一、用途
管理你所安装的npm包的依赖,在开发过程中能清楚的查询安装的包的版本以及项目中使用的包依赖,便于开发组成员共享。以及项目的配置信息(比如名称、版本号、项目描述、许可证等元数据)。运行npm install命令可以自动下载package.json文件中运行和开发环境中所需的依赖
二、创建(两种方式)
1.手动输入创建
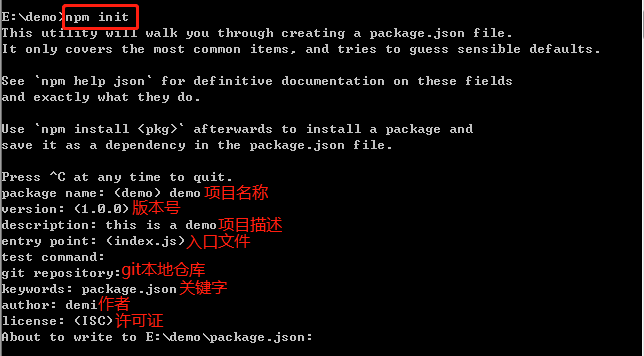
2.npm init命令自动创建
三、配置项
1.name 项目名称
name和version字段是package.json文件中最重要的字段,都是必须的字段,如果你的npm包没有指定这两个字段,将无法被安装。name和version字段被假定组合成一个唯一的标识符,包内容的更改和包版本的更改是同步的。
2.version 版本号
npm采用"语义版本"管理软件包。所谓语义版本,就是指版本号为x.y.z的形式,其中x是大版本号,y是小版本号(功能),z是补丁号(修复bug)。
3.description 项目描述
description是一个字符串,它可以帮助人们在使用npm search时找到这个包。
4.keywords 关键字
keywords是一个字符串的数组,它可以帮助人们在使用npm search时找到这个包。
5.homepage 主页url
这和"url"不一样,是没有http://等带协议前缀的URL。
6.bugs(可选)
项目的提交问题的url和(或)邮件地址,这对使用该包遇到问题的用户会有帮助。可以择其一或者两个都写上,如果只想提供一个url,你可以对"bugs"字段指定一个字符串而不是object。如果提供了一个url,它会被用于npm bugs命令。
{
"url" : "https://github.com/owner/project/issues",
"email" : "project@hostname.com"
}7.license 许可证
你应该对你的包指定一个license让用户知道他们的使用权利和和任何限制。BSD-3-Clause,MIT,ISC是通用许可证。
{ "license" : "ISC" }8.author 作者
author是一个对象
9.files
files字段是一个被项目包含的文件名数组,如果你在里面放一个文件夹名,那么这个文件夹中的所有文件都会被包含进项目中(除非是那些在其他规则中被忽略的文件)。你还可以在包的根目录或子目录下提供一个".npmignore"文件来忽略项目包含文件,即使这些文件被包含在files字段中。.npmignore文件和.gitignore的功能很像。
10.main
这个字段的值指定了加载的入口文件,require('moduleName')就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
11.repository
指明你的代码被托管在何处,这对那些想要参与到这个项目中的人来说很有帮助。如果git仓库在github上,用npm docs命令将会找到你。
12.scripts
scripts指定了运行脚本命令的npm命令行缩写,比如start代替npm run start所要执行的命令。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"start": "egg-scripts start --daemon --title=egg-server-ambassador-manage",
"stop": "egg-scripts stop --title=egg-server-ambassador-manage",
"dev": "cross-env NODE_ENV=local http_proxy=http://127.0.0.1:8888 egg-bin dev",
"debug": "egg-bin debug",
"test": "npm run lint -- --fix && npm run test-local",
"test-local": "egg-bin test",
"cov": "egg-bin cov",
"ci": "npm run lint && npm run cov",
"autod": "autod"
},13.config
config字段用于向环境变量输出值。
14.dependencies
dependencies字段是一个对象,它指定了项目运行时依赖的模块名和版本范围映射。
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^1.2.0",
"@fortawesome/free-solid-svg-icons": "^5.1.0",
"@fortawesome/vue-fontawesome": "^0.1.0",
"axios": "^0.18.0",
"cross-env": "^5.2.0",
"egg": "^2.2.1",
"egg-cors": "^2.1.0",
"egg-development-proxyagent": "^1.0.0",
"egg-oss": "^2.0.0",
"egg-scripts": "^2.5.0",
"egg-view-nunjucks": "^2.2.0",
"element-ui": "^2.4.2",
"formstream": "^1.1.0",
"js-cookie": "^2.2.0",
"moment": "^2.22.2",
"nunjucks": "^3.1.3",
"pdfobject": "^2.1.1",
"stream-wormhole": "^1.1.0",
"vue": "^2.5.17",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"xml2js": "^0.4.19"
},15.devDependencies
devDependencies字段是一个对象,它指定了项目开发时依赖的模块名和版本范围映射。如果有人要用你的模块,但他们可能不需要你开发所使用的外部测试或者文档框架。
"devDependencies": {
"@vue/cli-plugin-babel": "^3.1.1",
"@vue/cli-plugin-eslint": "^3.1.1",
"@vue/cli-service": "^3.1.1",
"@vue/eslint-config-standard": "^3.0.0-rc.3",
"babel-eslint": "^10.0.1",
"eslint": "^5.8.0",
"eslint-plugin-vue": "^5.0.0-0",
"lint-staged": "^7.2.2",
"babel-plugin-component": "^1.1.1",
"vue-template-compiler": "^2.5.17",
"autod": "^3.0.1",
"autod-egg": "^1.0.0",
"chai": "^4.1.2",
"egg-bin": "^4.3.5",
"egg-ci": "^1.8.0",
"egg-mock": "^3.14.0",
"eslint-config-egg": "^6.0.0",
"mockjs": "^1.0.1-beta3",
"node-sass": "^4.9.0",
"sass-loader": "^7.0.3"
}16.engines
指明了该模块运行的平台, 比如node的版本、安装这个包的npm版本
17.private
设置"private": true时,npm会拒绝发布当前包。这是一个防止意外发布私有包的方式。如果你希望包装某个包只能被发布到特定的一个registry中(比如,一个内部的registry),则可以使用publishConfig字典来重写registry的publish-time配置参数。
四、dependencies与devDependencies的区别
1. --save-dev安装的包在devDependencies下, --save安装的包在dependencies下。
2. devDependencies中列出再开发环境中使用的包,比如项目开发中使用的构建工具,不会被部署到生产环境中,就放在devDependencies下。最后需要发布上线的包,则放在dependencies下。
文章每周持续更新,可以微信搜索「 前端大集锦 」第一时间阅读,回复【视频】【书籍】领取200G视频资料和30本PDF书籍资料

最后
以上就是暴躁泥猴桃最近收集整理的关于package.json文件解析的全部内容,更多相关package内容请搜索靠谱客的其他文章。









发表评论 取消回复