HTML和CSS的学习*1
- 一、第一部分
- 1.1HTML和CSS
- 1.2了解VS Code
- 二、第二部分
- 2.1选择Chrome浏览器
- 2.2深入了解网站开发
- 2.3Web前端的三大核心技术
一、第一部分
了解什么是HTML和CSS
1.1HTML和CSS
1.Html是超文本标记语言,是用来描述 web文档的一种标记语言。使用标签作为页面的开始和结束部分。
总结:
1),html通常被称为静态网页。
2),HTML是带html或Htm扩展名的文件。
3),HTML的一些标签代码规则将内容呈现在浏览器中所需的风格。
4),HTML可以使用记事本创建,并以.html或.htm为扩展名保存。
Html文件中的代码包含一些规则、规则、标签和内容。形成具有指定的html结构和内容的完整的HTML文件。您可以直接用浏览器打开它来查看网页的效果。
若要在浏览器中显示各种网页,则需要 html文件(HTML基本结构+内容+标签)和 css文件(css风格)才能实现所需的漂亮网页。
2.层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
3.它们是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
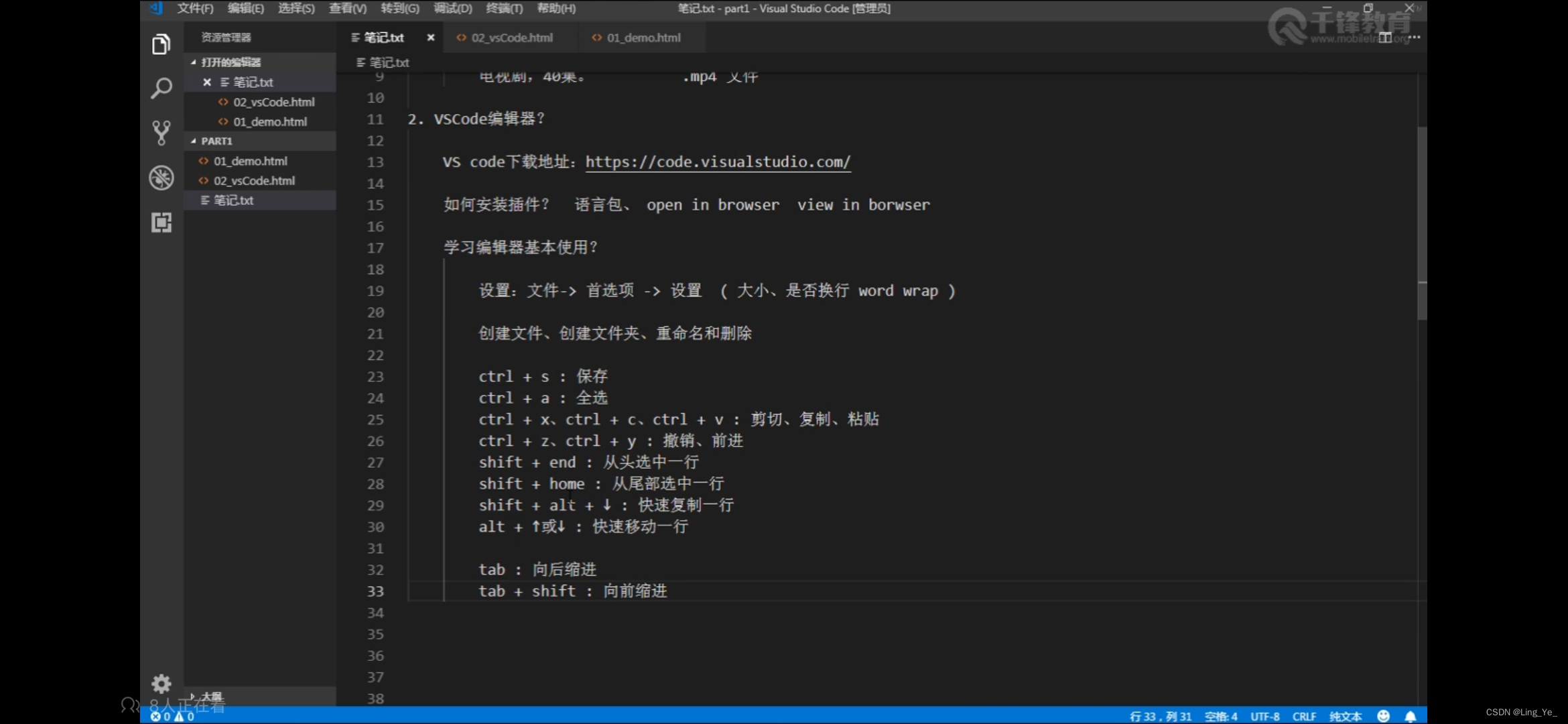
1.2了解VS Code
