1. 问题描述
希望每次打印时,都是用固定的打印机打印并且不希望弹出对话框进行设置,此时便可以设置静默打印。
1.1 什么是静默打印
静默打印即点击打印时不弹出选项窗口和打印机设置窗口直接进行打印。
1.2 支持静默打印的打印方式
零客户端打印、本地打印、服务器端打印支持静默打印。
2. 静默打印设置方法
2.1 零客户端打印设置方法
注:只支持 IE
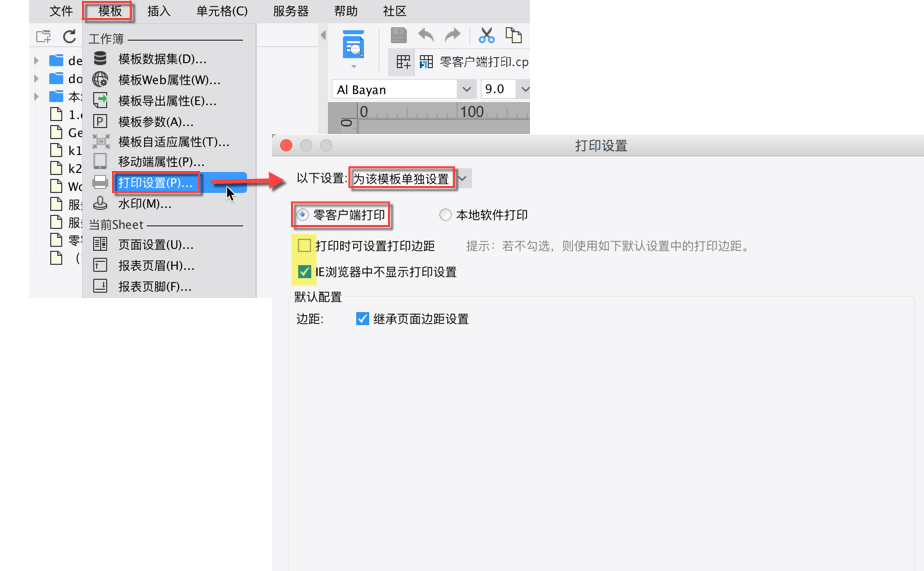
点击模板-打印设置-为该模板单独设置-零客户端打印,不勾选“打印时可设置打印边距”,勾选“IE浏览器中不显示打印设置”,如下图:

这样在 IE 浏览器中,点击打印按钮即可进行静默打印。
2.2 本地打印设置方法
通过继承模板中的纸张、布局和边距设置,可在设计器中提前设置好要打印的样式,用户直接使用统一设置,不再弹出设置窗口,实现静默打印。
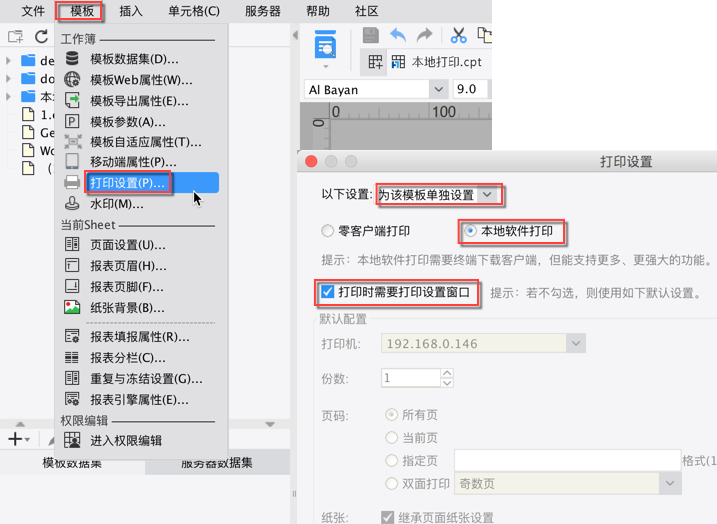
点击模板-打印设置-为该模板单独设置-本地打印,勾选“打印时需要设置打印设置窗口”,如下图:

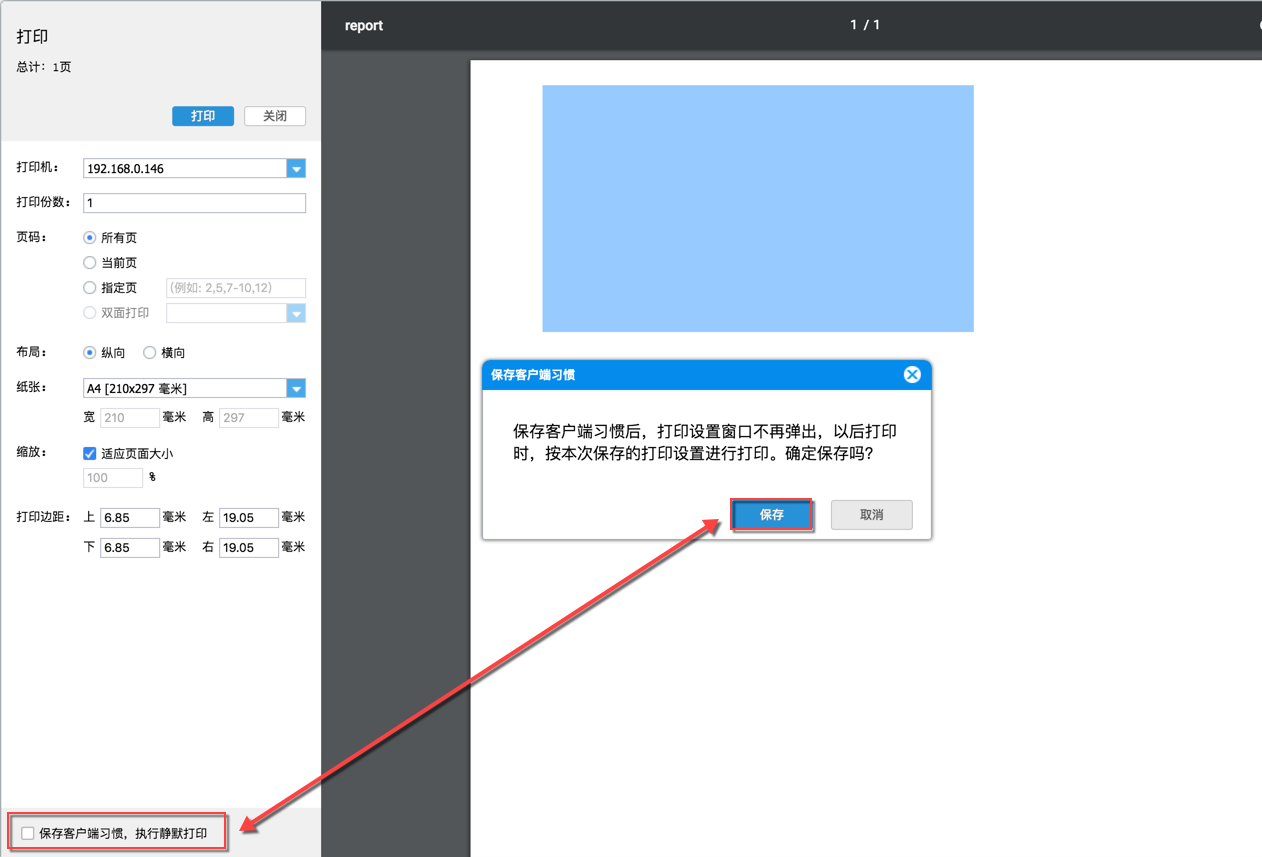
预览模板,点击按钮打印时,勾选“保存客户端习惯,执行静默打印”,如下图:
保存后,点击打印,打印完成后。下一次再打印的时候,即可按本次保存的打印设置进行静默打印。
注:在不勾选“打印时需要打印设置窗口”的情况下,预定义的默认配置设置优先于本地软件打印的静默打印设置
若想清除客户端习惯,右击“清除本地习惯”即可。
3. 静默打印 JS 方法
3.1 零客户端打印 JS 方法
isPopUp : false, // 是否弹出设置窗口,true 为弹出,false 为不弹出
ieQuietPrint : true,// IE静默打印设置 true 为静默,false 为不静默
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'GettingStarted.cpt', 地区: '华北'}, {reportlet: 'GettingStarted.cpt', 地区: '华东'}]";
var config = {
printUrl : printurl,
isPopUp : false,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 0, // 打印类型,0为零客户端打印,1为本地打印
