面试大法
高频问题
- 兼容性问题
- css
- js
- 移动端
-
如何实现浏览器内多个标签页之间的通信? (阿里) 休止符
-
移动端的布局用过媒体查询吗?
https://www.w3cplus.com/mobile/vw-layout-in-vue.html -
阿里面试题 http://caibaojian.com/ali-mianshi.html
HTML
1.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
2.HTML5 为什么只需要写 <!DOCTYPE HTML>?
声明html文档使用的网页标准
3.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
| 类型 | 标签 |
|---|---|
| 行内 | span b i |
| 块级 | div p li dd dt header footer |
| 空元素 | hr br |
4.页面导入样式时,使用link和@import有什么区别?
区别1:link是XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本(IE5及以下)的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
5.介绍一下你对浏览器内核的理解?
内核的区别主要在于css引擎和js引擎,前者提供页面的排版算法用于渲染页面,js引擎则更多用于页面交互,少量用于排版渲染页面
6.常见的浏览器内核有哪些?
webkit
gecko
presto
trident
不过貌似现在都开始拥抱webkit了
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
本地存储,标签语义化,自定义标签,音视频支持,地理定位,拖拽, worker websocket
requestIsNotToken
移除了
仅用于表现的标签: s big center u
影响页面性能的标签: frame frameset noframes
可通过html 文档声明 js属性, html标签
7.简述一下你对HTML语义化的理解?
1.在没有css的情况下,页面不至于杂乱
2.有利于SEO, 更容易被搜索引擎和爬虫获取到
3.方便其他设备的有意义的解析语义
4.结构清晰便于代码维护
8.HTML5的离线储存怎么使用,工作原理能不能解释一下?
1. 在html表中加入 minifest属性,指定加载缓存文件 demo.appache
2. 在demo.appache中分三部分指定缓存or加载页面:
2.1 CACHE MINIFEST
缓存的文件
2.2 NETWORK
有网络时请求的文件
2.3 FULLBACK
页面加载失败时回退页面(404)
当被缓存的文件发生更新时,对应的缓存文件demo.appache 文件也要发生更新,才能触发客户端更新最新的文件
9.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
【在线】的情况下,浏览器发现【html】头部有【manifest】属性,它会【先请求manifest】文件,如果是【第一次访问app】,那么浏览器就会根据【manifest文件的内容】下载相应的资源并且进行【离线存储】。如果已经【访问过app】并且资源已经离线存储了,那么浏览器就会使用【离线的资源加载页面】,然后浏览器会对比【新的manifest文件】与【旧的manifest】文件,如果文件没有发生改变,就不做任何操作,【如果文件改变了】,那么就会【重新下载文件】中的资源并进行离线存储。
【离线】的情况下,浏览器就直接使用离线存储的资源。
10.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
| 特性 | Cookie | LocalStorage | SessionStorage |
|---|---|---|---|
| 数据的声明周期 | 一般由服务器生产,可设置过期时间 如果在浏览器中生成,默认在关闭浏览器之后生效 | 除非被清除,否则永久保存 | 仅在当前会话有效,关闭浏览器之后失效 |
| 数据的存放大小 | 4KB | 5MB | 5MB |
| 与服务端通信 | 每次都会携带在http请求头中发送至服务器,保存数据过多会影响服务器性能 | 仅在客户端保存,不参与服务端通信 | 同localStorage |
| 用途 | 一般用于标识用户身份存储token | 用于浏览器器保存数据,跨tab通信 | 同localStorage |
11.iframe有那些缺点?iframe用法
| 优点 | 缺点 |
|---|---|
| 1. iframe能够原封不动的把嵌入的网页展示出来 | 1.页面中存在太多iframe的时候,页面滚动条会出现水平垂直的滚动条,用户体验不好 |
| 2. 方便代码复用已经公共部分的维护 | 2.iframe中的内容不易被爬虫爬取,不利于网站的SEO |
| 3.可用于加载第三方图标与广告 | 3.iframe 框架会增加http请求,不利于大型网站高并发的情况下会增加服务器负担 |
12. Label的作用是什么?是怎么用的?(加 for 或 包裹)
点击触发与之相绑定的表单控件获取焦点
13. HTML5的form如何关闭自动完成功能?
1. 进入ie 打开f12, internet选项-内容-自动完成功能
2. 在表单form中设置autocomplete=off属性
3. 在表单元素input中设置autocomplete=off属性
14.如何实现浏览器内多个标签页之间的通信? (阿里) 休止符
15.webSocket如何兼容低浏览器?(阿里)
16.页面可见性(Page Visibility)API 可以有哪些用途?
通过监听visibilitychange这个属性,可以监听页面是否处于可见状态,可用于在打开或者关闭 时 打开或者关闭 音视频动画等
17.如何在页面上实现一个圆形的可点击区域?