1.VisualStudioCode(简称VSCode)是Microsoft开发的代码编辑器,它支持Windows,Linux和macOS等操作系统以及开源代码。它支持测试,并具有内置的Git版本控制功能以及开发环境功能,例如代码完成(类似于IntelliSense),代码段和代码重构等。编辑器支持用户定制的配置,例如仍在编辑器中时,可以更改各种属性和参数,例如主题颜色,键盘快捷键等,内置的扩展程序管理功能。
2.VSCode下载链接
3.安装语言包和部分插件。
4.了解基本使用,创建文件夹,文件,重命名和删除。
5.一些常用的快捷键
Ctrl + S ;保存
Ctrl + A ;全选
Ctrl + X;剪切
Ctrl + C;复制
Ctrl + V;粘贴
Ctrl + Z;撤销
Ctrl + Y;前进

二、第二部分
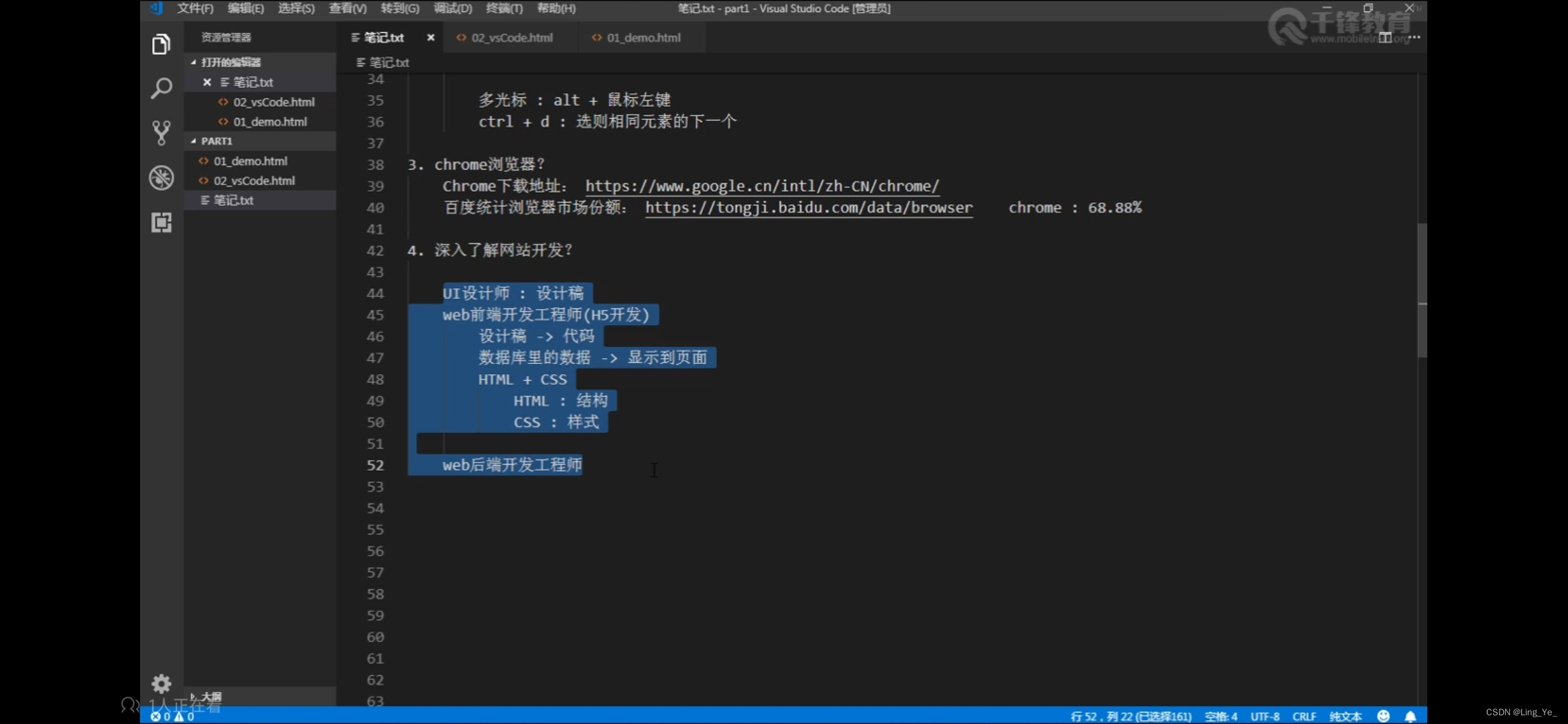
2.1选择Chrome浏览器
2.2深入了解网站开发


2.3Web前端的三大核心技术
1.HTML:结构
2.CSS:样式
3.JavaScript:行为
总结 我认为vscode确实好用好便捷
最后
以上就是呆萌牛排最近收集整理的关于HTML和CSS的学习*1一、第一部分二、第二部分的全部内容,更多相关HTML和CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复