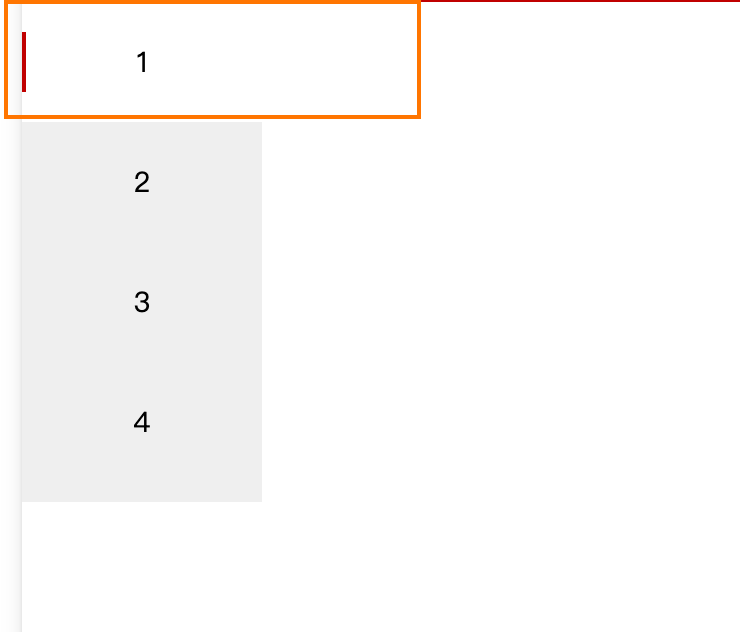
效果图:

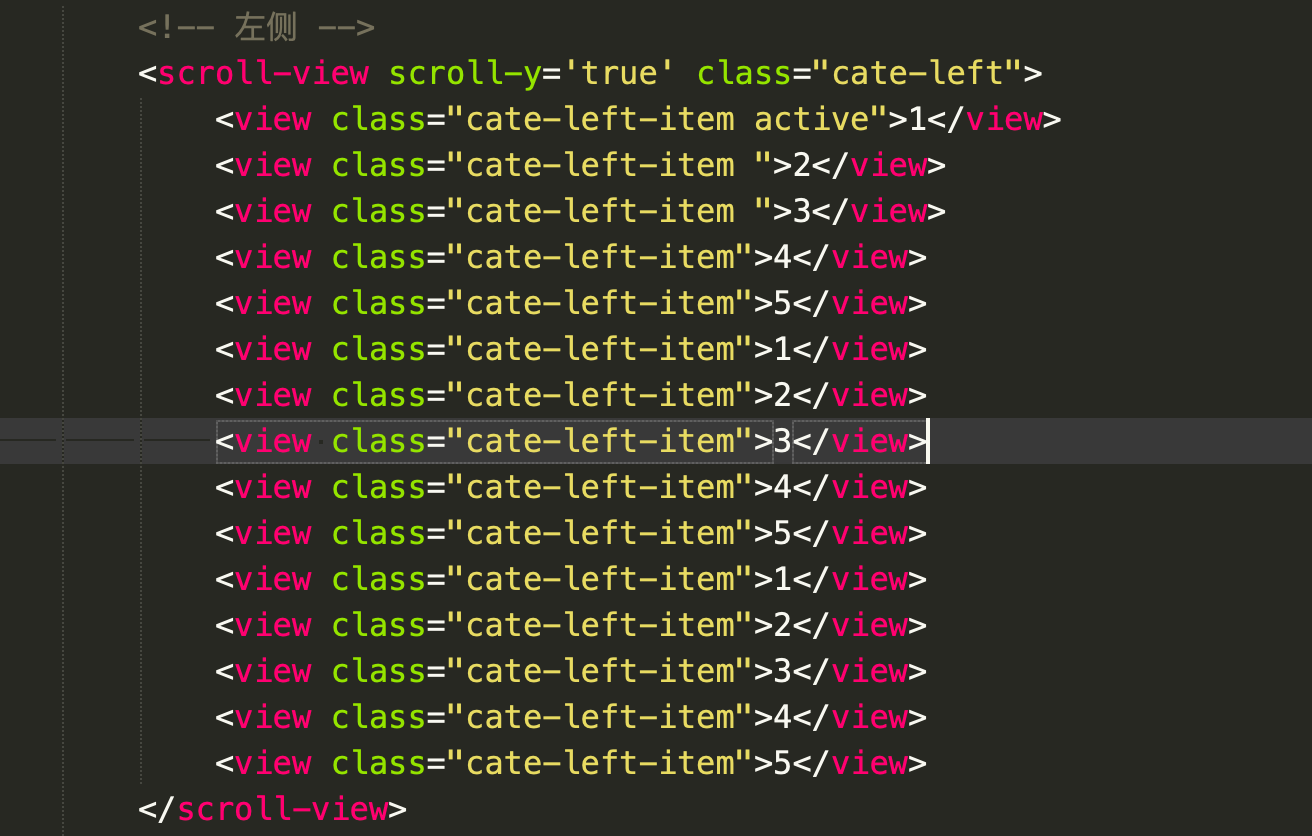
这是小程序的html样式,<scroll-view></scroll-view>可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,view相当于div.