1. 使用border-radius设置为50%
2. 利用js判断圆形可点击得区域事件生效
3. 使用svg制作一个圆
18.实现不使用 border 画出1px高的线,在不同浏览器的Quirksmode和CSSCompat模式下都能保持同一效果。
原因在ie6下,默认所有元素都有一个默认高度10px-12px, 默认字体得高度(中英文),此时设置height: 1px 则不会生效
1. <div style="height: 1px; font-size:0"></div>
2. <div style="height: 1px; overflow: hidden"></div>
19. 网页验证码是干嘛的,是为了解决什么安全问题?
1. 区分是计算机还是人得公共自动程序,可以防止恶意暴力破解密码,刷票,网站论坛灌水
2. 防止黑客暴力破解密码,恶意登陆
20. title与h1的区别、b与strong的区别、i与em的区别?
| 标签 | 相同点 | 区别 |
|---|---|---|
| title vs h1 | 起到强调得作用 | 页面中一般只有一个h1, 更强调页面内容得重要性 但是title可以在每个单页中存在,强调得是网站得主题 |
| b vs strong | 都是加粗显示 | b: 视觉强调 strong: 语义强调 |
| i vs em | 都是斜体显示 | i: 视觉强调 em: 语义强调 |
CSS
1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
1.标准盒模型:
盒子的高度 = content
2.怪异模型:
盒子的高度 = content + padding + border
2.CSS选择符有哪些?哪些属性可以继承?CSS优先级算法如何计算?
| 选择器 | 名称 | 特殊性值 |
|---|---|---|
| !important | 权重 | 1000 |
| # | id 选择器 | 0100 |
| . | 类选择器 | 0010 |
| div p | 后台选择器 | 0010 |
| div>p | 子代选择器 | 0010 |
| , | 集合选择器 | 0010 |
| + | 兄弟选择器 | 0010 |
| [] | 属性选择器 | 0010 |
| div | 标签选择器 | 0001 |
| * | 选择所有元素 | 0000 |
3.CSS3新增伪类有那些?
| 伪类 | 作用 |
|---|---|
| :last-of-type | 选择最后一个元素 |
| :last-child | 选择最后一个元素 |
| :first-of-type | 选择第一个元素 |
| :first-child | 选择第一个元素 |
| :only-child | |
| :only-of-type | |
| :focus |
4.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
1. 设置绝对定位
div {
width: 100px;
height: 100px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
2. 设置绝对定位50%
div {
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
margin-left: -50px;
margin-top: -50px;
}
3. 设置transform
div {
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
transform: translate(-50%, -50%)
}
4. 不定宽高
.box {
display: flex;
justify-content: center;
align-items: center;
}
5. 表格居中
.table {
display: table;
}
.table .tr {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.table .tr .td {
display: inline-block;
}
6. 计算属性
div {
position: absolute;
left: calc((100% - 50px) / 2);
top: calc((100% - 50px) / 2);
}
5. display有哪些值?说明他们的作用。
| 常见值 | 作用 |
|---|---|
| none | 不显示元素,也不占页面位置 |
| block | 以块显示元素 |
| inline | 以行内显示元素 |
| inline-block | 以行内块显示元素 |
| table | 以块级表格来显示内容 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和<th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption> |
6. position的值relative和absolute定位原点是?
1. relative 是以自身左上角当前的位置为参照的
2. absolute是以当前元素最近的定位(relative absolute)元素左上角来作为参照的
7.CSS3有哪些新特性?属性
- 选择器
div:nth-child() {}
div:nth-of-type() {}
div:first-child {}
div:last-child {}
- @font-face 网络字体
-
圆角
border-raidus: 50px;
- 阴影
box-shadow: 5px 2px 6px rgba(0, 0, 0, 0.1)
- 渐变
background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#2A8BBE),to(#FE280E));
- 弹性盒子
- 动画特效
8.请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
* why: 传统网页布局采用 float position display 来进行特殊网页布局,但是诸如垂直居中布局就不是很方便
* what: 任何元素都可以指定为flex容器, 其子元素自动成为容器成员,父元素设置flex布局后,子元素身上设置的float clear vertical-align将失效
容器默认存在两根轴 水平轴称为main axis,纵轴称为cross axis, 交叉轴的开始位置为 cross start, 结束位置为cross end
* how: 垂直居中布局,nav导航布局
9.用纯CSS创建一个三角形的原理是什么?
- 边框均分原理
元素都是一个盒子,从形状的中心开始,向四个角发散平分整个盒子
- 代码实现
div {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
div {
width:0;
height:0;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
border-left: 50px solid red;
}
div {
width:0;
height:0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 50px solid red;
}
实现一个等边三角形
b^2 = c^2 - a^2
10.一个满屏 品 字布局 如何设计?
- 使用浮动定位实现
11. li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔”
设置font-size: 0;可解决
12. 为什么要初始化CSS样式。
不同的浏览器对于标签设置的默认值是不同的,通过css 初始化可以抹平不同浏览器的由于默认值带来的差异
13. absolute的containing block计算方式跟正常流有什么不同?
14. CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
| 属性值 | 属性值描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的,相当于display:hidden;,但此时仍占用页面空间 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
visibility collapse 属性设置一般元素上面产生的效果和visibility hidden效果一样,但是如果设置在表格中的效果却是display none 整行或者整列
15. position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?

