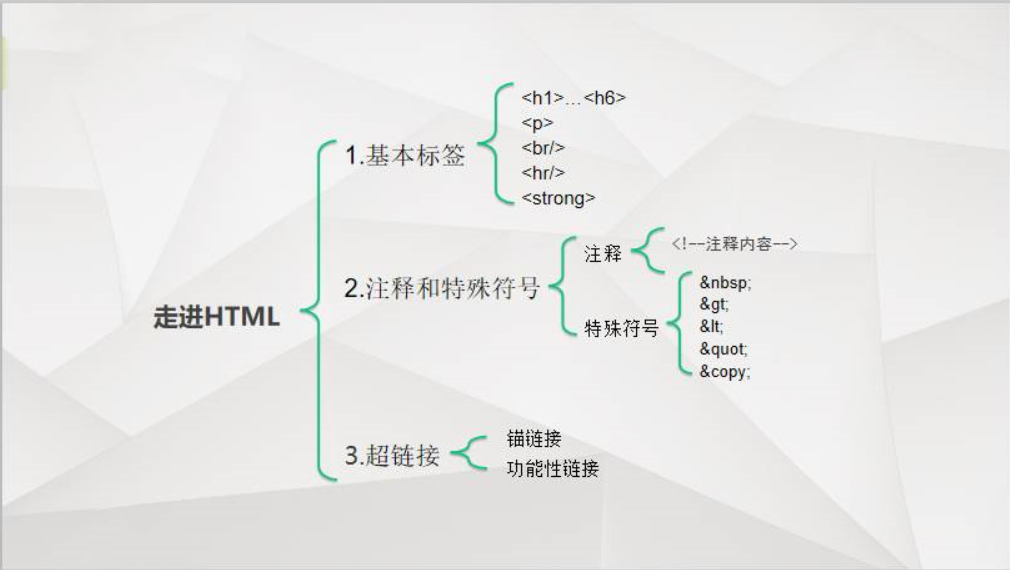
HTML5基础知识(一)
HTML是一个超文本标记语言,它不属于一种编程语言,
基本框架如下:
<!-- 声明该文档为HTML类型 -->
<!DOCTYPE html>
<!-- <html></html>指定了html语句的范围,lang="en"指的是语言为英文,中文为"zh" -->
<html lang="en">
<!-- <head></head>规定了一些基本属性 -->
<head>
<!-- 字符编码格式为UTF-8,万国码可兼容一切语言 -->
<meta charset="UTF-8">
<title>标题</title>
</head>
<!-- 主体部分,文字图片等资源或算法在这里面实现 -->
<body>
</body>
</html>

一、基本标签
<>单标签用于声明一些属性
<></>双标签决定了范围
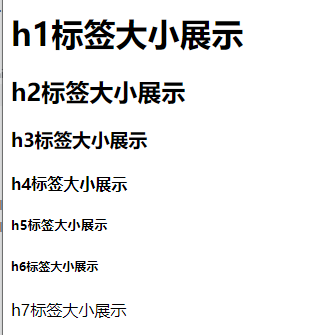
1.<h1>标题</h1>,
有h1~h6 六种格式,h1字体最大,h7及其以后的标签相当于没写

2.<p></p>
表示里面的内容为一个文字段落
3.<br>换行标签
4.<hr>水平线
以上四个标签都默认独占一行,不用单独加上换行标签
以下标签不独占一行
5.<em></em>倾斜标签
6.<strong></strong>加粗
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>静夜思</h1>
<strong>作者:</strong><br>
<em> 李白</em>
<hr>
<p><em>窗前明月光</em></p>
<p><strong>疑是地上霜</strong></p>
<p><strong><em>举头望明月</em></strong></p>
<p>低头思故乡</p>
</body>
</html>
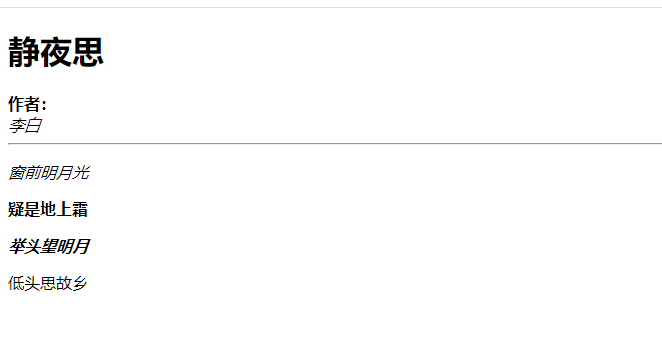
结果:

二、注释和特殊符号
1.空格: ;
在HTML中连续的多个空格默认为一个空格,如果需要打出多个空格的效果则需要使用 ;来表示一个空格。
2.大于号和小于号:> < <和>直接写在标签中有可能被识别为标签的左右结束范围的标志,所以有时候我们需要使用这两个符号
3.引号:";理由同上
4.版权符号:©;说明版权
应用实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 注释,不显示在页面中 -->
<p>空格1 空格结束</p>
<p>空格2 空格结束</p>
<p>大于号和小于号 > < </p>
<p>引号 "" ""</p>
<p>版权符号 ©</p>
</body>
</html>
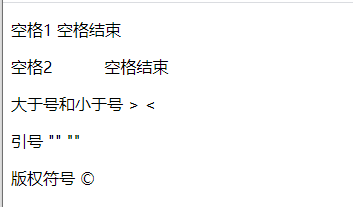
结果:

三、图片标签
基本格式:
<img src=“路径” alt="“图片出错的备注” width=“300 px” height=“500px”>
注:图片标签也是一个不独占一行的标签
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ./表示当前目录 -->
<img src="./img/yangsheng_14.gif" alt="养生图片1" width="300 px">
<!-- 不存在的路径 -->
<img src="./img/yangsheng_15.gif" alt="养生图片2" width="300 px">
</body>
</html>
运行结果:

四、超链接和锚链接
1.超链接
可以实现页面间的跳转
格式如下:
按键内容,可以为文字或图片
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a><br>
<a href="./测试02_图片.html">点我看图</a><br>
<a href="./测试02_图片.html"><img src="./img/养生_02.gif" alt="商家名称">点图看图</a>
</body>
</html>
结果:

文字和图片点击都可以跳转页面
2.锚链接
超链接的另一个运用,在本页面进行跳转
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题</h1>
<a href="#base"><h2>点我直达底部</h2></a>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3>文字</h3>
<h3 id="base">文字</h3>
<a href=""><h2>点我回到顶部</h2></a>
</body>
</html>
结果:

最后
以上就是清秀煎蛋最近收集整理的关于HTML5基础知识点总结(一)的全部内容,更多相关HTML5基础知识点总结(一)内容请搜索靠谱客的其他文章。








发表评论 取消回复