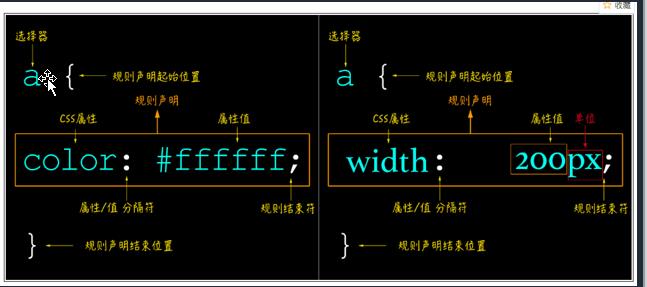
1.css语法:

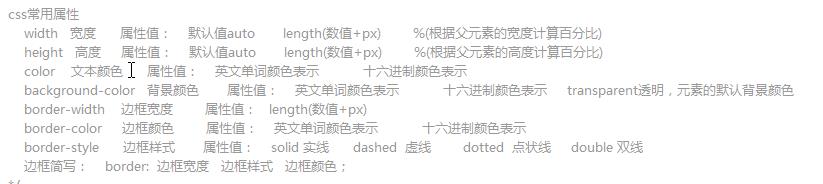
2.css常用属性:

3.内部样式表:
在head标签中书写style标签,然后在style标签中书写css,style标签具有type属性,属性值为“text/css”
4.外部样式表:
外部样式表的引入:
<link rel="stylesheet" type="text/css" href="theme.css" />
*在head标签中书写link标签,极力推荐的写法
type=“text/css”
href=“引入的外部样式表的路径”
rel=“stylesheet” 定义与被来链接文档之间的间关系
*在head标签中书写style标签,然后在style标签中书写 @import url(引入外部样式表的路径);
<style type="text/css">
@import url(目标文件的路径及文件全名名称)
</style>
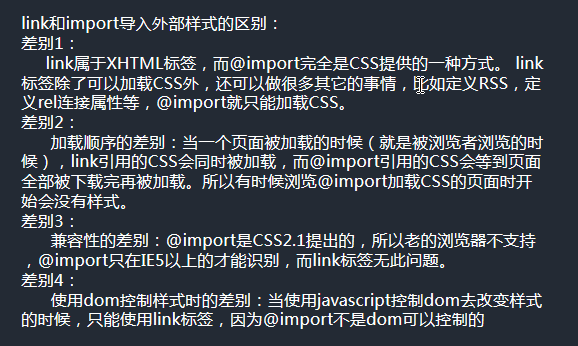
两者之间的区别:

5.内联样式表/行内样式表/嵌入式样式表:
给标签书写style的html属性,然后将css属性写在style属性的属性值的双引号中
<div class="width:400px;height"400px;background-color:pink">
我是验证样式表的div
</div>
6.样式表的优先级:只针对产生冲突的样式,没有发生冲突样式都会执行
行内样式表中的样式优先级最高
内部样式表和外部样式表的优先级取决于书写顺序,写在后边 的样式表中的样式优先级高
最后
以上就是无奈太阳最近收集整理的关于css语法,常用css语法,内部样式表,外部样式表,内联样式表, 样式优先级问题的全部内容,更多相关css语法,常用css语法,内部样式表,外部样式表,内联样式表,内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复