16. 对BFC规范(块级格式化上下文:block formatting context)的理解?
- 定义: 浮动元素,绝对定位元素,非块级元素的块级容器以及overflow不为visible的块级盒子,会为它的内容创建新的BFC(block formatting context)
- 怎么创建块级格式化上下文
* float的值不是none * position 的值不是static 或者relative * display的值是inline-block table-cell flex table-caption 或者 inline-flex * visibility 的值不是 visible <div class="container"> 这就是块级格式化上下文 </div> 副作用 1、display: table 可能引发响应性问题 2、overflow: scroll 可能产生多余的滚动条 3、float: left 将把元素移至左侧,并被其他元素环绕 4、overflow: hidden 将裁切溢出元素 - 用什么作用?
1. 解决垂直外边距margin 重叠问题 2. 浮动之后,外部盒子高度没有高度的情况下会自动撑开 3. 避免文字环绕
17. CSS权重优先级是如何计算的?
1. 优先级就近原则
内联样式 > 内部样式 > 外部样式表 > 默认缺省样式
!important 优先级高于一切
2. 权重分为四个等级 0001 0010 0100 1000
0001: 标签选择器
0010: 类选择器、属性选择器
0100: id选择器
1000: !important
18. 请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
浮动是为了方便块级元素横向布局产生的,浮动的出现导致页面中包含浮动元素的盒子高度出现了塌陷,当盒子中没有除浮动元素的其他元素的时候,盒子的高度为零
清楚浮动的方式 6
1. 添加额外的标签 <br clear="all"> or <div style="clear:both"></div>
2. 给父元素设置浮动
3. 给父元素设置高度
4. 给父元素设置overflow: hidden; clear: both
5. 采用伪元素清除浮动
.clearfix::after {
content: '';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1;
}
19. 移动端的布局用过媒体查询吗?
https://www.w3cplus.com/mobile/vw-layout-in-vue.html
20. 使用 CSS 预处理器吗?喜欢那个?
sass
变量
嵌套
混入(mixin)
继承
函数
@import
运算符
逻辑控制
21. CSS优化、提高性能的方法有哪些?
四个方面:加载性能 选择器性能 渲染性能 可维护性
1. 优化选择器嵌套,避免层级过深
2. 尽量少用浮动 定位
3. 不适用@import 加载css 样式
4. 尽量抽取公共样式,减少代码量
5. 尽量利用继承属性,减少代码量
6. 将css 文件放在head中进行加载
22. 浏览器是怎样解析CSS选择器的?
从右往左解析css 选择器
23. 在网页中的应该使用奇数还是偶数的字体?为什么呢?
偶数
24. margin和padding分别适合什么场景使用?
25. 抽离样式模块怎么写,说出思路,有无实践经验?[阿里航旅的面试题]
css样式文件结构( 模块划分的单入口 )
common
|_ _ _ _ _ _reset.css
|_ _ _ _ _ _common.css 公用样式
libs
|_ _ _ _ _ _bootstrap
|_ _ _ _ _ _swiper 第三方库样式
modules
|_ _ _ _ _ _index
|_ _ _ _ _ _category
|_ _ _ _ _ user
...... 模块样式
index.css
category.css
user.css
...... 入口样式文件
1. 使用样式重置来统一各个浏览器的初始样式
2. 抽取公共样式形成代码库
3. 提取页面公共变量,便于更换主题换肤 如: 尺寸、颜色
4. 集中管理小图标iconfont
26. 元素竖向的百分比设定是相对于容器的高度吗?
元素的宽高是基于容器的宽高,元素的padding margin 都是基于【容器的宽度】
27. 全屏滚动的原理是什么?用到了CSS的那些属性?
动鼠标滚轮或者点击导航按钮,页面会平滑滚动到对应的模块
fullScreen.js
overflow: hidden; transition: all 1000ms ease;
28. 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
页面的设计和开发应当根据【用户行为】以及【设备环境】(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括【弹性网格】和布局、【图片】、css 【media】 query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。
响应式网页设计就是【一个网站能够兼容多个终端】——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。页面头部必须有meta声明viewport:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no”>
29. 视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再次出现,和只出现一次分别怎么做?)
监听页面滚动的位置,当滚动距离大于某个元素的相对位置时,执行动画,
30. ::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。
css1 中伪类(:link, :visited, :hover, :actived)跟伪元素 :before :after 写法一致
css3中伪元素被抽出来用::before ::after 代替
:after :before 的写法更加兼容老版本浏览器
31. 如何修改chrome记住密码后自动填充表单的黄色背景 ?
给input 框autofill伪类属性 设置内阴影遮住原本的黄色部分
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset !important;
}
32. 你对line-height是如何理解的?
33. 设置元素浮动后,该元素的display值是多少?(自动变成display:block)
34. 怎么让Chrome支持小于12px 的文字?
