修改了 node_modules 中的依赖,如何共享: patch-package
start
- 今天学习到一个新知识,解决了一个困扰我很久的问题。
- 真叫人拍案叫绝,赶紧写一篇文章记录一下。
问题场景
通常一些前端项目,都会引入第三方库,但是有时候第三方库有 bug 或者不够完美的情况
。
对于我们这种走在最前沿的人来说,在能力允许的情况下,就会想自己手动更改
node_modules 中的依赖,来达到快速修复问题的目的。
但是这么做的话,会有一个问题: node_modules 中的依赖,并不会持久化,无法团队共
享。
1. patch-package 说明
为了解决上述的问题,我们可以借助一个 npm 包: patch-package。
patch-package 官方介绍:点我跳转
1.1 patch-package 的使用
patch-package 的基础使用,记住下方的两个命令即可。
更详细的使用方法,可以参考官方介绍。
# 开始检查 `node_modules` 中包名为 `some-package` 的依赖有哪些改动?
npx patch-package some-package
# 更新我们的依赖
npx patch-package
1.2 详细演示案例
1.2.1 初始化本地项目,安装 patch-package vue
npm init -y
npm i patch-package vue
# 这里的 vue ,是用来演示的依赖,可以酌情替换。
1.2.2 修改依赖,运行我们的 patch-package
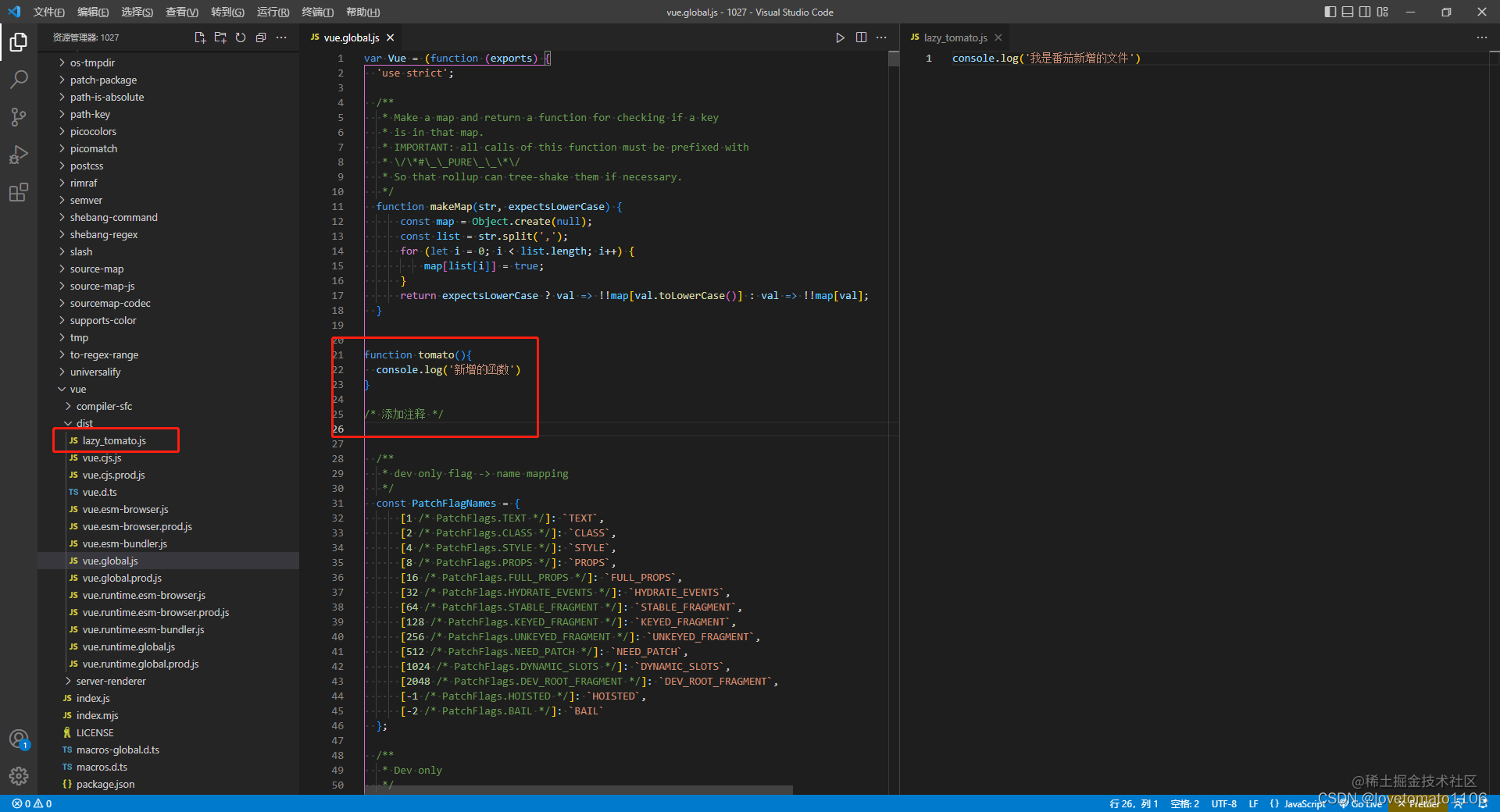
修改依赖,例如我修改 vue 中的部分文件:

npx patch-package vue
1.2.3 查看输出的文件
执行完函数命令之后,得到存储差异信息的文件
patchesvue+3.2.41.patch
diff --git a/node_modules/vue/dist/lazy_tomato.js b/node_modules/vue/dist/lazy_tomato.js
new file mode 100644
index 0000000..152094f
--- /dev/null
+++ b/node_modules/vue/dist/lazy_tomato.js
@@ -0,0 +1 @@
+console.log('我是番茄新增的文件')
No newline at end of file
diff --git a/node_modules/vue/dist/vue.global.js b/node_modules/vue/dist/vue.global.js
index 55d94ea..28887c8 100644
