DOM1级主要定义了文档的底层结构,并提供了基本的查询操作的API,总体而言这些API已经比较完善,我们可以通过这些API完成大部分的DOM操作。然而,为了扩展DOM API的功能,同时进一步提高DOM操作的效率,DOM扩展也不断被提出和采纳。对DOM的扩展主要有两部分:Selectors API和HTML5,另外还有一个Element Traversal规范,主要用于元素遍历,另外还有一些专有扩展。
1 Selectors API
Selectors API主要实现根据CSS选择符来查询匹配的文档元素,事实上这个功能是很多JavaScript库(如jquery)都提供的功能。sectors API level 1的核心是两个函数:
querySelector()
和
querySelectorAll()
,这两个方法都接收一个参数,即CSS选择器,前者只返回与选择器匹配的第一个元素,后者则是返回匹配的所有元素的NodeList。这两个函数在使用时需要注意:
(1) 如果传入的选择器是浏览器不支持的或者存在语法错误时,这两个方法都会报错。
(2)可以调用这个方法的节点类型包括Document,Element和DocumentFragment。
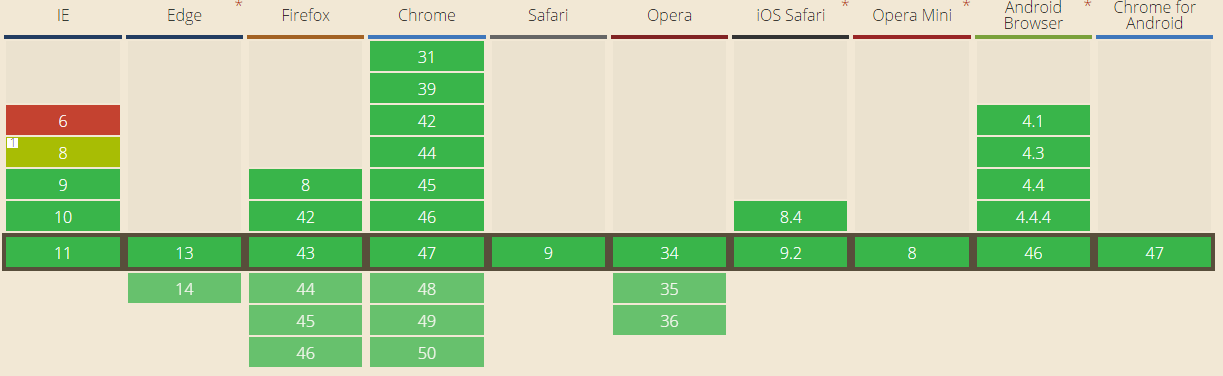
Selectors API的浏览器支持情况如下:IE8只能支持CSS2.1中的选择器格式,对于
:nth-child()
等CSS3中的选择器是
不支持的。