使用css3属性:
transform: scale(0.8) 属性设置小于 1
35. 让页面里的字体变清晰,变细用CSS怎么做?(-webkit-font-smoothing: antialiased;)
36. font-style属性可以让它赋值为“oblique” oblique是什么意思?
倾斜
37. position:fixed;在android下无效怎么处理?
采用position: absolute 绝对定位来处理
38. 如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
多数显示器的默认频率是60HZ,即每秒刷新60次。所以理论上的最小间隔是 1/60*1000ms = 16.7ms
39. display:inline-block 什么时候会显示间隙?(携程)
当行内块平铺在一个盒子里时会出现4px间隔,原因是有换行或空格
解决方法:
1. 去除空格
2. 针对父盒子设置font-size: 0; letter-space: -4px;
3. 设置浮动,父盒子清除浮动
40. overflow: scroll时不能平滑滚动的问题怎么处理?
andriod4.0之前不支持区域滚动,andriod5开始支持区域滚动,所以主要是为了支持低版本的andriod 系统,可以采用设置 以下内容启用硬件加速
{
overflow: scroll;
-webkit-overflow-scrolling: touch;
}
也可以采用js框架, iscroll.js 来解决平滑滚动的问题
41. 有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度。
精髓使用padding值占位,使用position 定位第一个元素,或者使用负marging, item2设置高度100%
42. png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
1. gif图形交换格式,索引颜色格式,颜色少的情况下,产生的文件极小,支持背景透明,动画,图形渐进,无损压缩(适合线条,图标等),缺点只有256种颜色
2. jpg支持上百万种颜色,有损压缩,压缩比可达180:1,而且质量受损不明显,不支持图形渐进与背景透明,不支持动画
3. png为替代gif产生的,位图文件,支持透明,半透明,不透明。不支持动画,无损图像格式。Png8简单说是静态gif,也只有256色,png24不透明,但不止256色。
4. webp谷歌开发的旨在加快图片加载速度的图片格式,图片压缩体积是jpeg的2/3,有损压缩。高版本的W3C浏览器才支持,google39+,safari7+
43. 什么是Cookie 隔离?(或者说:请求资源的时候不要让它带cookie怎么做)
静态资源放到CDN中,不同域名访问就不会带cookie信息
44. style标签写在body后与body前有什么区别?
优先级不同,就近原则,离标签越近的style优先级越高
45. css 规范
JavaScript
1. 介绍JavaScript的基本数据类型。
5种基本类型
Numebr
String
Boolean
Null
Undefined
4种复杂类型
Array
Object
Function
Regexp
2. 说说写JavaScript的基本规范?
1. 不要在同一行声明多个变量
2. 使用全等
3. 使用数组字面量中括号[]代替new Array
4. 不要使用全局变量
5. switch 分支一定要写default分支
6. for if 等强制一定要写花括号{}
7. for in 中使用var 定义局部变量
8. 注释尽量简洁As long as possible As long as Neccssary
9. 使用单行注释代替多行注释
10. 函数/方法提供入参 出参 作用范围 等描述
11. 文件注释
12. 命名方式
属性、变量驼峰命名 eg: hellWorld
前置下划线表示私有属性、方法 eg: _demo: () => {}
常量使用大写命名,单词之间以下划线间隔 CIRCLE_PAI
类名采用首字母大写
eg: function Animal () {}
缩写单词组词全部大写
eg: innerHTML
13. 命名语法
类名一般采用名词
eg. Pig
方法名采用动宾结构 eg. getStyle
布尔值 采用is has 开头
Promise 采用动宾短语
const loadingData = new Promise();
14. 使用let命名基本类型数据, 常量使用const 命名以及复杂类型数据
15. 使用三元运算符代替if-else 语句
16. 合理使用缩写
17. 检测数据类型优先使用typeof, 其次instanceof , null、undefined 使用全等比较, 最次使用Object.prototype.toString.call()判断类型。
18. 使用短路运算符减少不必要的计算 && ||
19. 不要针对数组使用for-in 循环
3. JavaScript原型,原型链 ? 有什么特点?
javascript是基于原型发展出来的语言,在javascript的世界中所有的元素,都是原型链最顶端的Object的实例, 每个对象都有它的原型,通过__proto__ 可以找到原型对象,层层向上找,一直找到object, object 的原型是null, null 没有原型, 对象上不存在的属性会一直通过原型链进行查找,一直查找到null,如果属性不存在,则返回undefined。
