const fs = require('fs');
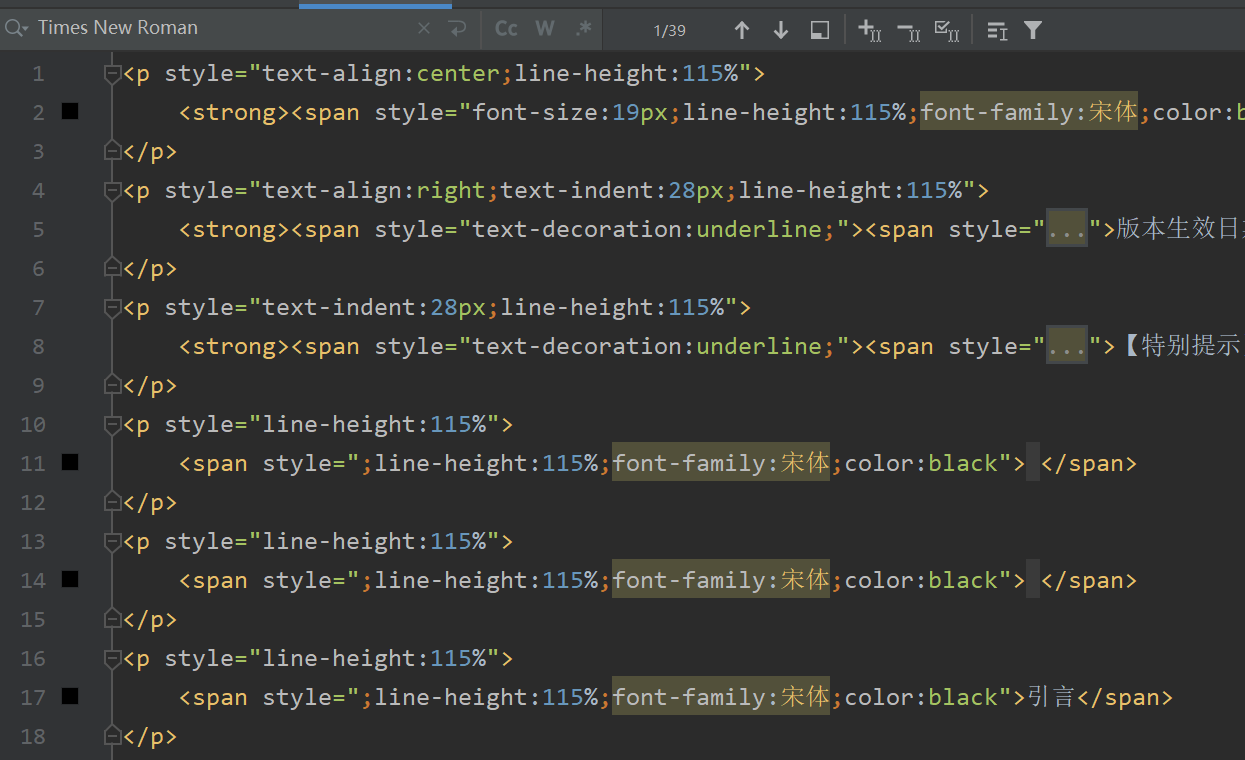
let txt = fs.readFileSync('./test.html','utf8');
// console.log(txt);
const reg=/styles*?=s*?(['"])[sS]*?1/g;
const regResult = txt.match(reg)
const regSet = new Set(regResult)
// console.log(regSet)
let index = 0
let resultStyle = `<style>`
let className=''
let styleContent = ''
for(let style of regSet){
index++
// console.log(style)
className = `my-class-${index}`
txt = txt.replace(new RegExp(style,'g'),`class="${className}"`)
styleContent = style.substring(0, style.length - 1).replace(/style="/g,"");
resultStyle+=`.${className}{${styleContent}} `
}
resultStyle+=`</style>`
const data = 'ufeff'+resultStyle+txt
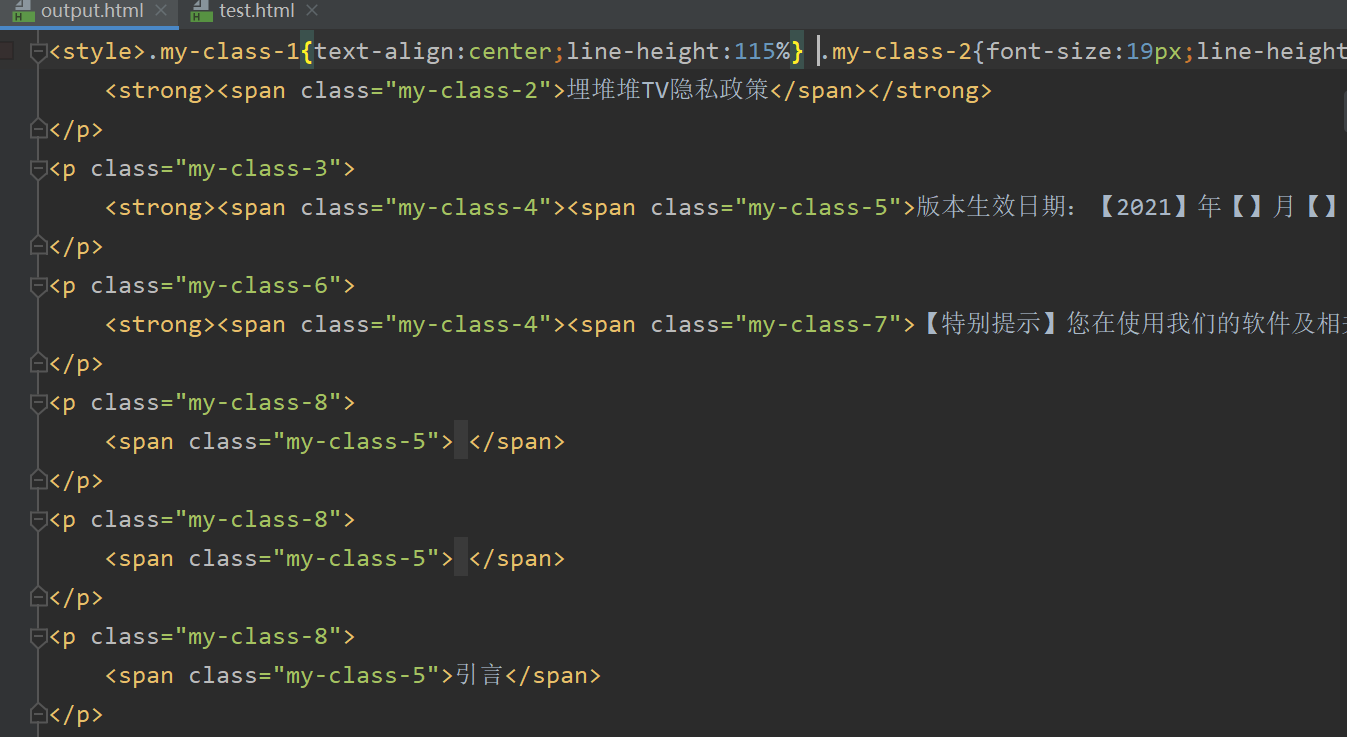
fs.writeFileSync('output.html', data,'utf-8');
console.log('生成文件成功---output.html')


最后
以上就是乐观斑马最近收集整理的关于node 提取html中相同的内联style到class的全部内容,更多相关node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复