一、模块化语法(import/export)
1. 模块化的理解
模块:将一个复杂的程序依据一定的规则封装成几个块,块的内部数据是私有的,只是向外部暴露一些接口,与外部其他模块通信
前端的模块化开发中:一个js文件就是一个模块,在js文件模块中定义的数据是私有的,可以向外部暴露数据和方法,其他js文件模块可以引入暴露的方法数据进行使用:

(1)使用export default命令后,为模块指定的默认输出
二、错误处理机制
1. 错误类型
(1)逻辑错误
(2)运行时错误:JavaScript解析或运行时,一旦发生错误,引擎就会抛出一个错误对象Error
2. 常用错误对象
(1)Error实例对象是一般的错误类型,在他的基础上,JavaScript还定义了其他6中错误对象。也就是说,存在Error的6个派生对象
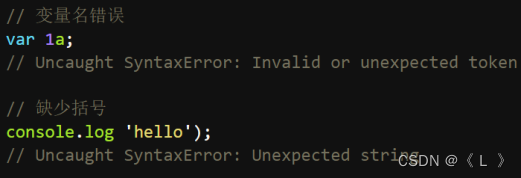
(2)SyntaxError对象为语法错误:

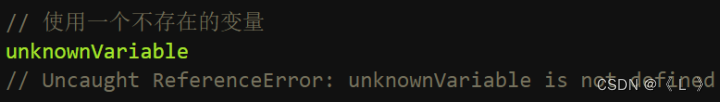
(3)ReferenceError对象为引用错误:

(4)TypeError对象为类型错误,TypeError对象是变量或参数不是预期类型时发生的错误。
(5)RangeError对象为数据范围错误,RangeError对象是一个值超出有效范围时发生的错误。
主要有几种情况,一是数组长度为负数,二是Number对象的方法参数超出范围,以及函数堆栈超过最大值。
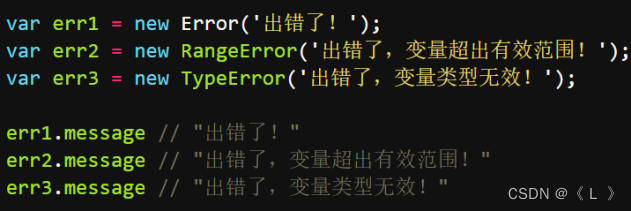
3. 手动生成错误对象:

4. throw语句,作用是手动中断程序执行,抛出一个错误,对于 JavaScript 引擎来说,遇到throw语句,程序就中止了。引擎会接收到throw抛出的信息
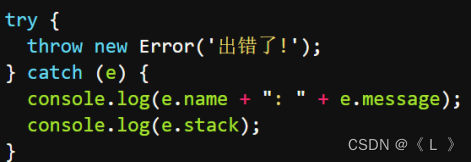
5. try...catch结构,一旦发生错误,程序就终止执行。JavaScript提供了try...catch结构,允许对错误进行处理,选择是否向下执行:

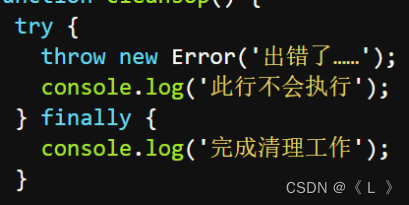
6. finally代码块,try...catch结构允许在最后添加一个finally代码块,表示不管是否出现错误,都必须在最后运行的语句:

7. catch 和 finally 语句都是可选的,但你在使用 try 语句时必须至少使用一个。
最后
以上就是乐观夏天最近收集整理的关于JavaScript模块化语法及错误处理机制的全部内容,更多相关JavaScript模块化语法及错误处理机制内容请搜索靠谱客的其他文章。








发表评论 取消回复