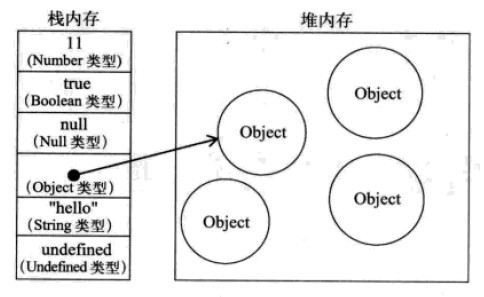
4. JavaScript有几种类型的值?(堆:原始数据类型和 栈:引用数据类型),你能画一下他们的内存图吗?
基础类型
String
Number
Boolean
Null
Undefined
复杂类型
Object
Array
Date
RegExp
Function
基础数据的创建、赋值都在栈中, 复杂类型的数据在栈中存储了内存地址,在堆中真正保存了数据,在栈中复制对象就是复制了栈中的内存地址,并没有真正复制堆中的对象

5. Javascript如何实现继承?
1. 原型继承
将原型实例赋值给 对象的prototype属性
2. 构造函数继承
在构造函数内部,执行原型时使用call绑定当前构造函数this
3. 混合继承
原型继承 + 构造函数继承
注意修正对象的指针constructor属性
4. 通过Object.create 构造一个新对象(注意浅拷贝)
5. 寄生式继承 函数内部构建对象,return对象
6. 组合寄生继承 原型链继承 + 寄生继承
6. Javascript创建对象的几种方式?
6种方法
优缺点
| 模式 | 优点 | 缺点 | 特点 |
|---|---|---|---|
| 工厂模式 | 批量创建对象 | 对象的原型无法识别 | 使用new 字面量创建对象 |
| 构造函数 | 解决了对象识别问题 | 实例化多个对象时,原型的方法无法共享,造成内存浪费 | 使用new 字面量实例化构造函数 |
| 原型模式 | 解决了多个实例属性和方法共享问题 | 无法传参 | 使用prototype |
| 混合模式 | 解决了多个实例属性方法共享问题,同时也可以传参 | 初始化时不管是否调用,方法也会跟着初始化 | 构造函数 + 原型模式 |
| 动态模式 | 解决了方法初始化的问题 | 动态绑定方法,只在初始化的时候绑定方法 | |
| 寄生模式 | 返回对象本身,方便重写 | 无法识别原型 | 同工厂模式 |
7. Javascript作用链域?
作用域分为全局作用域和局部作用域,当代码开始运行时,当前运行环境中的变量会创建一个作用域链,来管理变量对作用域链上的变量方法访问的权限以及有序访问。
8. 谈谈This对象的理解。
回答方向:
1. 是什么
2. 全局与局部
3. 使用场景
this 一般指向调用对象的当前执行上下文;
全局:默认this指向window, 直接定义在script 标签种执行的方法,方法体内this指向window, 默认可以不写
局部:4
1. 全局作用域调用函数,函数方法体内this 指向window
2. 在对象调用时,哪个对象调用就指向哪个对象(事件)
3. 在实例化对象时,this 指向当前实例
4. 当使用call apply 时,可以改变当前this指向
使用场景:
1. 在构造函数时,区分局部变量与全局变量时会用到
2. 返回当前函数的执行上下文(链式调用)
9. eval是做什么的?
作用:
1. 解析js 代码并执行
2. 解析JSON 字符串
运行效率:
运行效率低,运行代码分两步,先解析,后执行
作用域:
作用范围与正常变量一样
兼容性: ie8以下不支持,仅支持window.execScript()
10. 什么是window对象? 什么是document对象?
window对象是指当前窗口或者在框架内部的窗口(iframe),window 是全局对象,定义了核心javascript的所有方法和属性;
document 代表整个文档,用于访问页面元素。
document是window对象的属性,HTMLDocument 扩展了访问操作DOM的方法和属性;HTMLCollection对象,保存了锚点,表,链接的引用。
11. null,undefined的区别?
null 表示空对象,代表空对象指针,类型为object
undefined 表示对象已经声明,但是没有赋值
12. 写一个通用的事件侦听器函数(机试题)。
var myEvent = {
// 页面加载
readyEvent: function (fn) {
if (fn == null) {
fn = document;
}
var oldOnload = window.onload;
if (typeof oldOnload !== 'function') {
window.onload = fn;
} else {
window.onload = function () {
oldOnload();
fn();
}
}
},
// 绑定事件
addEvent: function (el, type, handler) {
if (el.addEventListener) {
el.addEventListener(type, handler, false);
} else if (el.attachEvent){
el.attacheEvent('on' + type, function () {
handler.call(el);
});
} else {
el['on' + type] = handler;
}
},
// 取消绑定事件
removeEvent: function (el, type, handler) {
if (el.removeEventListener) {
el.removeEventListener(type, handler, false);
} else if (el.detachEvent) {
el.detachEvent('on' + type, handler);
} else {
el['on' + type] = null;
}
},
// 组织冒泡
stopPropagation: function (ev) {
var e = ev || window.event;
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
},
// 组织默认事件
preventDefault: function (ev) {
var e = ev || window.event;
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
},
// 获取事件详细信息
getEvent: function (ev) {
var ev = e || window.event;
if (!ev) {
var c = this.getEvent.caller;
while (c) {
ev = c.arguments[0];
if (ev && Event == ev.constructor) {
break;
}
c = c.caller;
}
}
return ev;
}
}
13. [“1”, “2”, “3”].map(parseInt) 答案是多少?
[1, NaN, NaN]
parseInt 函数会传入两个参数 value radix
radix 取值范围为2 - 36之间的整数
当radix 的值小于字符串的值的时候,会报NaN
14.关于事件,IE与火狐的事件机制有什么区别? 如何阻止冒泡?
