用HTML5和CSS3构建Web页面
创建项目
1.创建index.html文件 添加html5基本格式
2.创建img和css两个目录
3.创建css文件存放在css目录中,并在html5文件中加入css
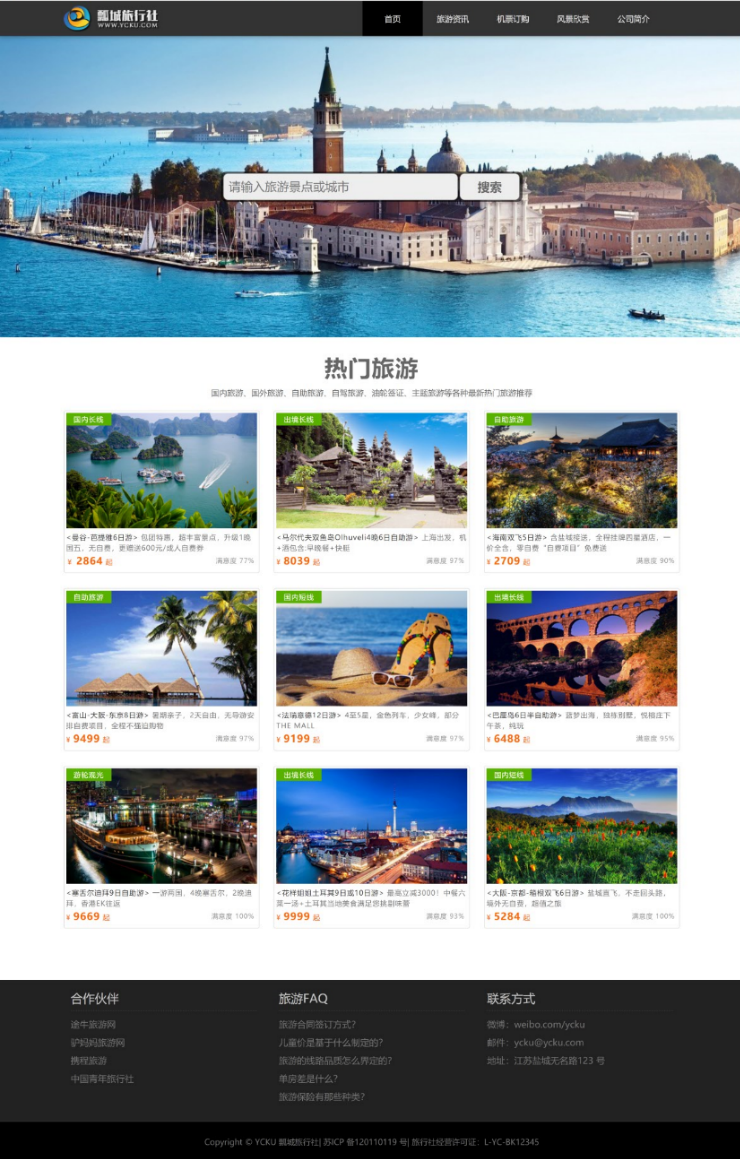
网站结构
参考一些同类型的网站,了解一下大致结构,这次要做的网站是一个旅行社的网站,经过参考,首页上选择了3个模块
<header>header</header> 头部 包括Logo+导航 <nav> 标签定义导航链接的部分
<section>section</section> 主体
<footer>footer</footer> 尾部
第一个页面:主页

头部
logo 采用的是h1标签 一般为了让搜索引擎更好的抓取关键字,我们建议一个页面只有一个h1 而且是最重要的关键词放在里面,在首页上,最重要的关键词就是旅行社的名称,当然如果其他页面,比如新闻网站的单个新闻
最重要的应该是新闻标题 网站的名称就其次了
css隐藏文字的方法 text-indext:-9999
在建站的过程中 一般人喜欢把网站名称用h1来表示 但是从美观的考虑,要用logo图片来替代h1
这种情况下需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义
<!-- 头部导航 -->
<header id="header">
<div class="center">
<h1 class="logo">瓢城旅行社</h1>
<nav class="link">
<ul>
<h2 class="none">网站导航</h2>
<li class="active"><a href="飘城旅行社门户.html">首页</a></li>
<li><a href="旅游咨询.html">旅游资讯</a></li>
<li><a href="机票订购.html">机票订购</a></li>
<li><a href="风景欣赏.html">风景欣赏</a></li>
<li><a href="公司简介.html">公司简介</a></li>
</ul>
</nav>
</div>
</header>@charset "utf-8";
body,h1,ul {
margin: 0;
padding: 0;
}
ul {
list-style: outside none none;
}
a {
text-decoration: none;
}
#nav {
width: 100%;
height: 70px;
background-color: #333;
}
#nav .center {
width: 1263px;
height: 70px;
margin: 0 auto;
}
#nav .logo {
width: 240px;
height: 70px;
background-image: url(../img/logo.png);
text-indent: -9999px;
float: left;
}
#nav .link {
width: 650px;
height: 70px;
line-height: 70px;
color: #eee;
float: right;
}
#nav .link li {
width: 120px;
text-align: center;
float: left;
}
#nav .link a {
color: #eee;
display: block;
}
#nav .link a:hover,
#nav .active a {
background-color: #000;
}搜索区
在header的下面 设计一块搜索区,从表面上来分析,就是插入一张背景大图,然后居中一个搜索条
<!-- 搜索框 -->
<div id="search">
<div class="center"></div>
<input type="text" class="search" placeholder="请输入旅游景点或城市">
<button class="button">搜索</button>
</div>
#search{
width: 100%;
min-width: 1263px;
height: 600px;
background: url(../img/search.jpg) no-repeat center;
position: relative;
}
#search .center{
width: 600px;
height:60px;
background-color: #000;
position:absolute;
top: 50%;
left: 50%;
margin: -30px 0 0 -300px;
opacity: 0.6;
border-radius: 10px;
}
#search .search{
width: 446px;
height: 52px;
background-color: #eee;
position: absolute;
top: 50%;
left: 50%;
margin: -27px 0 0 -296px;
color: #666;
border: 1px solid #666;
border-radius: 10px;
font-size: 24px;
padding: 0 10px;
outline: none;
}
#search .button{
width: 120px;
height: 54px;
background-color: #eee;
position: absolute;
top: 50%;
left: 50%;
margin: -27px 0 0 175px;
color: #666;
border: 1px solid #666;
