-
背景:
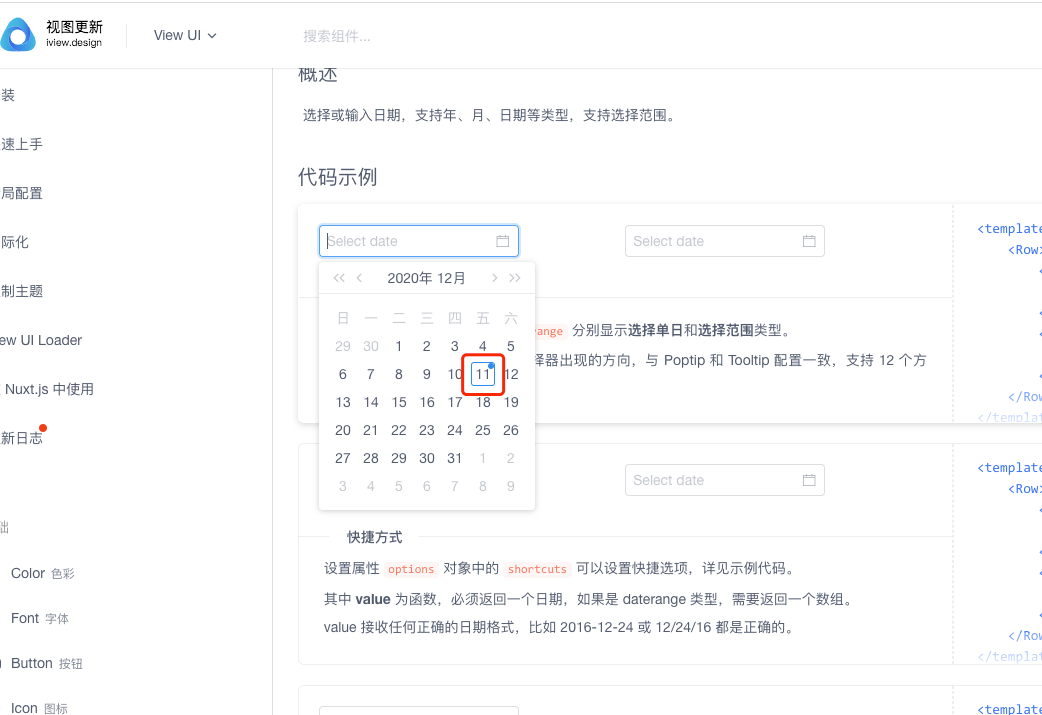
首先,需求是这样,Vue项目中使用的是iview第三方UI库,要修改组件DatePicker中默认选中的当日的日期(如下图),实现无论在哪个时区,均显示中国的日期

(图1-1)
由于,iview提供的api中并没有可以设置当前选中的日期的参数,而是默认取的new Date(),也就是当前系统的时间,所以这个默认选中的时间点,总是随着系统时间变化,
但是iview中的代码在依赖包node_modules路径下
起初想到的方案有两种:
1.可以修改这里面对应的iview对应的文件,但是如果别人down下来的代码,npm install一下,还是被覆盖掉,不能做到一劳永逸的效果,并且在团队开发中也有诸多不便。
2.将需要修改的组件源码拷贝到项目中单独自己封装一个组件,然后再引用。这样做也有很多不便,比如自己单独封装组件既繁琐又耗时,而且还会造成项目看起来比较臃肿。
那么,我要怎么手动修改这个默认选中的当前日期呢
下面就记录一下我发现的一种较为高大上的一种方案,该方案操作简单、便捷、且一劳永逸,该方法就是采用 patch-package 修改 node_modules 中的依赖包。
-
解决方案:
Step1: 通过命令安装 patch-package
npm install patch-package --save-dev
Step2: 修改项目根目录下的 package.json 文件
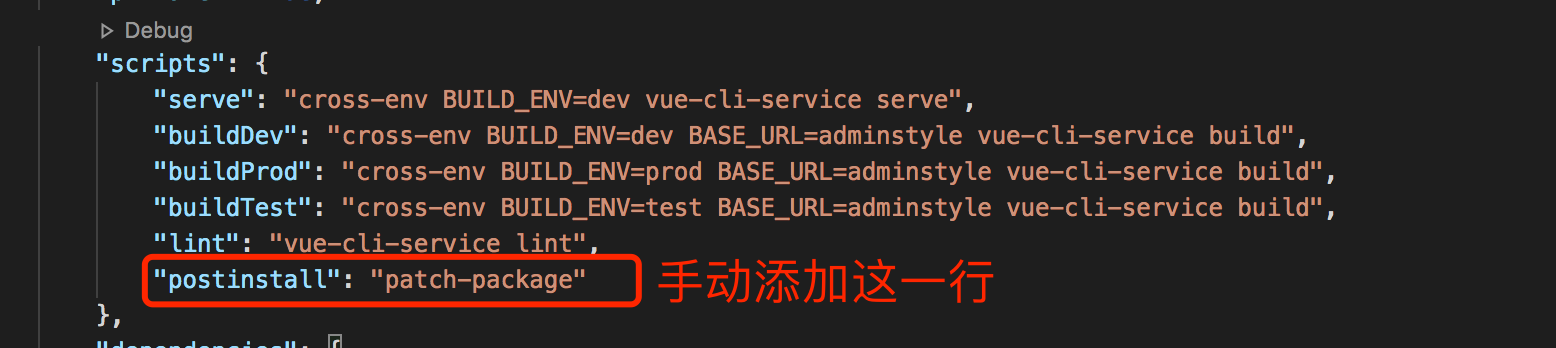
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"