IE 是基于冒泡设计的事件流,不支持事件捕获
ff 既支持事件冒泡也支持事件捕获
阻止事件冒泡:
ie: event.cancelBubble = false;
ff: event.stopPropagation();
15.什么是闭包(closure),为什么要用它?
定义在函数内部的函数,可以读取到函数内的私有变量
1. 私有化变量
2. 保持变量在内存中,防止被垃圾回收机制回收
缺点是会造成内存开销增大
16.javascript 代码中的”use strict”;是什么意思 ? 使用它区别是什么?
严格模式,通过在作用域的顶部插入 "use strict"可以使得代码在更严格的环境中执行
作用:
1. 消除语法不严格,不严谨之处,减少怪异行为
2. 提高代码运行效率
3. 消除代码中不安全的写法,保证运行安全
使用前后的区别:
1. 变量声明即赋值
2. 禁止关键字指向全局变量
构造函数,实例化时不加new, 内部this 指向window,导致报错
3. 禁止删除变量
只能通过clone 对象的方式,设置configurable: true删除对变量的引用
"use strict";
var x;
delete x; // 语法错误
var o = Object.create(null, {'x': {
value: 1,
configurable: true
}});
delete o.x; // 删除成功
4. 重复定义对象的属性会报错
5. 参数重名报错 const a = (b, b, c) => {}
17.如何判断一个对象是否属于某个类?
typeof
instanceof
constructor
18.new操作符具体干了什么呢?
1. 申请内存空间,初始化一个空对象
2. 设置原型链
3. 绑定执行环境,并执行
4. 判断类型,如果是复杂类型则返回对象的引用,如果时基础类型数据则直接返回值
var Func=function(){
};
var func=new Func ();
/ 模拟步骤开始
var obj = new Object();
obj.__proto__ = Func.prototype;
var result = Func.call(obj);
if (typeof(result) === 'object' ) {
func = result;
} else {
func = obj;
}
19.用原生JavaScript的实现过什么功能吗?
滚动顶部
级联菜单
下拉框
模态框
提示框
取色器
楼层效果
贪吃蛇
计算器
20. Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
hasOwnProperty
20.对JSON的了解?
Javascript Object Notation
轻量级数据交互格式,简洁明了,不支持注释, 是javascript 的子集;
使用JSON.stringify 可以将json 转成jSON 字符串,使用JSON.parse 可以将JSON 字符串转化为JSON, 转化过程中对象的引用会被切断

20. [].forEach.call($$(""),function(a){ a.style.outline=“1px solid #”+(~~(Math.random()(1<<24))).toString(16) }) 能解释一下这段代码的意思吗?
21. js延迟加载的方式有哪些?
1. 使用setTimeout
2. 在body 底部页面onload时动态加载对应需要引入的js文件,类似jsonp
3. defer 立即下载,延迟执行;注意区分async 异步无顺序加载,onload 前执行
4. 使用get 请求方式获取文件内容,动态创建标签,插入文件内容
22. Ajax 是什么? 如何创建一个Ajax?
异步的javascript和xml, 局部无状态刷新,无需刷新整个页面,可直接修改局部数据
1. 创建一个xmlHttp对象
2. 执行open 方法传入参数
3. 发送请求
4. 监听返回值
GET:
var xmlHttp = null;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else {
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// 异步需要
xmlHttp.onreadyStatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
// xmlHttp.responseText
}
};
// 同步直接
// *** = xmlHttp.responseText;
xmlHttp.open("GET", 'www.baidu.com?fname=cungen&lname=xu&r' + Math.random(), true); // 异步
xmlHttp.send();
POST:
var xmlHttp = null;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else {
xmlHttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// 异步需要
xmlHttp.onreadyStatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
// xmlHttp.responseText
}
};
// 同步直接
// *** = xmlHttp.responseText;
xmlHttp.open("POST", 'www.baidu.com, true); // 异步
// 设置请求头
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 参数采用send 中发出
xmlHttp.send('fname=cungen&lname=xu&r' + Math.random()');
http://www.runoob.com/ajax/ajax-asp-php.html
23.同步和异步的区别?
同步时上一个事件或者方法没有执行完成,就不能进行其他的事件或者方法,异步时上下排列的事件和方法可以同时进行, 不必按照排列顺序一次执行,谁先返回值就先执行谁
24.如何解决跨域问题?
1. jsonp
get 请求后面接callback函数名,仅支持get 请求
3. window.name
同一个声明周期内的window 窗口name属性是共享的,大小2M左右。
4. document.domain
在页面不同的框架中设置相同的domain, 可以绕过页面中不同框架的同源限制,进而通过操作contentWindow对象来操作不同的框架
3. window.postMessage
不同域的框架通过iframe是可以相互获取window 对象的,
首先使用iframe获取目标网页的window对象
使用postMessage方法传参
三个参数: data targetOrigin
在目标页面监听message 方法
25.页面编码和被请求的资源编码如果不一致如何处理?
encodeURI decodeURI
26.模块化开发怎么做?
