

Html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<!-- 引入css样式 -->
<link rel="stylesheet" type="text/css" href="css/index.css" />
<!-- 引入jQuery文件 -->
<script src="js/jquery-3.2.0.min.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入js文件 -->
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<nav>
<!-- 一级菜单 -->
<ul id="menu">
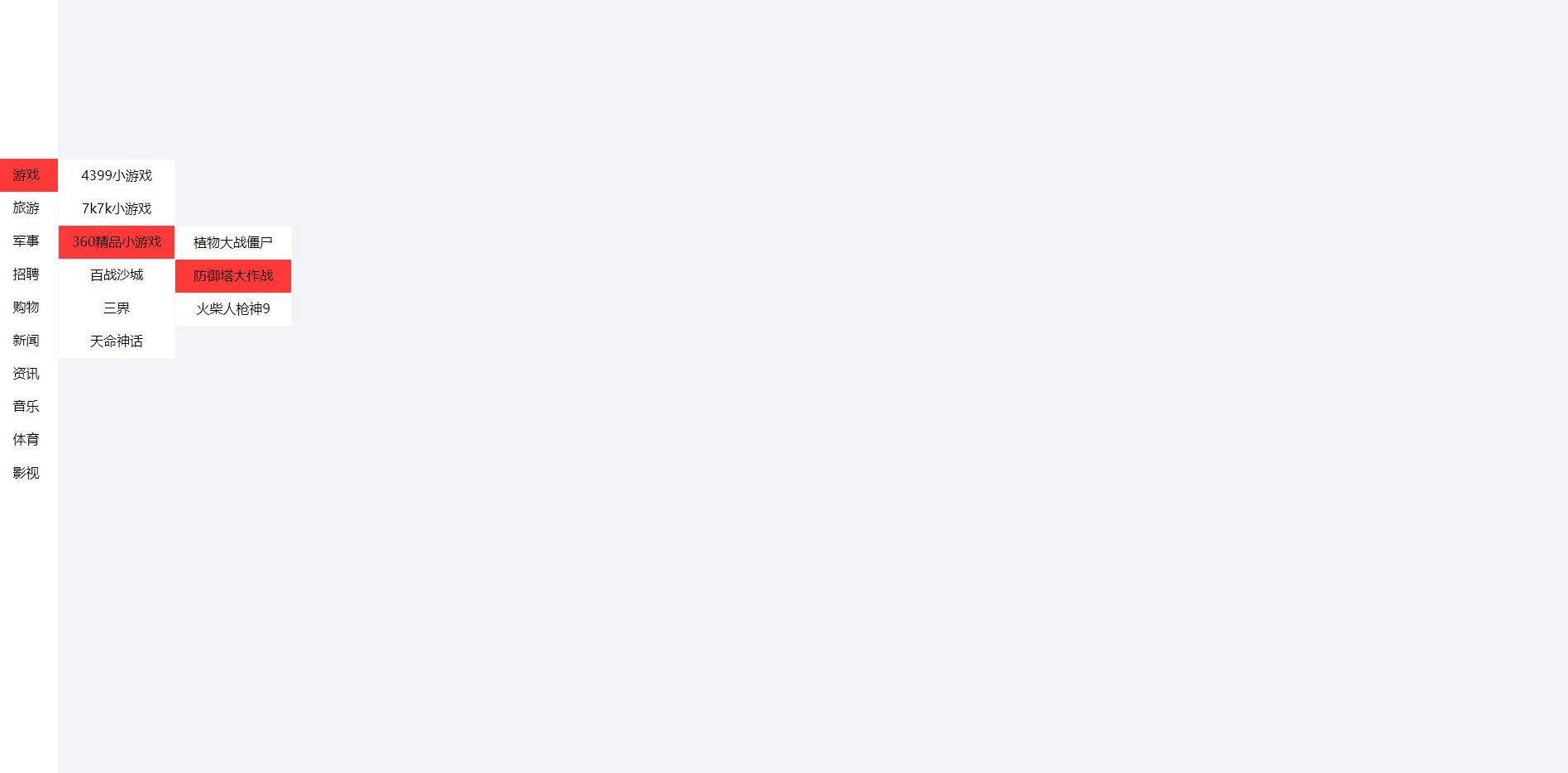
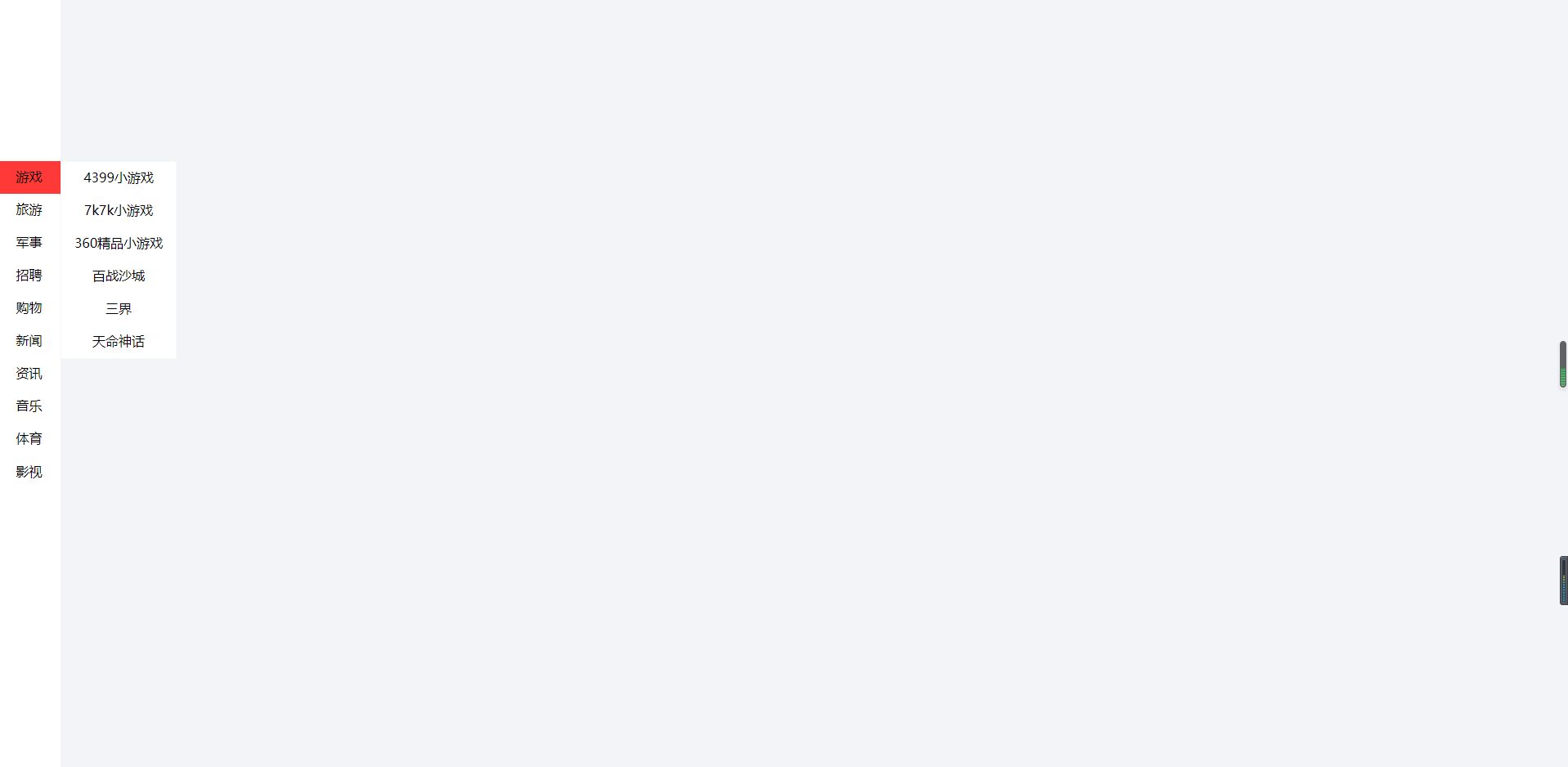
<li>
<a href="#">游戏</a>
<!-- 二级菜单 -->
<ul>
<li>
<a href="#">4399小游戏</a>
</li>
<li>
<a href="#">7k7k小游戏</a>
</li>
<li>
<a href="#">360精品小游戏</a>
<!-- 三级菜单 -->
<ul>
<li><a href="#">植物大战僵尸</a></li>
<li><a href="#">防御塔大作战</a></li>
<li><a href="#">火柴人枪神9</a></li>
</ul>
</li>
<li>
<a href="#">百战沙城</a>
</li>
<li>
<a href="#">三界</a>
</li>
<li>
<a href="#">天命神话</a>
</li>
</ul>
</li>
<li>
<a href="#">旅游</a>
<ul>
<li>
<a href="#">360旅游</a>
</li>
<li>
<a href="#">12306抢票</a>
</li>