border-radius: 10px;
font-size: 24px;
outline: none;
cursor: pointer;
font-weight: bold;
}主体内容
首页最核心的部分,旅游区
这块内容由两个部分组成,一个是大标题,表示热门旅游区域,其次就是旅游项目的图片展示区域
可以用<figcaption> 标签定义 figure 元素的标题,为放入的图片添加文字内容
一共有九个图片,每个图片的html设计都是一样的,所以下面的代码中我只放了三张图片的内容,后面复制6次修改一下对应的内容就行了
<!-- 热门旅游 -->
<div id="tour">
<section class="center">
<h2>热门旅游</h2>
<p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p>
</section>
<figure>
<img src="img/tour1.jpg" alt="">
<figcaption>
<strong class="title"><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券
<div class="info">
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figcaption>
</figure>
<figure>
<img src="img/tour2.jpg" alt="马尔代夫双鱼岛Olhuveli4晚6日自助游">
<figcaption>
<strong class="title"><马尔代夫双鱼岛Olhuveli4晚6日自助游></strong> 上海出发,机+酒包含:早晚餐+快艇
<div class="info">
<em class="sat">满意度 97%</em>
<span class="price">¥ <strong>8039</strong> 起</span>
</div>
<div class="type">出境长线</div>
</figcaption>
</figure>
<figure>
<img src="img/tour3.jpg" alt="海南双飞5日游">
<figcaption>
<strong class="title"><海南双飞5日游></strong> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送
<div class="info">
<em class="sat">满意度 90%</em>
<span class="price">¥ <strong>2709</strong> 起</span>
</div>
<div class="type">自助旅游</div>
</figcaption>
</figure>
</div>#tour {
width: 1263px;
height: 1200px;
/*background-color: #ccc;*/
margin: 30px auto;
text-align: center;
}
#tour .center h2 {
font-size: 45px;
letter-spacing: 2px;
color: #666;
margin: 10px 0;
}
#tour .center p {
color: #666;
margin: 10px 0;
}
#tour figure {
border: 1px solid #ddd;
display: inline-block;
padding: 4px;
border-radius: 4px;
margin: 15px 12px;
width: 380px;
text-align: left;
position: relative;
}
#tour figure img {
vertical-align: middle;
}
#tour figcaption {
color: #777;
line-height: 1.5;
letter-spacing: 1px;
font-size: 14px;
padding: 7px 0 5px 0;
}
#tour .title {
color: #333;
font-weight: normal;
}
#tour .sat {
float: right;
font-size: 13px;
color: #999;
font-style: normal;
position: relative;
top: 5px;
right: 5px;
}
#tour .price {
color: #f60;
font-size: 14px;
}
#tour .price strong {
font-size: 20px;
letter-spacing: 1px;
}
#tour .type {
width: 90px;
height: 25px;
line-height: 25px;
font-size: 14px;
text-align: center;
color: #fff;
background-color: #59b200;
position: absolute;
top: 4px;
left: 4px;
}底部
这部分区域由两个部分组成,一个是说明内容,有:合作伙伴、旅游FAQ和联系方式,最下面的是版权声明等
整个底部为<footer id="footer">,整个底部又分为上面部分<div class="top"> 和 下面部分<div class="bottom"> 两个div,
上面部分又分为左边部分<div class="block left"> 、中间部分<div class="block center"> 和 右边部分<div class="block right"> 三个div
