1,打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;

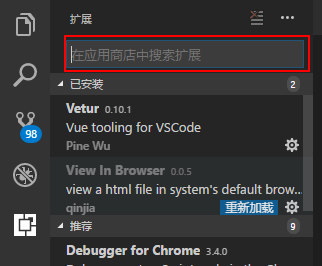
2,进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索

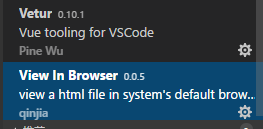
3,等待几秒钟时间,扩展就会陆续出现,在view in browser 选项右下角会出现“安装”小按钮;
点击安装即可。安装完后会提示重新加载,点击重新加载即可

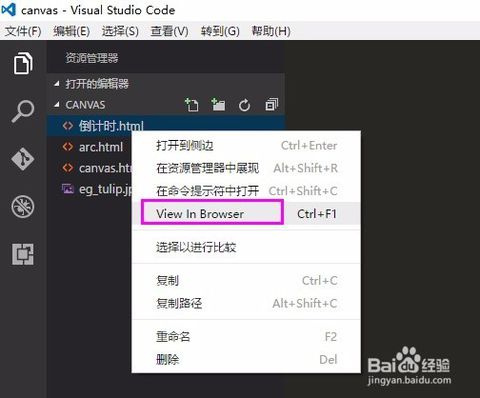
4,点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
5,右键点击html文件,会出现view in browser 选项;

最后
以上就是激昂高跟鞋最近收集整理的关于vscode浏览html,vscode如何用浏览器预览运行html文件的全部内容,更多相关vscode浏览html内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复