写html就是为了写一个网页结构
用html来写一个hello world
这样 hello world 代码就写完了.大家注意文件后缀名,.html(也可以是.htm)
现在就可以来运行了.
如何运行HTML?
要想运行就需要相关的运行环境.
HTML是在浏览器运行的!!(chrom,ie,Firefox......)
CSS,JavaScript也是在浏览器中运行的.
运行直接双击就可以了
直接写一个字符串,这种不是html中规范的写法.(虽然浏览器也能解析,但是那是人家浏览器容错能力强)
严格意义上的html是带有"标签"的(这里的标签就和前面介绍的xml的标签是类似的格式)
我们把代码改一下
此处的body标签,就表示了这个html要展示的内容.
<body>开始标签
</body>结束标签
中间的部分,是标签的内容
标签必须是成对出现的!
如果不配对了,此时展示的效果不可预期.(可能能够展示正确,也可能出现错误)
也有少数标签,不需要成对出现(单标签)
开始标签中可以写一些属性.(属性也是键值对)
这样就在bady这个标签里面加上了属性.
在html中,不同的标签可能会支持不同的属性.(html本身有这样的约定)
但是所有的标签,都支持id这样的属性,id属性的含义就表示这个标签的唯一身份标识.
(同一个html里面不能有两个id相同的标签)
在HTML中,对于这样的标签,还有另外一种叫法,"元素"(element)
和HTML相关的开发工具
IDEA也是支持HTML.如果拿IDEA来写HTML,完全可以!!
但是对于CSS和JS来说,只有专业版的IDEA才支持,社区办不支持(不支持意味着没有代码高亮,缩进,补全等功能)
社区版IDEA:支持基本的Java开发 + 安卓开发.免费的
专业版 IDEA:支持基本的Java开发 + 安卓开发 + 前端开发 + Spring的支持......收费的
VS Code 完全免费的开发工具(MS搞的) 如今业界最火的开发工具
这是一个更完整的HTML结构了.
最外层是html标签.
一个HTML文件的项层标签就应该是这个<html>标签.
在html标签里面,包含一个head标签和body标签.
head标签里面放的是这个html中的一些属性.
