参考视频:46-es6的模块化规范_哔哩哔哩_bilibili
创建目录并初始化
npm -y init
安装es6转es5和浏览器识别依赖组件
npm i babel-cli browserify -g
设置要转换语言版本为es6
npm i babel-preset-es2015 --save-dev
创建.babelrc配置文件
{
"presets": ["es2015"]
}使用常规暴露的模块1代码:
export function f1(){
console.log("模块1的f1函数")
}
export function f2(){
console.log("模块1的f2函数")
}使用默认暴露的模块2:
function f1(){
console.log("模块2的f1函数")
}
function f2(){
console.log("模块2的f2函数")
}
export default {f1, f2}主程序:
import {f1, f2} from './module1'
import x2 from './module2'
console.log(f1)
console.log(f2)
console.log(x2.f1)
console.log(x2.f2)
f1()
f2()
x2.f1()
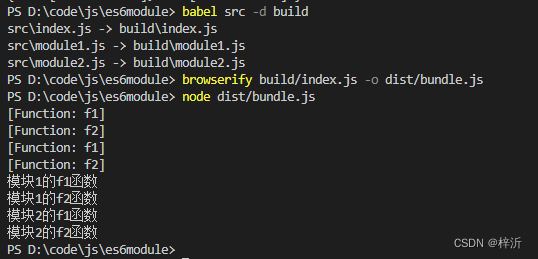
x2.f2()编译过程:
babel src -d build
browserify build/index.js -o dist/bundle.js
node dist/bundle.js

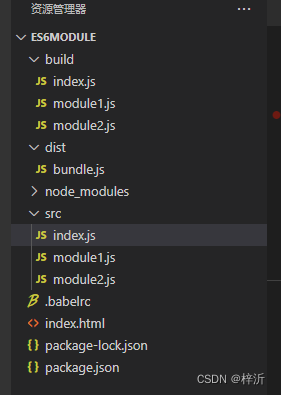
目录结构:

export、export default的使用_喵_美的博客-CSDN博客_default export
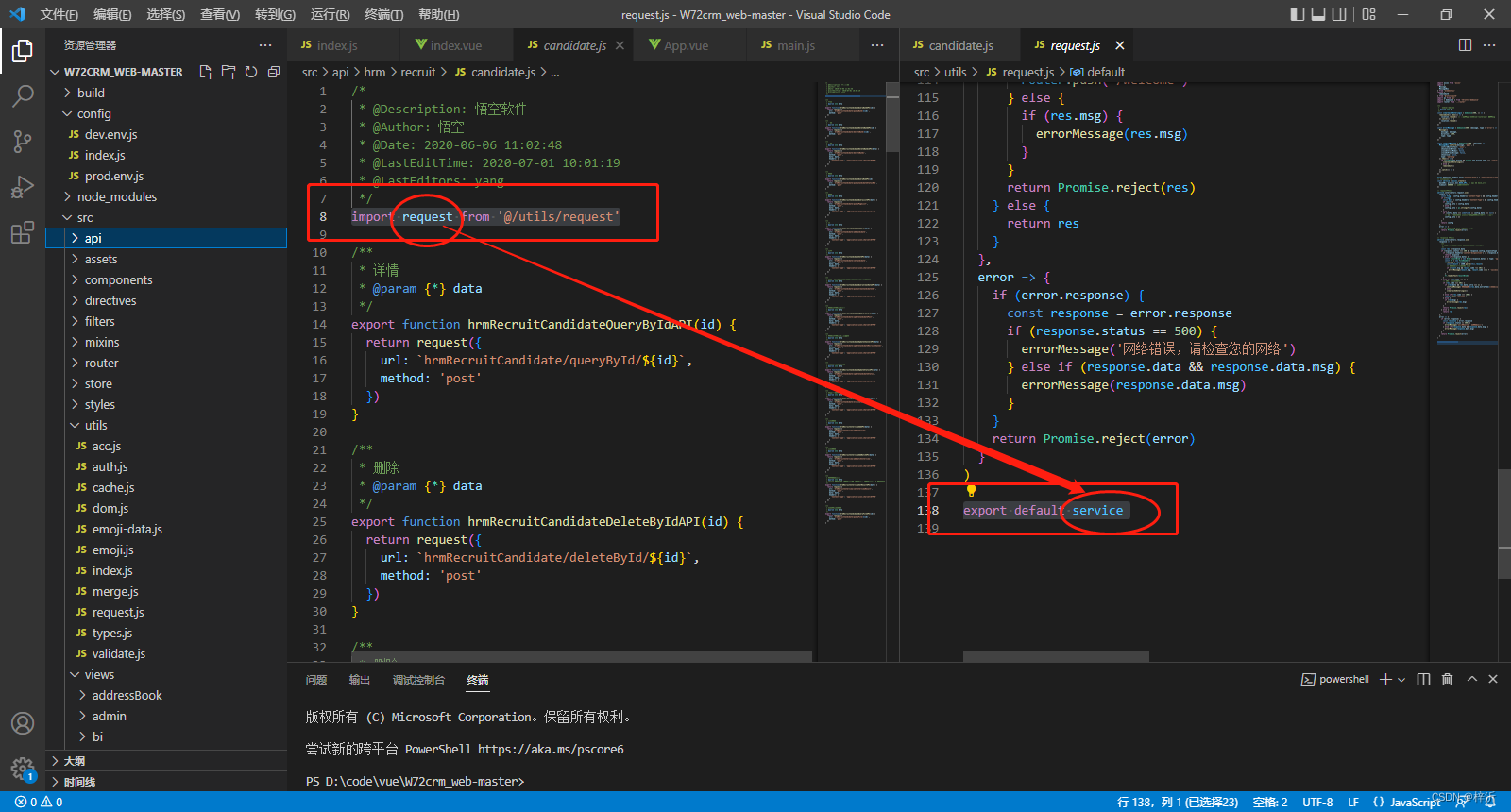
了解了以上基础,再看源码,就明白 import request from '@/utils/request' 中的request指的是 项目src/utils/request.js文件中的export default service

最后
以上就是顺利眼神最近收集整理的关于ES6 模块化语法import export的全部内容,更多相关ES6内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复