模块化开发要点在于封装细节,开放接口,每个模块都是为了某一个特定的功能设计,模块之间彼此独立,互不影响,通过接口来实现模块的交互。
模块化要解决的问题包括:
命名冲突
文件依赖
限制作用域
方案一:匿名函数
方案二:对象封装
方案三: 第三方模块化 seajs common.js
27.AMD(Modules/Asynchronous-Definition)、CMD(Common Module Definition)规范区别?

AMD:提前执行(异步加载:依赖先执行)+延迟执行
CMD:延迟执行(运行到需加载,根据顺序执行)
28.requireJS的核心原理是什么?(如何动态加载的?如何避免多次加载的?如何 缓存的?)
动态创建script加载js
加载之后创建一个对象,用来唯一标识模块,避免多次加载
29. 让你自己设计实现一个requireJS,你会怎么做?
30. 谈一谈你对ECMAScript6的了解?
31.ECMAScript6 怎么写class么,为什么会出现class这种东西?
32.异步加载的方式有哪些?
1. 动态创建标签
2. 设置defer async 属性
3. 使用ajax get方式加载代码,动态解析执行
33.documen.write和 innerHTML的区别?
| write | innerHTML |
|---|---|
| 页面全部重绘 | 局部重绘 |
| 仅支持写入 | 支持读写操作 |
| 行为与表现没有分离 | 行为表现分离(js html) |
34.DOM操作——怎样添加、移除、移动、复制、创建和查找节点?
1. 创建节点
createDocumetnFragment
createElement
createTextNode
2. 添加、删除、替换、插入, 复制
appendChild
removeChild
replaceChild
insertBefore
cloneNode
3. 查找节点
// 一般方法
getElementById
getElementsByClassName
getElementsByTagName
// HTMLCollection
document.forms
document.links
window.frames
35…call() 和 .apply() 的含义和区别?
都是用于修改对象调用时的上下文
call 后面接枚举的参数
applay 后面接数组
36.数组和对象有哪些原生方法,列举一下?
| 数组方法 | 返回值 | 说明 |
|---|---|---|
| push | length | |
| unshift | length | |
| concat | new Array | 原数组不受影响 |
| pop | 末元素 | |
| shit | 首元素 | |
| splice | 返回选中元素的集合,返回新数组 | |
| slice | 选中元素的集合,返回新数组 | |
| indexOf | 下标 | |
| sort | 改变原数组 |
37.JS 怎么实现一个类。怎么实例化这个类
38.JavaScript中的作用域与变量声明提升?
39.如何编写高性能的Javascript?
那些操作会造成内存泄漏?
1.
JQuery的源码看过吗?能不能简单概况一下它的实现原理?
jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?
jquery中如何将数组转化为json字符串,然后再转化回来?
jQuery 的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
jquery.extend 与 jquery.fn.extend的区别?
jQuery 的队列是如何实现的?队列可以用在哪些地方?
谈一下Jquery中的bind(),live(),delegate(),on()的区别?
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
是否知道自定义事件。jQuery里的fire函数是什么意思,什么时候用?
jQuery 是通过哪个方法和 Sizzle 选择器结合的?(jQuery.fn.find()进入Sizzle)
针对 jQuery性能的优化方法?
Jquery与jQuery UI有啥区别?
JQuery的源码看过吗?能不能简单说一下它的实现原理?
jquery 中如何将数组转化为json字符串,然后再转化回来?
jQuery和Zepto的区别?各自的使用场景?
针对 jQuery 的优化方法?
Zepto的点透问题如何解决?
jQueryUI如何自定义组件?
需求:实现一个页面操作不会整页刷新的网站,并且能在浏览器前进、后退时正确响应。给出你的技术实现方案?
如何判断当前脚本运行在浏览器还是node环境中?(阿里)
通过判断Global对象是否为window,如果不为window,当前脚本没有运行在浏览器中
移动端最小触控区域是多大?
jQuery 的 slideUp动画 ,如果目标元素是被外部事件驱动, 当鼠标快速地连续触发外部元素事件, 动画会滞后的反复执行,该如何处理呢?
把 Script 标签 放在页面的最底部的body封闭之前 和封闭之后有什么区别?浏览器会如何解析它们?
移动端的点击事件的有延迟,时间是多久,为什么会有? 怎么解决这个延时?(click 有 300ms 延迟,为了实现safari的双击事件的设计,浏览器要知道你是不是要双击操作。)
知道各种JS框架(Angular, Backbone, Ember, React, Meteor, Knockout…)么? 能讲出他们各自的优点和缺点么?
Underscore 对哪些 JS 原生对象进行了扩展以及提供了哪些好用的函数方法?
解释JavaScript中的作用域与变量声明提升?
那些操作会造成内存泄漏?
JQuery一个对象可以同时绑定多个事件,这是如何实现的?
Node.js的适用场景?
(如果会用node)知道route, middleware, cluster, nodemon, pm2, server-side rendering么?
解释一下 Backbone 的 MVC 实现方式?
