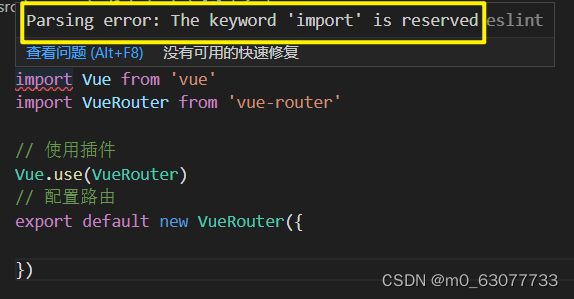
当我们编写vue代码的时候,出现以下的错误

解决方法:
在根目录下的文件.eslintrc.js(如果没有自己新建一个),写下以下代码
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
}最后
以上就是清脆鱼最近收集整理的关于【Vue】Parsing error: The keyword ‘import‘ is reserved 解决方法:的全部内容,更多相关【Vue】Parsing内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复