body标签里面放的是这个html要展示的内容.
这样的结构就类似于一个"树形结构"
html标签就是根节点.
head和body就是html的子节点.(head和body是兄弟关系)
title又是head的子节点(title是html的孙子节点)
我们也把这个由标签构成的树,称为"DOM树"
D:Document 文档
O:Object 对象
M:Model 模型
html本身是一个文档,但是每一个标签其实又可以视为一个"对象".
这些对象也包含一些属性和方法,然后我们就可以在JS中来访问或者修改这里的属性,或者调用其中的方法了.
这些对象,都是浏览器在解析这个HTML的时候,自动创建的.
咱们还可以通过JS就能操作对象.
还能使用新增对象,删除对象,修改对象.....
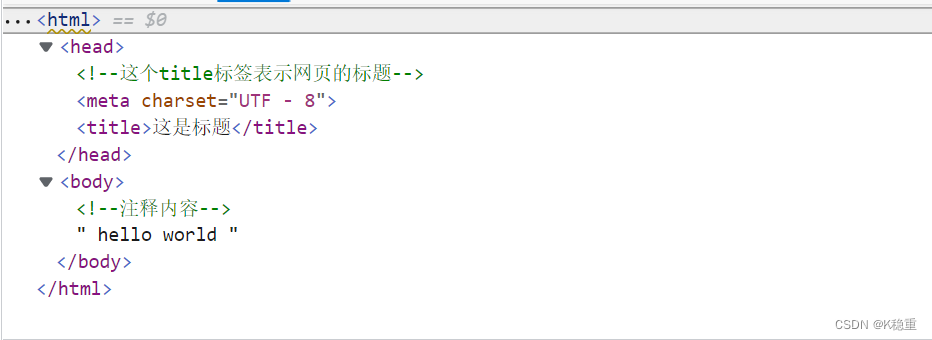
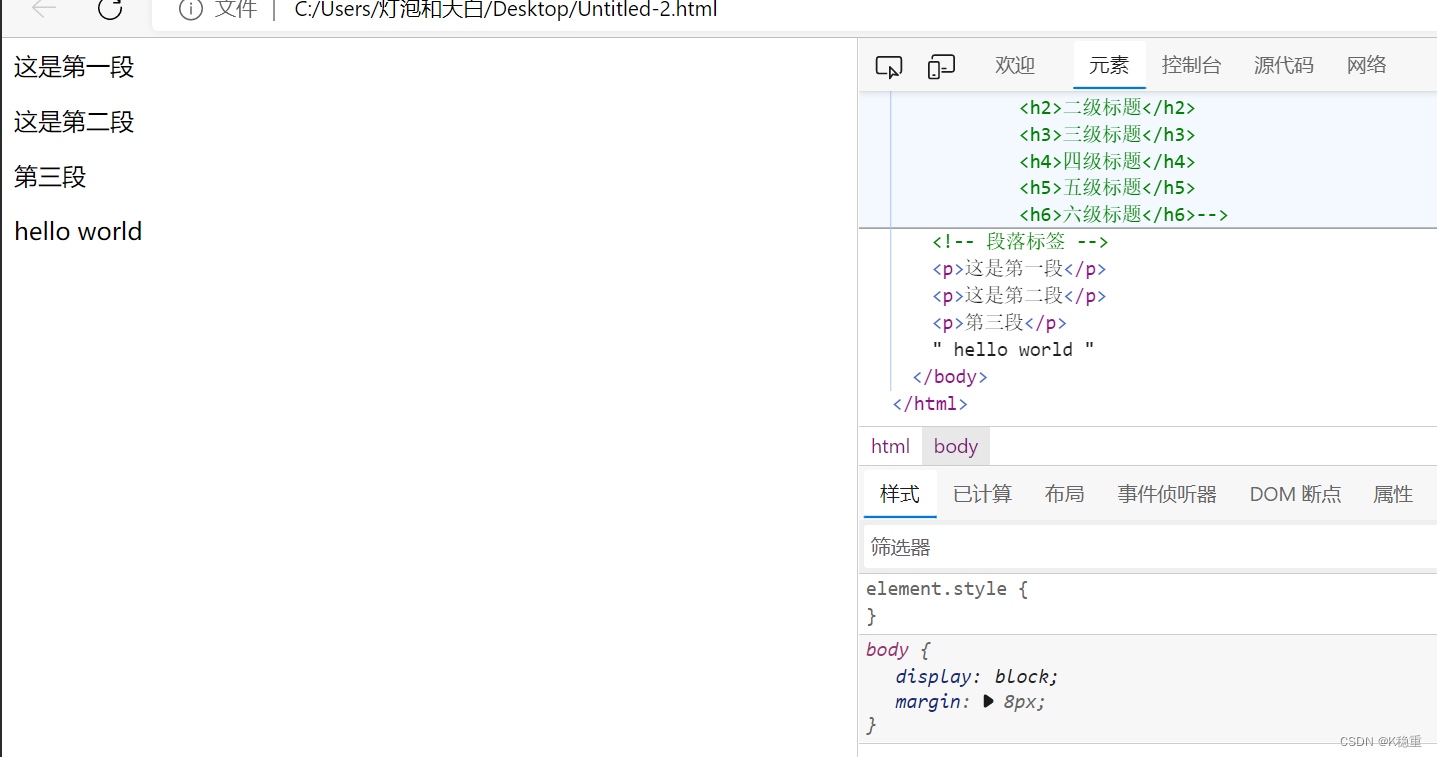
使用浏览器的"开发者工具"就可以看到这个页面的详细内容.
开发者工具是咱们在写前端代码的时候非常重要的伙伴(对于后端程序猿也很有用)
通过右键 => 检查 或者 F12 都可以进入开发者工具
这里就能看到每个hmtl标签所对应的页面内容.
如果我们把html中写入一些中文,有的电脑可以正确展示,有的电脑可能就会乱码.
需要显示的在html中设置编码方式.
通过这个meta标签指定字符编码.
这个时候浏览器就知道按照 UTF - 8 来解析了.
使用VScode,可以通过!<tab>就能快速生出一组html的基本模板.(IDEA也是支持的)
了解HTML中的其他标签.
HTML里面的大部分标签都是包含"语义".(不同的标签代表不同的含义,有不同的用途)
注释标签:
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释(和IDEA一样)
HTML中写注释和其他的Java / C++ 的注释有一个特别本质的区别!
这个注释是可能会暴露到外面,被广大用户看到的!!
用户是可能能够看到html的完整代码的.(也包括了注释)
像HTML,CSS,JS 这些代码都是要在浏览器上运行的!
用户的浏览器会先下载到这些代码文件,然后再运行.
