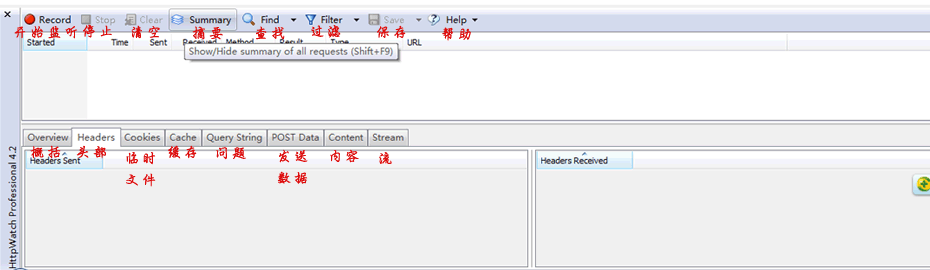
这是 HTTP WATCH 工具的各个选项 功能

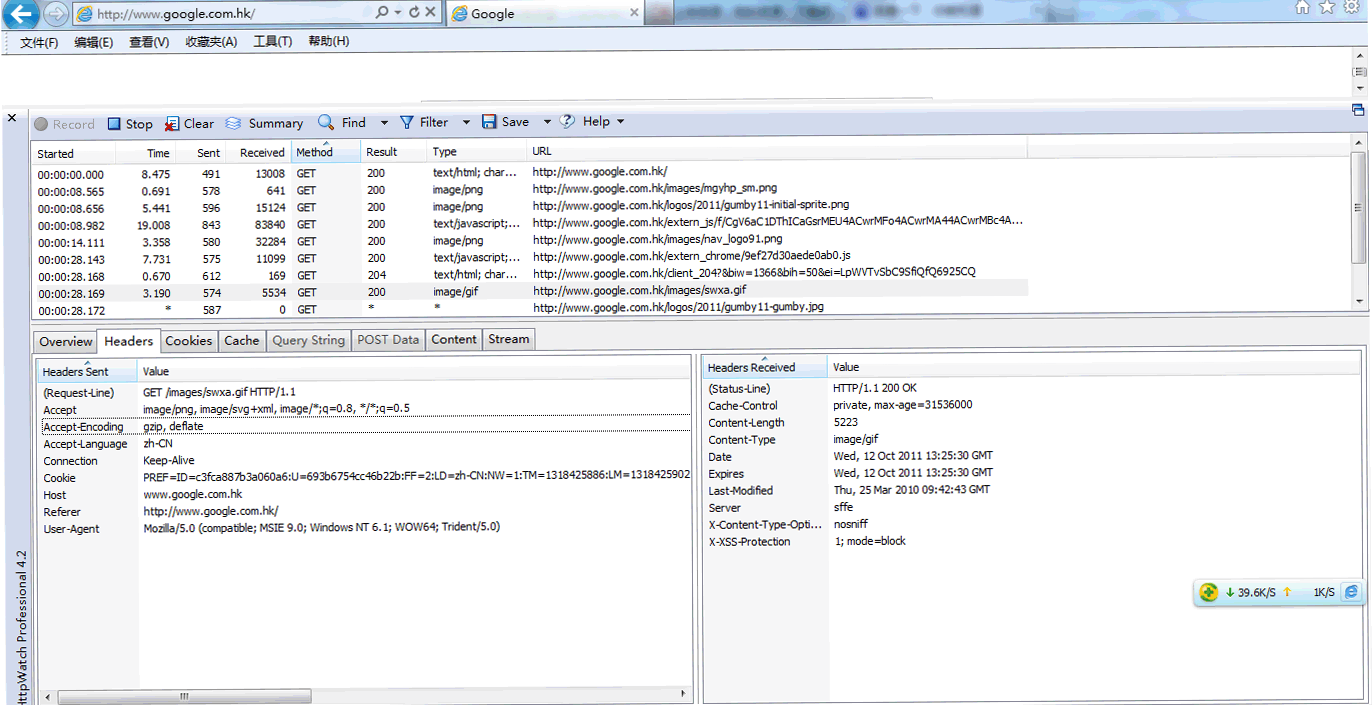
下面我们以谷歌为例介绍下 HTTP WATCH 是如何工作的

GET /images/swxa.gif HTTP/1.1
Accept: image/png, image/svg+xml, image/*;q=0.8, */*;q=0.5
Referer: http://www.google.com.hk/
Accept-Language: zh-CN
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)
Accept-Encoding: gzip, deflate
Host: www.google.com.hk
Connection: Keep-Alive
Cookie: PREF=ID=c3fca887b3a060a6:U=693b6754cc46b22b:FF=2:LD=zh-CN:NW=1:TM=1318425886:LM=1318425902:S=A7raP7Bl-br7b0Gw; NID=52=TjKDQH3YotWnuNV54klaMS_2K0UAfopbmjYlpd5QOuUJjNzdJk89e2JpW0NW5tKVsZSVgaV-3-xNgX2KqEKIr7wmcQMzEST8H347Zdzx-7kIpRIRsL_r4bNaAjDWS-4i
名词解释:
GET 表示数据的请求类型。
Accept 请求首部信息,指定浏览器支持的数据类型。
URL 请求的起源地址。
Accept-Language 浏览器请求支持的语种。
User-Agent 浏览器的类型和版本。
Accept-Encoding 浏览器能进行解码的编码方式。
Host 服务器地址 和 端口号。
Cookie 浏览器向服务器发送的数据。
重点介绍:
响应头
Location:服务器通过这个头告诉浏览器去访问哪个页面,这个头通常配合302状态码使用
Content-Encoding: 服务器通过这个头告诉浏览器,回送的数据采用的压缩格式
Content-Length: 服务器通过这个头告诉浏览器,回送的数据的大小
Content-Type: 服务器通过这个头告诉浏览器,回送数据的类型
Last-Modified: 服务器通过这个头告诉浏览器,资源的最后修改时间
Refresh:服务器通过这个头告诉浏览器,定时刷新网页
Content-Disposition: attachment; filename=aaa.zip:服务器通过这个头告诉浏览器,以下载方式打开数据
ETag: W/"7777-1242234904000":缓存相关的头,为每一个资源配一个唯一的编号
Expires: 0
Cache-Control: no-cache
Pragma: no-cache 这三个头组合使用,让浏览器不要缓存数据
Accept: text/html,image/* :客户机通过这个头,告诉服务器,它支持哪些数据类型
Accept-Charset: ISO-8859-1 :客户机通过这个头,告诉服务器,它支持的编码
Accept-Encoding: gzip,compress:客户机通过这个头,告诉服务器,支持哪种数据压缩格式
Accept-Language: en-us,zh-cn :客户机采用的那种语言
Host: www.it315.org:80::客户机通过这个头,告诉服务器,访问服务器的那台主机
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT::客户机通过这个头,告诉服务器,数据缓存的时间
Referer: http://www.it315.org/index.jsp::客户机通过这个头,告诉服务器,客户机从那个页面来的(防盗链);
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0):说明客户机操作系统信息,以及浏览器信息
Cookie:客户机通过这个头可以带点数据
Connection: close/Keep-Alive :连接 多次连接就是keep-Alive,连接后关闭:close
Date: Tue, 11 Jul 2000 18:23:51 GMT:请求的时间
最后
以上就是繁荣玫瑰最近收集整理的关于通过HTTPWatch讲解+各个提示极其命令的功能的全部内容,更多相关通过HTTPWatch讲解+各个提示极其命令内容请搜索靠谱客的其他文章。



![[转]0.python:scikit-learn基本用法](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)




发表评论 取消回复