Selectors API LEVEL2增加了一个方法为matchesSelector,用来检查调用元素是否符合传入的css选择器。
截止到2011年还没有浏览器真正实现了
matchesSelector方法,楼主测试了最新版的chrome和firefox,同样也没有实现这个方法,但是各个浏览器都有实验性的方法,比如IE实现了msMatchesSelector,firefox实现了mozMatchesSelector,safari和chrome实现了webkitMatchesSelector方法,如果需要使用该方法,则需要进行必要的能力检测。
2 Element Traversal API
我们曾介绍过,IE9及以上的浏览器会把元素间的空白或换行也作为parentNode的childNodes属性中的一个item,从而为我们遍历元素造成一定障碍,Element Traversal API为元素增加了以下几个属性:
[1]firstChildElement:第一个孩子元素
[2]lastChildElement:最后一个孩子元素
[3]previousElementSibling:上一个相邻的元素
[4]nextElementSibing:下一个相邻的元素
[5]childElementCount:元素子节点的数目
使用这几个API就不需要考虑文本节点和注释节点所带来的影响了,这样我们遍历一个Element的代码就可以由原来的:
function traversal(element){
var childNodes = element.childNodes,i = 0, len = childNodes.length, item;
for(; i < len ; i++){
item = childNodes.item([i]);
if(item.nodeType === 1){
console.log(item.nodeName + ":" + item.innerHTML);
}
}
}
function traversalNewVersion(element){注:IE9+,Firefox3.5+,chrome,Opera10+,Safari4+支持Element Traversal API
var len = element.childElementCount, child = element.firstElementChild;
while(true){
console.log(child.nodeName + ":" + child.innerHTML);
if(child === element.lastElementChild){
break;
}
child = child.nextElementSibling;
}
}
3HTML5对DOM节点的扩展
HTML5对DOM节点的操作也增加了一些API,这一节主要介绍HTML5对DOM节点的扩展。
3.1 与类有关的扩展
随着WEB开发的不断发展,出现了一个现象:class运用得越来越多,一方面通过class为元素设置css样式,另一方面class还能代表一定的语义性质,为此,HTML5为DOM的class特性操作确定了相应的扩展,主要包括:3.1.1 getElementsByClassNamegetElementsByClassName可以根据class特性选择元素,返回的是一个NodeList,它接收一个参数,即class特性字符串,class的先后顺序不会影响元素的查找。比如我们的DOM中有如下两个元素:<p class="red strong">我是第一个段落</p>那么我们调用:
<p class="green strong bigger">我是较大的段落</p>var paragraphs = document.getElementsByClassName("strong red");仍然可以查找到第一个段落元素,getElementsByClassName的浏览器支持情况如下:

注:IE4+,Firefox3+,chrome,Opera8+,Safari4+支持这两个属性3.3 HTMLDocument的变化HTML5对HTMLDocument也做了扩展,增加了新的属性和功能,这些 变化也是基于大部分浏览器已经完全支持的专有扩展而来,因此虽然这些变化写入标准的时间不长,但是有些浏览器可能很早就已经支持相应的功能了。
3.3.1 readyStateIE4首先为document设置了readyState属性,其他浏览器也陆续增加了这个属性,HTML最终将这个属性写入了标准。在IE中,document的readyState属性包括两个值:[1]loading:正在载入文档[2]complete:文档加载结束我们看下标准中对readyState的阐述: 在firefox、chrome等浏览器中,loading和complete之间还有一个 interactive 状态,我们看一下MDN中对interactive状态的阐述:
在firefox、chrome等浏览器中,loading和complete之间还有一个 interactive 状态,我们看一下MDN中对interactive状态的阐述:
The document has finished loading and the document has been parsed but sub-resources such as images, stylesheets and frames are still loading. The state indicates that theDOMContentLoaded event has been fired.
注:IE4+,Firefox3.6+,chrome,Opera9+,Safari支持这两个属性
3.3.3 head属性document.head可以引用页面中的<head>元素,当然还可以通过document.getElementsByTagName("head")[0]来引用<head>元素。注:IE10+也支持这个属性3.4 字符集属性3.5 自定义属性
一个元素的自定义属性保存在dataset属性中,这个值是DOMStringMap的实例,也就是一个键值对的映射。在这个映射中,每一个自定义属性都会有一个对应的属性,只不过这个属性名没有了data-前缀,我们仍然以上面的代码为例:var div = document.getElementById("div");
var data = div.dataset;
console.log(data.author);
目前dataset属性的支持情况如下:

IE10及以下和opera mini为"
Partial support",意思是可以通过getAttribute("data-")来获取自定义属性,比如上例中:
alert(div.getAttribute("data-author"));那么也会弹出:刘木林
未完待续~~
最后
以上就是娇气汉堡最近收集整理的关于DOM扩展:DOM API的进一步增强[总结篇-上]的全部内容,更多相关DOM扩展:DOM内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![DOM扩展:DOM API的进一步增强[总结篇-上]](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)
![DOM扩展:DOM API的进一步增强[总结篇-下]](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)


发表评论 取消回复