1
C++ Java 发布的都是 二进制 的内容.
2
一个问题:我辛苦写的代码,这不是很容易就被别人抄走了?
这个问题确实是客观存在的!!
所以在 JS 中会采取一些 "代码混淆" 的方式来一定程度的解决这个问题.
代码混淆就是在保证代码逻辑不变的基础上,把代码的可读性尽量皮坏掉.(把缩进,空格,换行,能去掉的都去掉,把变量名都替换成a,b,c.....)
多少能起到一点用处,(其实也没啥太大用处).
标题标签: h1-h6
HTML中,标题标签,有6个
h1 - h6
分别代表着1 - 6 级标题
这个标题不是title,不是标签页的标题,而是内容的标题.
(html最初是为了实现"报纸"这样的效果)
数字越小,标题就也打越粗
当前我们看到这些标题的显示效果,在不同的浏览器上,可能存在细节的差别.
(当前其实应用的是浏览器的默认样式,不同的浏览器可能会有默认值)
可以通过CSS来修改这里的格式
随便点一个标题
下面这段代码就是CSS的代码.
这个代码就描述了h1标签的样式.
每个标题标签是独占一行的
在html中,代码的换行 / 空格,一般对于页面的显示效果是没啥影响的.
一个元素是否独占一行,这是一个专门的属性.
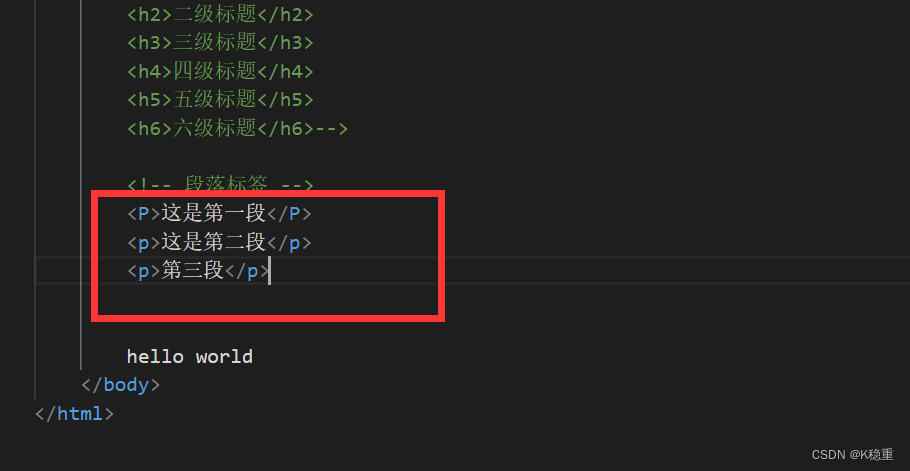
段落标签 p标签.

可以通过lorem这样的方式构造一个随机的长文本出来.(idea好像也支持)
(lorem这个是印刷行业搞的东西)
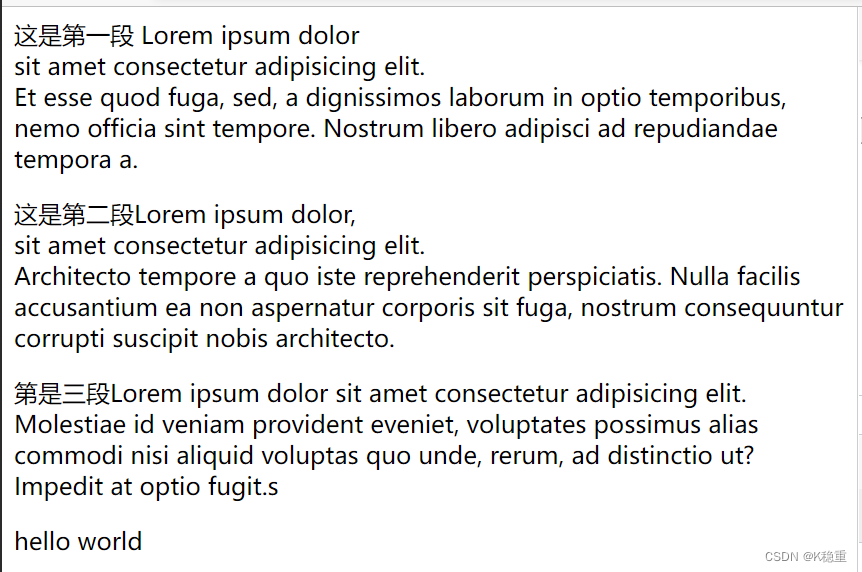
段落和段落之间存在一定的间距,这个间距主要是为了区分段落和段落.