什么是“前端路由”?什么时候适合使用“前端路由”? “前端路由”有哪些优点和缺点?
知道什么是webkit么? 知道怎么用浏览器的各种工具来调试和debug代码么?
如何测试前端代码么? 知道BDD, TDD, Unit Test么? 知道怎么测试你的前端工程么(mocha, sinon, jasmin, qUnit…)?
前端templating(Mustache, underscore, handlebars)是干嘛的, 怎么用?
简述一下 Handlebars 的基本用法?
简述一下 Handlerbars 的对模板的基本处理流程, 如何编译的?如何缓存的?
用js实现千位分隔符?(来源:前端农民工,提示:正则+replace)
检测浏览器版本版本有哪些方式?
我们给一个dom同时绑定两个点击事件,一个用捕获,一个用冒泡,你来说下会执行几次事件,然后会先执行冒泡还是捕获
webpack 了解多少
分包打包项目
其他问题
原来公司工作流程是怎么样的,如何与其他人协作的?如何夸部门合作的?
你遇到过比较难的技术问题是?你是如何解决的?
设计模式 知道什么是singleton, factory, strategy, decrator么?
常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
页面重构怎么操作?
列举IE与其他浏览器不一样的特性?
99%的网站都需要被重构是那本书上写的?
什么叫优雅降级和渐进增强?
是否了解公钥加密和私钥加密。
WEB应用从服务器主动推送Data到客户端有那些方式?
对Node的优点和缺点提出了自己的看法?
你有用过哪些前端性能优化的方法?
http状态码有那些?分别代表是什么意思?
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?(流程说的越详细越好)
部分地区用户反应网站很卡,请问有哪些可能性的原因,以及解决方法?
从打开app到刷新出内容,整个过程中都发生了什么,如果感觉慢,怎么定位问题,怎么解决?
除了前端以外还了解什么其它技术么?你最最厉害的技能是什么?
你用的得心应手用的熟练地编辑器&开发环境是什么样子?
对前端界面工程师这个职位是怎么样理解的?它的前景会怎么样?
你怎么看待Web App 、hybrid App、Native App?
你移动端前端开发的理解?(和 Web 前端开发的主要区别是什么?)
你对加班的看法?
平时如何管理你的项目?
说说最近最流行的一些东西吧?常去哪些网站?
如何设计突发大规模并发架构?
说说最近最流行的一些东西吧?常去哪些网站?
是否了解开源的工具 bower、npm、yeoman、grunt、gulp,一个 npm 的包里的 package.json 具备的必要的字段都有哪些?(名称、版本号,依赖)
每个模块的代码结构都应该比较简单,且每个模块之间的关系也应该非常清晰,随着功能和迭代次数越来越多,你会如何去保持这个状态的?
Git知道branch, diff, merge么?
如何设计突发大规模并发架构?
当团队人手不足,把功能代码写完已经需要加班的情况下,你会做前端代码的测试吗?
说说最近最流行的一些东西吧?平时常去哪些网站?
知道什么是SEO并且怎么优化么? 知道各种meta data的含义么?
移动端(Android IOS)怎么做好用户体验?
简单描述一下你做过的移动APP项目研发流程?
你在现在的团队处于什么样的角色,起到了什么明显的作用?
你认为怎样才是全端工程师(Full Stack developer)?
介绍一个你最得意的作品吧?
你有自己的技术博客吗,用了哪些技术?
对前端安全有什么看法?
是否了解Web注入攻击,说下原理,最常见的两种攻击(XSS 和 CSRF)了解到什么程度?
项目中遇到国哪些印象深刻的技术难题,具体是什么问题,怎么解决?。
最近在学什么东西?
你的优点是什么?缺点是什么?
如何管理前端团队?
最近在学什么?能谈谈你未来3,5年给自己的规划吗?
有趣的问题
A、B两人分别在两座岛上。B生病了,A有B所需要的药。C有一艘小船和一个可以上锁的箱子。C愿意在A和B之间运东西,但东西只能放在箱子里。只要箱子没被上锁,C都会偷走箱子里的东西,不管箱子里有什么。如果A和B各自有一把锁和只能开自己那把锁的钥匙,A应该如何把东西安全递交给B?
答案:A把药放进箱子,用自己的锁把箱子锁上。B拿到箱子后,再在箱子上加一把自己的锁。
箱子运回A后,A取下自己的锁。箱子再运到B手中时,B取下自己的锁,获得药物。
Amazon主页的左上角有一个商品分类浏览的下拉菜单 没有延迟,而且子菜单也不会在不应该的时候消失。它是怎样做到这一点的呢?
答案是通过探测鼠标移动的方向和轨迹,具体查看Khan Academy工程师 Ben Kamens 写的 jQuery插件
最后
以上就是无情滑板最近收集整理的关于前端知识梳理高频问题HTMLCSSJavaScript的全部内容,更多相关前端知识梳理高频问题HTMLCSSJavaScript内容请搜索靠谱客的其他文章。









发表评论 取消回复