内联样式:直接在元素开始标签中定义style
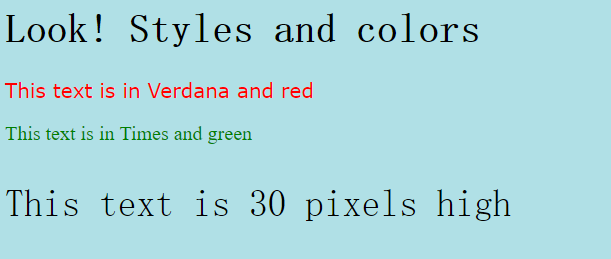
<!DOCTYPE html>
<html>
<body style="background-color:PowderBlue;">
<h1>Look! Styles and colors</h1>
<p style="font-family:verdana;color:red">This text is in Verdana and red</p>
<p style="font-family:times;color:green">This text is in Times and green</p>
<p style="font-size:30px">This text is 30 pixels high</p>
</body>
</html>

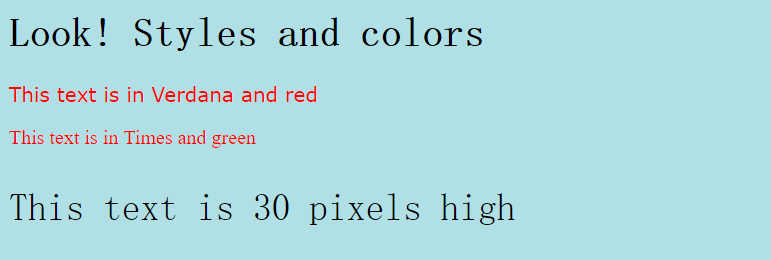
内部样式表:在head标签中统一定义style,这样可以同时定义多个标签里面的相同属性。当和内联样式同时使用时优先使用内联样式,如下的第三个p的颜色显示为黑色。
<!DOCTYPE html>
<html>
<head>
<title>This is title</title>
<style>
body {
background-color:PowderBlue;
}
p {
color:red
}
</style>
</head>
<body>
<h1>Look! Styles and colors</h1>
<p style="font-family:verdana">This text is in Verdana and red</p>
<p style="font-family:times">This text is in Times and green</p>
<p style="font-size:30px;color:black">This text is 30 pixels high</p>
</body>
</html>

外部样式表:将样式表提到css文件中,多个html文件可以同时引用此css样式。
CSS文件内容(文件名style.css)
body {
background-color:PowderBlue;
}
p {
color:red
}
html如何引用CSS
<!DOCTYPE html>
<html>
<head>
<title>This is title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Look! Styles and colors</h1>
<p style="font-family:verdana">This text is in Verdana and red</p>
<p style="font-family:times">This text is in Times and green</p>
<p style="font-size:30px;color:black">This text is 30 pixels high</p>
</body>
</html>
最后
以上就是危机项链最近收集整理的关于html内联样式(表),外部样式表的全部内容,更多相关html内联样式(表)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复