监听路由界面切换事件,根据前进和后台,设置对应的动画

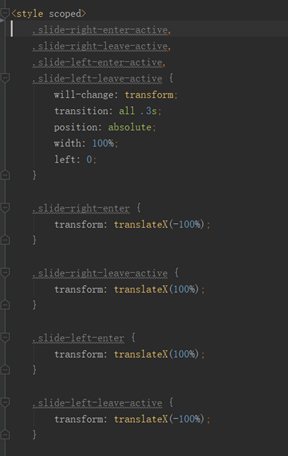
配置对应的css动画

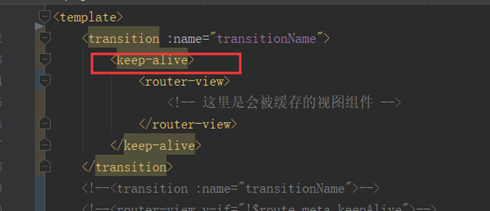
3)、使用keep-alive 实现前进刷新、返回不刷新
具体使用方法参考:
https://cn.vuejs.org/v2/guide/components-dynamic-async.html#%E5%9C%A8%E5%8A%A8%E6%80%81%E7%BB%84%E4%BB%B6%E4%B8%8A%E4%BD%BF%E7%94%A8-keep-alive
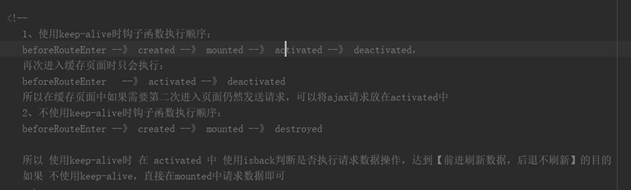
实现理论:

使用keep-alive 保存界面

具体的界面中根据需求 通过判断是isBack是否重新拉取数据

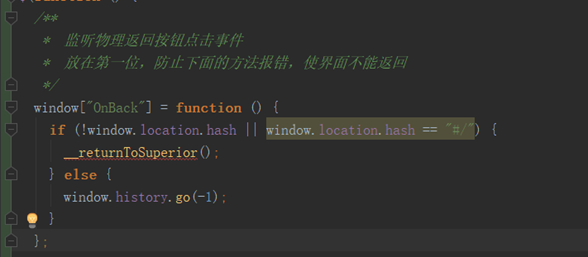
4)、监听物理返回按钮,回退上级界面

使用通达信暴露的物理返回按钮监听事假,
判断当前界面是否是首页(当前设置为 “#/”,所以要求,路由中默认界面是”/”) 如果是,执行关闭整个功能模块方法,
如果不是,使用H5的history 回退到路由中的上级界面
代码下载地址
https://github.com/bihansheng/H5Frame
最后
以上就是辛勤高山最近收集整理的关于H5前端框架说明文档一、整体说明二、app本地模板文件的全部内容,更多相关H5前端框架说明文档一、整体说明二、app本地模板文件内容请搜索靠谱客的其他文章。








发表评论 取消回复