// 以下为零客户端打印的参数,仅当 printType 为 0 时生效
ieQuietPrint : true,// IE静默打印设置 true为静默,false为不静默
};
FR.doURLPrint(config);3.2 本地打印 JS 方法
注:只支持 IE
isPopUp : false, // 是否弹出设置窗口,true为弹出,false为不弹出
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'GettingStarted.cpt', 地区: '华北'}, {reportlet: 'GettingStarted.cpt', 地区: '华东'}]";
var config = {
printUrl : printurl,
isPopUp : false,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模板列表
},
printType : 1, // 打印类型,0为零客户端打印,1为本地打印
// 以下为本地打印的参数,仅当 printType 为 1 时生效
printerName : 'Microsoft Print to PDF', // 打印机名
pageType: 2, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: '1-3', // 页码范围。当 pageType 为 2 时有效
copy: 3, // 打印份数
};
FR.doURLPrint(config);3.3 服务器端打印 JS 方法
10.0 中,服务器端打印只能通过 调用。如果传参数,则静默打印。
例如:
// 静默打印
window.contentPane.printReportServer({
pageType: 2, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: '1-3', // 页码范围。当 pageType 为 2 时有效
printerName: "" // 指定打印机
});详细点击 服务端打印 JS
最后
以上就是危机水壶最近收集整理的关于打印系统开发(42)——静默打印的全部内容,更多相关打印系统开发(42)——静默打印内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复