<li>
<a href="#">飞猪旅行</a>
</li>
<li>
<a href="#">天巡机票</a>
</li>
</ul>
</li>
<li>
<a href="#">军事</a>
<ul>
<li>
<a href="#">军事头条</a>
</li>
<li>
<a href="#">网易军事</a>
</li>
<li>
<a href="#">紧急军情</a>
</li>
</ul>
</li>
<li>
<a href="#">招聘</a>
<ul>
<li>
<a href="#">BOOS直聘</a>
</li>
<li>
<a href="#">猎聘</a>
</li>
<li>
<a href="#">智联招聘</a>
</li>
<li>
<a href="#">人才网</a>
</li>
</ul>
</li>
<li>
<a href="#">购物</a>
<ul>
<li>
<a href="#">京东</a>
</li>
<li>
<a href="#">唯品会</a>
</li>
<li>
<a href="#">冬季女装</a>
</li>
</ul>
</li>
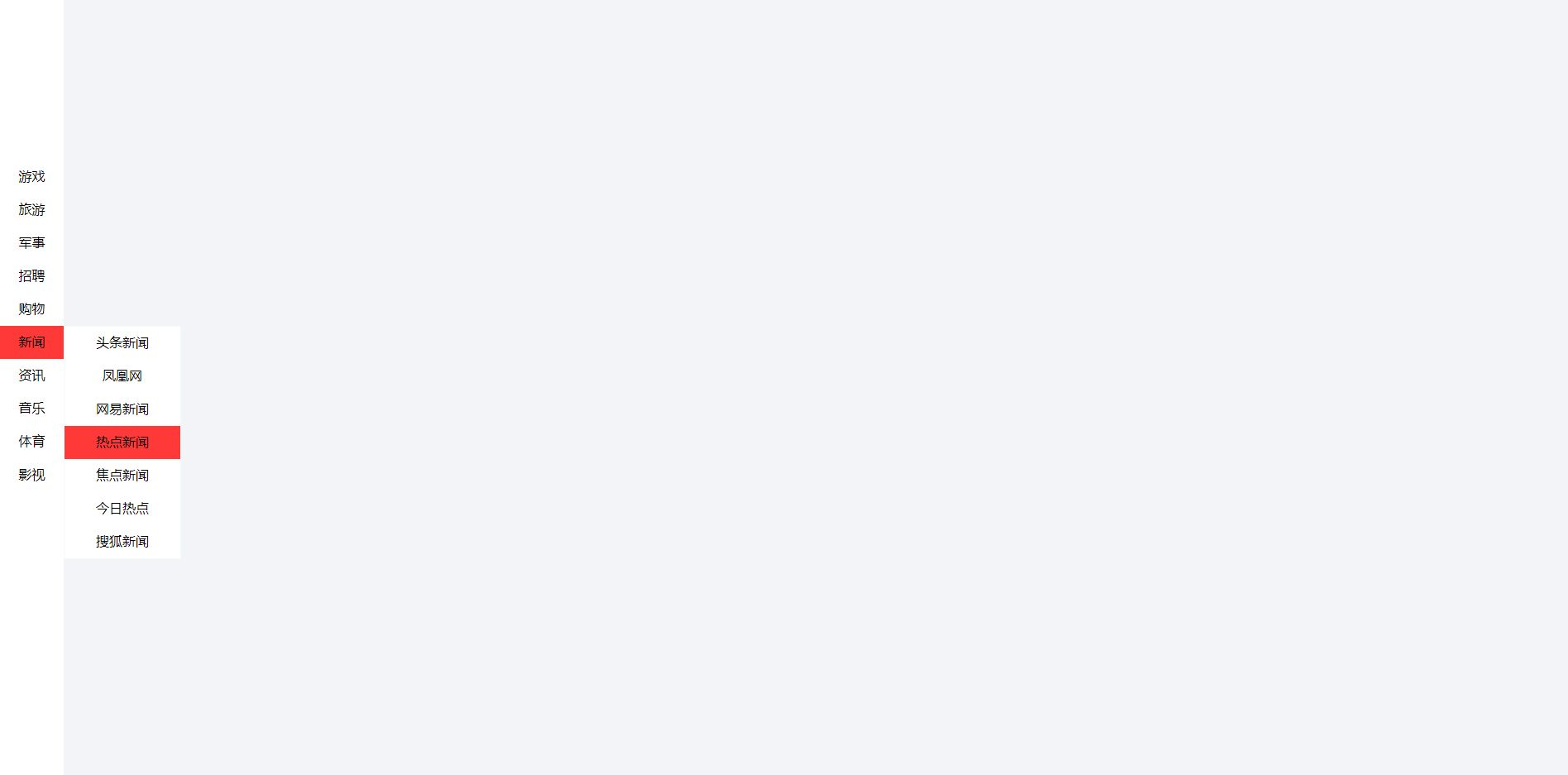
<li>
<a href="#">新闻</a>
<ul>
<li>
<a href="#">头条新闻</a>
</li>
<li>
<a href="#">凤凰网</a>
</li>
<li>
<a href="#">网易新闻</a>
</li>
<li>
<a href="#">热点新闻</a>
</li>
<li>
<a href="#">焦点新闻</a>
</li>
<li>
<a href="#">今日热点</a>
</li>
<li>
<a href="#">搜狐新闻</a>
</li>
</ul>
</li>
<li>
<a href="#">资讯</a>
<ul>
<li>
<a href="#">新闻头条</a>
</li>
<li>