(这个间距,不同的浏览器也不一样,也可以通过CSS来修改这个间距)
通过直接在内容中添加空格,并不能让段落的第一行产生缩进.
这个事情还得靠CSS来控制.
为啥不让HTML本身来控制?
最刚开始有HTML的时候,样式也是HTML自身控制.
HTML标签上有很多属性,就能影响到样式.(当时还没有CSS)
后来人们觉得这么搞太乱了,才把样式单独提出来,做成了CSS
换行标签<br>
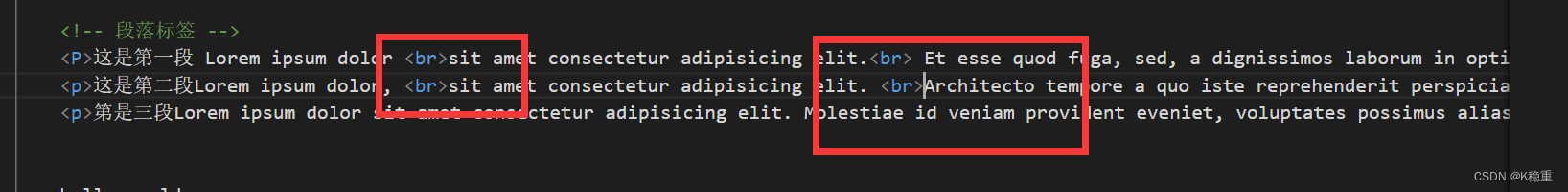
在html中如果直接写换行,并不会直接让页面的显示效果换行.
就可以通过<br>换行
<br>是一个单标签,只有开始标签,不需要结束标签
效果
br标签更严格的写法是<br/>标准更推荐的单标签的写法.
虽然不加 / 也能正确显示,这是依靠了浏览器的容错能力.
如果你换个浏览器,可能会出现问题.
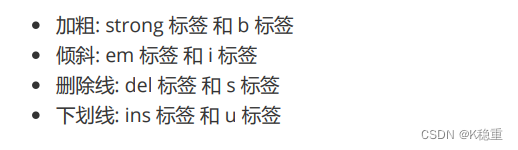
格式化标签
这一组标签都能够影响到样式.
(这些标签达到的效果,都能使用CSS实现)
这几个格式化标签不是独占一行的
这几种效果都是可以使用CSS来实现的,实际开发中还是以CSS为主来完成这些功能.
图片标签 img
img => imge 图片
非常依赖一个src属性,通过这个属性来定制一个具体的图片资源.
也是一个单标签
src属性要写一个具体的图片路径.
这个路径可以使一个本地路径,也可以是一个网络路径
本地路径:这个得看图片和html之间的目录的相对关系....
此时图片就添加进来了
此时在创建一个新的目录,把照片放到新的目录里面,照片就没了
此时我们就可以把这个路径在进行一下修改
照片又出来了
当前这个目录结构,就决定了src该怎么写
在创建一个目录test,把test1放到test里面
现在src就得在前面加上个../
网络路径,就是一个形如http://或者https://这样的url(后面写到HTTP协议的时候会具体写)
alt属性表示,如果图片挂了,显示一个文字,表示这个图片曾经来过

title属性:光标放到图片上之后,有一个小小的提示框
width表示宽度
height表示高度
单位叫做px也就是所谓的像素.
border属性,能够给图片加上边框.
尺寸,边框 这样的东西,其实都可以通过CSS来控制.
一个html标签,可以有多个属性.
多个属性之间,使用空格或者换行分割.
每个属性都是一个键值对,键和值之间使用 = 分割.
值都是要使用 "" 引起来的.
虽然border属性标红了,但是并不是错误.
浏览器仍然可以顺利执行.
a 标签,表示超链接
点击 a 标签就能跳转到另外一个页面.
href属性特别重要.(必须要有的)
标签的内容也很重要
最后
以上就是明理睫毛膏最近收集整理的关于【Java成王之路】EE初阶第十八篇: 前端三剑客 HTML基础篇的全部内容,更多相关【Java成王之路】EE初阶第十八篇:内容请搜索靠谱客的其他文章。
































发表评论 取消回复