<!-- 底部 -->
<footer id="footer">
<div class="top">
<div class="block left">
<h2>合作伙伴</h2>
<hr>
<ul>
<li>途牛旅游网</li>
<li>驴妈妈旅游网</li>
<li>携程旅游</li>
<li>中国青年旅行社</li>
</ul>
</div>
<div class="block center">
<h2>旅游FAQ</h2>
<hr>
<ul>
<li>旅游合同签订方式?</li>
<li>儿童价是基于什么制定的?</li>
<li>旅游的线路品质怎么界定的?</li>
<li>单房差是什么?</li>
<li>旅游保险有那些种类?</li>
</ul>
</div>
<div class="block right">
<h2>联系方式</h2>
<hr>
<ul>
<li>微博:weibo.com/ycku</li>
<li>邮件:ycku@ycku.com</li>
<li>地址:江苏盐城无名路123 号</li>
</ul>
</div>
</div>
<div class="bottom">Copyright © YCKU 瓢城旅行社| 苏ICP 备120110119 号| 旅行社经营许可证:L-YC-BK12345</div>
</footer>#footer{
height: 360px;
background-color:#222;
}
#footer .top{
width: 1263px;
height:281px;
margin:0 auto;
text-align: center;
}
#footer .block{
width: 410px;
height: 280px;
display: inline-block;
text-align: left;
color: #ccc;
vertical-align: top;
}
#footer h2 {
font-size: 24px;
font-weight: normal;
padding: 20px 0 0 20px;
}
#footer hr {
width: 90%;
border: 1px dashed #333;
}
#footer ul {
font-size: 18px;
color: #777;
text-indent: 20px;
line-height: 2;
}
#footer .bottom {
height: 80px;
line-height: 80px;
text-align: center;
color: #777;
background-color: #000;
border-top: 1px solid #444;
}
第二个页面:旅游咨询

后面的页面与主页在某些部分是重复的,
如何把首页重复的部分移植到新的页面而减少冗余,最恰当的方法就是:
将CSS部分中重复用的部分分离出来,单独创建一个CSS,以便后续的页面重复调用
分离CSS 引入到新的页面后,还要为子栏目创建一个标头,不能使用首页的search那么大的了,只能重新做一个小的,放在标头部分
创建一个basic.css把头部和底部的css样式放入其中,style.css中留下搜索和大图部分的css样式,旅游咨询的部分放入column.css
头部和底部跟主页的是一样的
头部下面的背景图
<div id="headline">
<div class="center">
<hgroup>
<h2>旅游资讯</h2>
<h3>介绍各种最新旅游信息、资讯要闻、景点攻略等</h3>
</hgroup>
</div>
</div>
主体内容
中间部分
中间的九个图片html是一样的,所以下面放了两个图的代码,后面的复制然后修改对应的内容就行了
<div class="list">
<div class="infor">
<ul class="left">
<li><a href="###">限时特价</a></li>
<li><a href="###">热门推荐</a></li>
</ul>
<ul class="right">
<li><a href="###" class="selected">推荐</a></li>
<li><a href="###">折扣</a></li>
<li><a href="###">价格</a></li>
</ul>
</div>
<figure class="tour">
<img src="img/tour1.jpg" alt="曼谷-芭提雅6日游">
<figcaption>
<article>
<header>
<hgroup>
<h2>曼谷-芭提雅6日游</h2>
<h3>包团特惠,超丰富景点,升级1 晚国五,无自费,赠送600元成人券...</h3>
</hgroup>
</header>
<ol>
<li><mark>交通</mark>:春秋航空,杭州出发,无需转机</li>
<li><mark>团期</mark>:11/01、11/03、11/08...</li>
</ol>
<div class="buy">
<div class="price">¥<strong>2864</strong> <s>¥3980</s></div>
<div class="reserve"><a href="###">立即抢购</a></div>
</div>
<div class="type">国内长线</div>
<div class="disc"><span>4.7折</span></div>
<footer>本团游由瓢城旅行社赞助提供,截止于<time>2015-10-10</time></footer>
</article>
</figcaption>
</figure>
<figure class="tour">