--- a/node_modules/vue/dist/vue.global.js
+++ b/node_modules/vue/dist/vue.global.js
@@ -17,6 +17,14 @@ var Vue = (function (exports) {
return expectsLowerCase ? val => !!map[val.toLowerCase()] : val => !!map[val];
}
+
+function tomato(){
+ console.log('新增的函数')
+}
+
+/* 添加注释 */
+
+
/**
* dev only flag -> name mapping
*/
1.2.4 删除node_modules 中 vue 的依赖,然后重新下载 vue,再执行npx patch-package
# 1. 删除本地删除`node_modules` 中 vue
# 2. 重新安装依赖
# npm i
# 3. 更新依赖
# npx patch-package
着重对比一下,执行完毕第二步后的 vue 中的文件 ,和执行完毕第三步后的 vue
中的文件 ;
这里就模拟初始化项目依赖的场景。
可以看到我们更改的内容已经写到
node_modules中的vue。
1.2.5 优化
真正项目上使用的时候,npx patch-package 命令可以优化到脚本中自动执行。
package.json
"scripts": {
+ "postinstall": "patch-package"
}
post标识是npm提供的语法,表示install命令执行完毕之后,即:执
行postinstall对应的脚本。与之对应的还有
pre标识, 表示install命令执行之前,即:执行preinstall对
应的脚本。
2. patch-package 源码
# 克隆源码
git clone https://github.com/ds300/patch-package.git
我想了解下方的命令,在源码中是如何实现的。
npx patch-package some-package
npx patch-package
简述一下,这两行命令的实现原理。
npx patch-package some-package;
大致的逻辑如下:下载对应的依赖包,到一个临时文件夹,同步我们修改项到这个临时文件夹。利用`git diff`,记录差异。
npx patch-package;
解析差异文件,写入差异。
最后
以上就是文静金鱼最近收集整理的关于修改了 node_modules 中的依赖,如何共享: `patch-package`修改了 node_modules 中的依赖,如何共享: patch-package的全部内容,更多相关修改了内容请搜索靠谱客的其他文章。








发表评论 取消回复