本次用到的插件是echarts
这里是官网echarts画图插件
这里是图形大全echarts图形大全
1、安装
npm install echarts2、全局引入(最好按需求引入,否则包大)
// 全局引入echarts
import echarts from 'echarts'
Vue.prototype.echarts = echarts3、复制粘贴(可以在图形大全链接找到你需要的图形,然后复制进来,除了this.echarts.init与drawLine.setOption(option) 以外的都可以直接到图形大全直接复制)即使你是后端人员也能轻松画图,感兴趣可以深入了解
<div id="dev-month" :style="{width: '400px', height: '400px',fontSize:'25px'}"></div>
mounted() {
this.rotation()
},
methods:{
rotation(){
let drawLine = this.echarts.init(document.getElementById('dev-month'))
let option = {
legend: {},
tooltip: {},
dataset: {
source: [
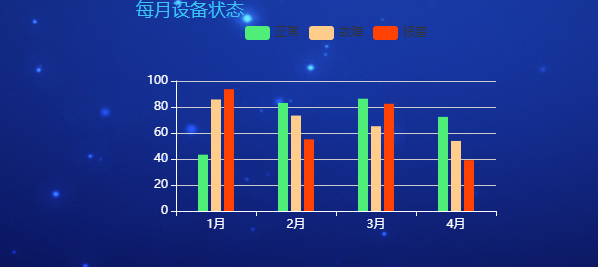
['product', '正常', '故障', '报警'],
['1月', 43.3, 85.8, 93.7],
['2月', 83.1, 73.4, 55.1],
['3月', 86.4, 65.2, 82.5],
['4月', 72.4, 53.9, 39.1]
]
},
color: ['#4EEE79', '#FFCD8B', '#FF4203'],
xAxis: {
type: 'category',
// data: ['6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16'],
//设置坐标轴字体颜色和宽度
axisLine: {
lineStyle: {
color: "#fff",
}
}
},
yAxis: {
type: 'value',
//设置坐标轴字体颜色和宽度
axisLine: {
lineStyle: {
color: "#fff",
}
}
},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{type: 'bar',barWidth : 10},
{type: 'bar',barWidth : 10},
{type: 'bar',barWidth : 10}
]
};
drawLine.setOption(option);
}
}
最后
以上就是凶狠朋友最近收集整理的关于vue使用echarts画图的全部内容,更多相关vue使用echarts画图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复