<a href="#">南方网</a>
</li>
<li>
<a href="#">大河网</a>
</li>
<li>
<a href="#">头条娱乐</a>
</li>
<li>
<a href="#">今日新闻</a>
</li>
<li>
<a href="#">东方网</a>
</li>
</ul>
</li>
<li>
<a href="#">音乐</a>
<ul>
<li>
<a href="#">经典老歌</a>
</li>
<li>
<a href="#">流行音乐</a>
</li>
<li>
<a href="#">QQ音乐</a>
</li>
<li>
<a href="#">网易云音乐</a>
</li>
<li>
<a href="#">酷我音乐</a>
</li>
</ul>
</li>
<li>
<a href="#">体育</a>
<ul>
<li>
<a href="#">体育热点</a>
</li>
<li>
<a href="#">体育赛事</a>
</li>
<li>
<a href="#">NBA中国</a>
</li>
</ul>
</li>
<li>
<a href="#">影视</a>
<ul>
<li>
<a href="#">央视网</a>
</li>
<li>
<a href="#">哔哩哔哩</a>
</li>
<li>
<a href="#">优酷</a>
</li>
<li>
<a href="#">芒果TV</a>
</li>
<li>
<a href="#">腾讯视频</a>
</li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
Css部分
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
background-color: #f3f4f7;
}
nav {
width: 4%;
height: 968px;
background-color: #fff;
/* 父用相对定位 */
position: relative;
}
#menu{
/* 子用绝对定位 */
position: absolute;
top: 200px;
}
#menu li{
list-style: none;
width: 77px;
height: 40px;
text-align: center;
}
#menu li a{
text-decoration: none;
color: #000;
position: relative;
top: 8px;
}
#menu li ul{
width: 140px;
position: relative;
left: 77px;
top: -21px;
/* 将ul隐藏 */
display: none;
border: 1px solid #f4faf4;
}
#menu li ul li{
width: 140px;
background-color: #fff;
}
#menu li ul li ul{
left: 140px;
}
jQuery部分
$(function() {
// 当鼠标悬浮时样式
$('#menu li').mouseover(function() {
$(this).css('background-color','#ff3838');
$(this).css('cursor','pointer');
$(this).children('ul').show();
});
// 当鼠标离开时的样式
$('#menu li').mouseout(function() {
$(this).css('background-color','');
$(this).css('cursor','');
$(this).children('ul').hide();
});
})
最后
以上就是粗暴哈密瓜最近收集整理的关于Html+Css+jQuery左侧导航菜单三级联动的全部内容,更多相关Html+Css+jQuery左侧导航菜单三级联动内容请搜索靠谱客的其他文章。









发表评论 取消回复