<img src="img/tour2.jpg" alt="马尔代夫6日自助游">
<figcaption>
<article>
<header>
<hgroup>
<h2>马尔代夫6日自助游</h2>
<h3>双鱼岛Olhuveli4晚,上海出发,机+酒 包含:早晚餐+快艇...</h3>
</hgroup>
</header>
<ol>
<li><mark>交通</mark> 春秋航空,杭州出发,无需转机</li>
<li><mark>团期</mark> 11/01、11/03、11/08...</li>
</ol>
<div class="buy">
<div class="price">¥<strong>8039</strong> <s>¥9980</s></div>
<div class="reserve"><a href="###">立即抢购</a></div>
</div>
<div class="type">出境长线</div>
<div class="disc"><span>7.7折</span></div>
<footer>本团游由瓢城旅行社赞助提供,截止于<time>2015-10-10</time></footer>
</article>
</figcaption>
</figure>
<div class="more">加载更多...</div>
</div> 右边部分
<aside class="sidebar">
<div class="sidebox recommend">
<h2>景点推荐</h2>
<div class="tag">
<ul>
<li><a href="###">曼谷(12)</a></li>
<li><a href="###">东京(5)</a></li>
<li><a href="###">西双版纳(8)</a></li>
<li><a href="###">漓江(16)</a></li>
<li><a href="###">呼伦贝尔(4)</a></li>
</ul>
</div>
</div>
<div class="sidebox hot">
<h2>热门旅游</h2>
<div class="figure">
<figure>
<img src="img/hot1.jpg" alt="曼谷-芭提雅6日游">
<figcaption>曼谷-芭提雅6日游</figcaption>
</figure>
<figure>
<img src="img/hot2.jpg" alt="马尔代夫双鱼6日游">
<figcaption>马尔代夫双鱼6日游</figcaption>
</figure>
<figure>
<img src="img/hot3.jpg" alt="海南双飞5日游">
<figcaption>海南双飞5日游</figcaption>
</figure>
<figure>
<img src="img/hot4.jpg" alt="富山大阪东京8日游">
<figcaption>富山大阪东京8日游</figcaption>
</figure>
</div>
</div>
<div class="sidebox treasure">
<h2>旅游百宝箱</h2>
<div class="box">
<a href="###" class="trea1">天气预报</a>
<a href="###" class="trea2">火车票查询</a>
<a href="###" class="trea3">航空查询</a>
<a href="###" class="trea4">地铁线路查询</a>
</div>
</div>
</aside>column.css
@charset "utf-8";
#headline {
width: 100%;
min-width: 1263px;
height: 300px;
background: linear-gradient(to right bottom, rgba(0,0,0,0.7), rgba(0,0,0,0)), url(../img/headline.jpg) no-repeat center;
}
#headline .center {
width: 1263px;
height: 300px;
margin: 0 auto;
}
#headline hgroup {
padding: 100px 0 0 50px;
}
#headline h2 {
color: #eee;
font-size: 36px;
letter-spacing: 1px;
}
#headline h3 {
color: #eee;
font-size: 20px;
letter-spacing: 1px;
}
#container {
width: 1263px;
height: 1200px;
margin: 30px auto;
}
#container .sidebar {
width: 320px;
height: 1200px;
background-color: #eee;
float: left;
}
#container .list {
width: 920px;
height: 1200px;
background-color: #ccc;
float: right;
}后面的几个页面都有相同的部分,布局都差不多,把不同的部分写出来就行了
最后
以上就是温暖奇迹最近收集整理的关于关于旅行社网站项目网页布局的设计思路第一个页面:主页第二个页面:旅游咨询的全部内容,更多相关关于旅行社网站项目网页布局内容请搜索靠谱客的其他文章。






![[11]项目实战-PC 端固定布局(11)](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)

发表评论 取消回复