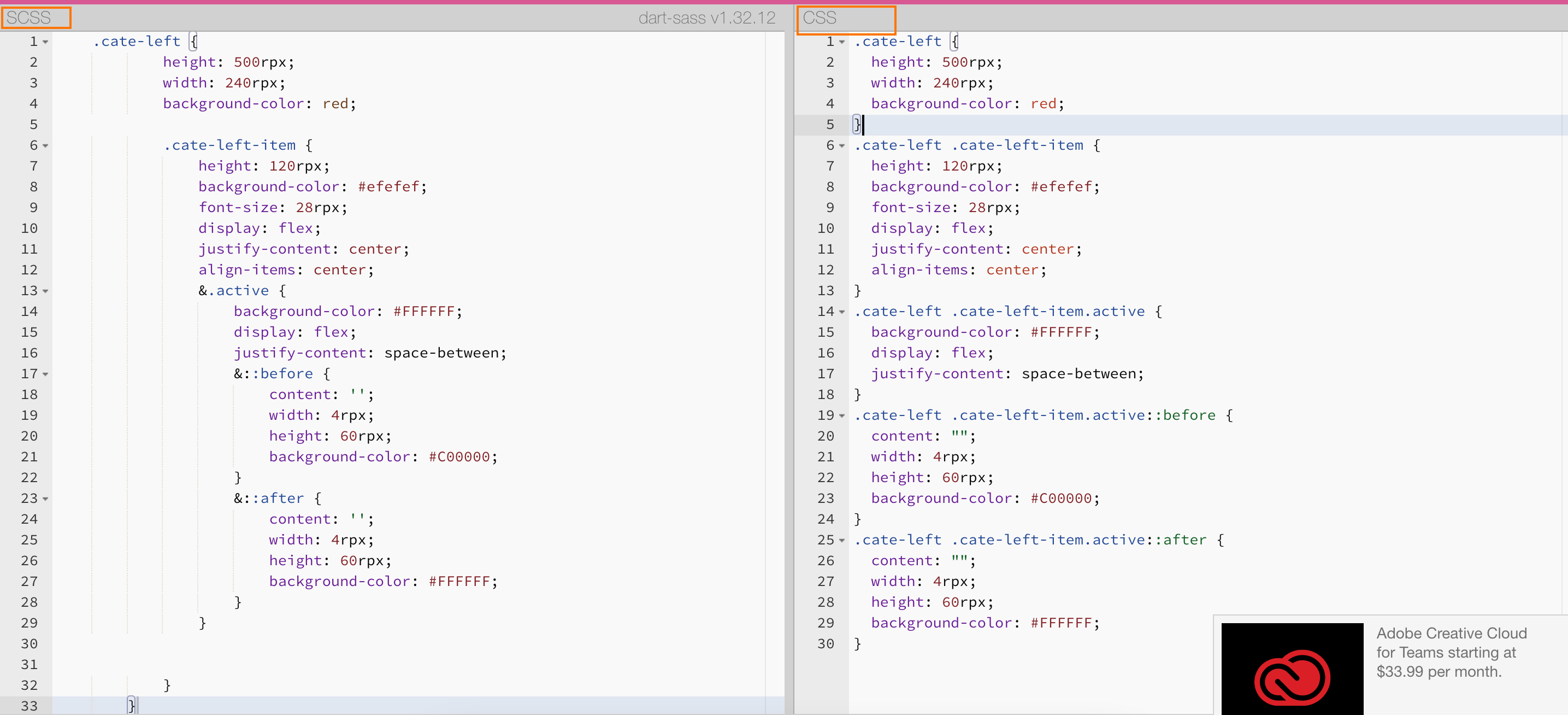
左边是scss,右边是css

用border-left 也可以实现,但是相对来说不够美观
代码:
.cate-left {
height: 500rpx;
width: 240rpx;
background-color: red;
.cate-left-item {
height: 120rpx;
background-color: #efefef;
font-size: 28rpx;
display: flex;
justify-content: center;
align-items: center;
&.active {
background-color: #FFFFFF;
display: flex;
justify-content: space-between;
&::before {
content: '';
width: 4rpx;
height: 60rpx;
background-color: #C00000;
}
&::after {
content: '';
width: 4rpx;
height: 60rpx;
background-color: #FFFFFF;
}
}
}
}
最后
以上就是漂亮网络最近收集整理的关于HTML+CSS实现分类导航静态样式+美化效果图: 的全部内容,更多相关HTML+CSS实现分类导航静态样式+美化效果图内容请搜索靠谱客的其他文章。








发表评论 取消回复