(图1-2)
Step3: 手动修改 node_modules 依赖包中的源码

(图1-3)
Step4: 手动执行命令创建 npx patch-package package-name 补丁文件
执行命令:npx patch-package package-name
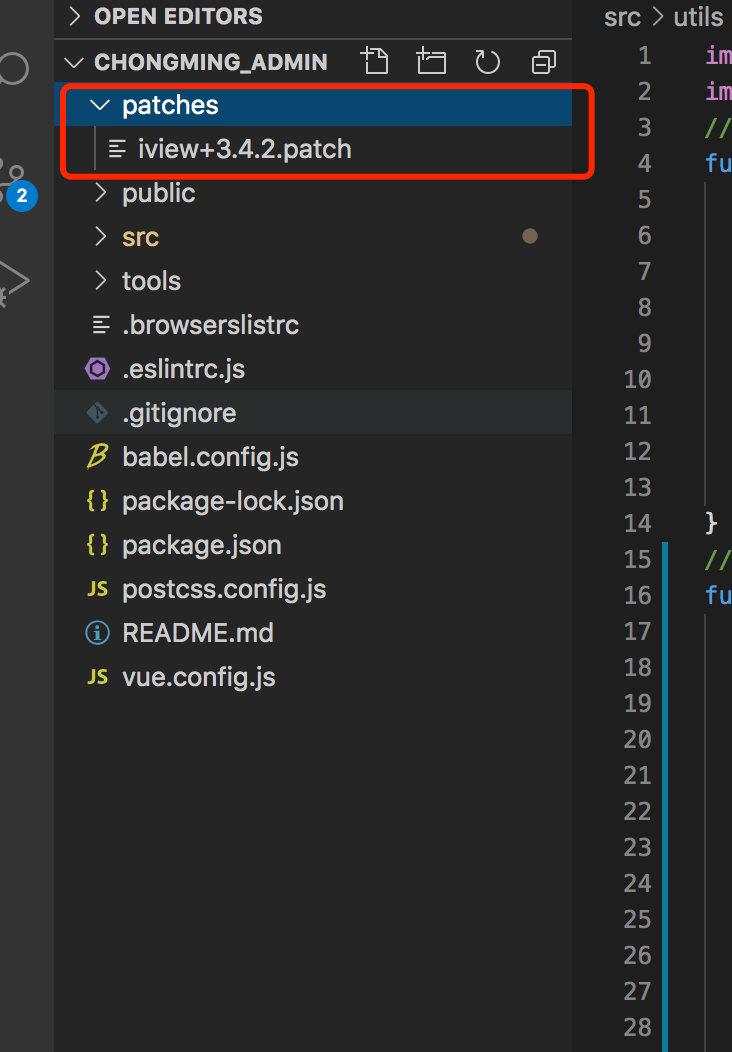
执行该命令后会在项目根目录中自动创建一个 patches 文件夹,该文件夹中就会出现一个 package-name+version.patch 的补丁文件。
其中命令中的 package-name 指的是被修改的依赖包的名字(不是被修改的文件的名字)
举个例子:还是在 图1-3 中我修改的是 iview/dist/index.js 组件依赖包中众多组件中的其中一个组件中的一个文件,在 package.json 文件中包含 node_modules 中所有的依赖包
执行该命令后会在项目根目录中自动创建一个 patches 文件夹,并且该文件夹中出现一个 package-name+version.patch 的补丁文件,如图:

(图1-5)
Step5:测试补丁包是否有效
手动删除项目中的 node_modules 文件,并重新执行 npm install 命令安装 node_modules 依赖包。安装成功后查看你之前修改的 node_modules 依赖包中的文件,查看你修改的代码是否依然存在,如果之前修改代码依然存在即表明补丁文件已经生效,如果你之前修改的代码不存在即表明补丁文件没有生效,你需要从新阅读本篇文章看到底是那个环节出了问题。
Step6:若 Step5 中补丁文件测试成功后就可以将补丁文件推送到远程仓库中
这样,无论是日后自己拉取代码还是团队中其他同事拉取代码,无论 npm install 多少次该补丁文件都会生效。
参考资料

参考文档(点击直接访问)
最后
以上就是欣慰金毛最近收集整理的关于使用patch-package定制node_modules 中的依赖包的全部内容,更多相关使用patch-package定制node_modules内容请搜索靠谱客的其他文章。








发表评论 取消回复